|
|
Основы создания Web-страницОбойдемся без HTML Вне всякого сомнения, самые интересные дела сейчас творятся во Всемирной Паутине, и наверняка вы тоже хотите быть в центре событий, иначе вы не читали бы эти строки. Но чтобы достойно выглядеть в Internet, вам нужно быть настоящим асом HTML. А кто в наше время располагает достаточными возможностями для того, чтобы досконально изучить хоть что-нибудь, в особенности если это касается программирования? А ведь хочется иногда и просто телевизор посмотреть... Не падайте духом: как вы уже знаете, Проводник в силах облегчить вашу участь, но и Редактор Frontpage также не исключение. Редактор Frontpage придерживается тех же дружественных принципов по отношению к пользователю, что и Проводник. Frontpage позволяет вам создавать страницы профессионального качества, при этом не требуя от вас знания тонкостей HTML. Если, редактируя страницу, вы захотите выделить слово курсивом или изменить цвет заголовка — пожалуйста, отметьте нужный фрагмент текста, нажмите кнопку, и дело в шляпе: Frontpage сам сгенерирует соответствующий код HTML. Благодаря этому вы сможете сконцентрироваться на более важных вещах, например, на проработке дизайна своего сайта. И даже не исключено, что вы сможете, наконец, позволить себе поваляться вечером на диване перед телевизором. Также не забыты искушенные знатоки и ценители HTML и те, кто хочет таковыми стать. При желании вы сможете прямо в Редакторе писать код HTML и тут же, не запуская браузер, видеть результаты своей деятельности. Итак, засучите рукава и приступайте к делу: сейчас мы с вами разберемся, как с помощью Редактора Frontpage достичь именно того результата, к которому вы стремитесь. Для иллюстрации всех возможностей Редактора мы с вами разработаем сайт для сети intranet вымышленной компании "Cascade Coffee Roasters". Попутно вы ознакомитесь с несколькими примерами интеграции Frontpage с приложениями Microsoft Office.
Редактор Frontpage в первом приближении Одна из главных прелестей Редактора заключается в его умении представлять страницы в режиме WYSIWYG (what you see is what you get — что видите, то и получаете). Это означает, что в браузере они будут выглядеть так же, как и в Редакторе. Еще не так давно каждую мелочь приходилось вручную описывать в кодах HTML, и оставалось лишь надеяться, что результат будет именно таким, как было задумано. Теперь же вам нужно лишь добиться, чтобы ваша страница правильно выглядела в Редакторе — да, это самый настоящий WYSIWYG. Работа в Редакторе Frontpage весьма похожа на работу с текстовым процессором, подобным Microsoft Word. Те, кому приходилось иметь дело с Microsoft Word, наверняка узнают стандартные кнопки, такие, как полужирный шрифт, курсив и подчеркивание, маркированные и нумерованные списки, повтор и отмена операции и т. п. Ввод текста в окне Редактора происходит точно так же, как в Word; точно так же, как в Word, можно проверять орфографию. В Редакторе очень удобно — буквально в несколько движений мыши — строить таблицы и фреймы (frames). Как Word, Редактор Frontpage позволяет одновременно открывать несколько файлов, а т. к. Редактор оперирует страницами, то смело можно сказать, что он позволяет открывать одновременно несколько страниц. Эта возможность очень полезна, например, в тех случаях, когда, чтобы соблюсти согласованность и точность информации, требуется быстро переходить от одной страницы к другой. Редактор также позволяет скопировать страницу (вместе со всем кодом HTML) из Internet и отредактировать ее. Это может быть удобно, когда вы хотите быстро получить информацию с других своих сайтов. Разумеется, при копировании информации с других сайтов будьте крайне внимательны, чтобы не нарушить ничьи авторские права; помните, что плагиат в результате очень дорого обходится.
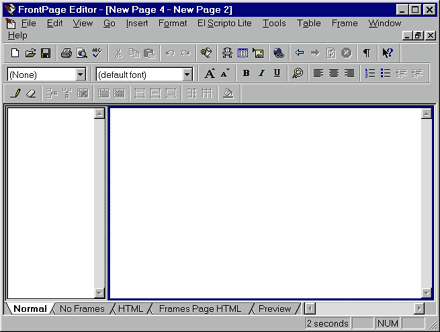
Запуск Редактора Как попасть в Редактор? Это можно сделать несколькими способами: - Дважды щелкнув на странице в структуре папок (Folders View), списке файлов (All Files View), карте навигации (Navigation View) или схеме гиперссылок (Hyperlinks View) Проводника. При этом будет вызван Редактор и соответствующая страница открыта в его окне - Щелкнув правой кнопкой мыши в структуре папок, списке файлов, карте навигации или схеме гиперссылок Проводника и выбрав в появившемся контекстном меню команду Open - Щелкнув правой кнопкой мыши в списке заданий Проводника (Tasks View) на задаче, связанной со страницей, и выбрав в контекстном меню опцию Do Task; откроется Редактор с указанной в окне страницей - Запустив Редактор непосредственно (либо прямо из Microsoft Windows, либо из Проводника Frontpage при нажатии на панели инструментов кнопки Show Frontpage Editor или командой Show Frontpage Editor из меню Tools). В этом случае Редактор откроется с пустым экраном; чтобы открыть нужную страницу, используйте команду Open меню File и приступайте к редактированию При запуске Редактор откроет свое собственное окно, в верхней части которого, как в большинстве программ подобного класса, расположены меню и панели инструментов. Когда все панели инструментов видимы, Редактор выглядит так, как показано на рис. 6.1.
Поначалу он может показаться сложноватым, но не пугайтесь: в этой главе вы узнаете, для чего предназначены большинство этих кнопок и меню. Если вы умеете пользоваться Excel, вы заметите, что вкладки внизу окна редактирования — Normal (Обычный вид), HTML (Код HTML) и Preview (Предварительный просмотр) — похожи на вкладки рабочих листов. Эти вкладки позволяют увидеть редактируемую страницу с различных точек зрения. Для начала мы будем работать в обычном режиме (вкладка Normal). Однако прежде чем начать работу с Редактором, изучим, как наилучшим образом настроить его и максимально приспособить к своим потребностям.
Настройка параметров Редактора Наверняка в работе с компьютером у вас есть какие-то привычки и пристрастия. Если, к примеру, у вас аллергия на панели инструментов, то вы имеете полное право убрать их с экрана. Или, может быть, вам нравится окно побольше или поменьше стандартного. Настройка всех этих элементов Редактора достаточно проста. Рассмотрим некоторые способы благоустройства вашего рабочего места.
Изменение размеров окна Обычно бывает удобно раздвинуть окно редактора на весь экран, чтобы видеть как можно большую площадь редактируемой страницы. Обратите внимание на группу из трех кнопок, расположенную в правом верхнем углу окна Редактора. Чтобы максимально распахнуть окно, нажмите кнопку максимизации — она средняя в этой группе (разумеется, если окно еще не развернуто на весь экран). Чтобы восстановить предыдущий размер и местоположение окна Редактора, нажмите кнопку восстановления, которая займет место кнопки максимизации. Этот набор из трех кнопок абсолютно такой же, как и в любых других приложениях Microsoft Windows NT 4.0 и Windows 95, Windows 98. В Редакторе можно разворачивать и сворачивать окна отдельных страниц. Чтобы развернуть страницу, нажмите среднюю кнопку в правом верхнем углу заголовка окна соответствующей страницы; чтобы свернуть страницу, нажмите левую кнопку в этой группе. Когда вы минимизируете страницу, она свернется в кнопку и расположится внизу окна Редактора; благодаря этому вы всегда сможете видеть, сколько страниц открыто в Редакторе одновременно.
Работа с панелями инструментов Редактор располагает рядом панелей инструментов, которыми можно управлять через меню View (Вид): Standard (Стандартная), Format (Форматирование), Image (Рисование), Forms (Формы), Advanced (Дополнительно) и Table (Таблица). Когда они все видны, они занимают существенную часть окна Редактора. Поэтому те, что вам не нужны, лучше спрятать. Чтобы скрыть панель инструментов, откройте меню View и уберите галочку напротив имени этой панели. Чтобы показать спрятанную панель, найдите ее имя в меню View и поставьте напротив него галочку, тогда панель появится на том же самом месте, которое она раньше занимала. Приглядевшись, вы увидите в меню View пункты Status Bar (Строка состояния) и Format Marks (Символы форматирования). Этим опциям посвящен следующий раздел данной главы. Панели инструментов Редактора можно располагать в любом месте экрана. Чтобы передвинуть панель инструментов, щелкните на любом месте панели, не занятом кнопками, и перетащите ее на новое место. Если вы оставите ее где угодно в окне редактирования, то панель будет плавающей. Если такой вариант вас не устраивает, подтащите панель к любому краю окна и оставьте ее там.
Строка состояния и символы форматирования Строку состояния, расположенную в самом низу окна Редактора, можно прятать и показывать; для этого служит команда Status Bar меню View. Редактор в некоторых случаях неявно использует символы форматирования, такие, как знаки абзаца. Чтобы показать или спрятать эти метки на странице, выберите в меню View опцию Format Marks. А теперь, когда вы достаточно познакомились с некоторыми основными настройками Редактора, самое время вернуться к сайту RoasterNet нашей славной фирмы "Cascade Coffee Roasters". Подсказка: Чтобы скрыть или показать символы форматирования, можно воспользоваться кнопкой Show/Hide Paragraph стандартной панели инструментов. На ней изображен символ абзаца.
Приступим к строительству В этом разделе описано большинство элементов, которые вы можете с помощью Редактора разместить на странице. В вашем распоряжении будут все обычные элементы страниц, такие как тексты, гиперссылки, заголовки и ряд менее ординарных: таблицы (tables), фреймы (frames), бегущие строки (marquees), фоновые звуки (background sounds) и видео (video). Они обсуждаются в этой главе и в главе 7. Еще один важный элемент Web-страниц — изображения (о них мы подробно поговорим в главе 8). Также Редактор позволяет вставлять в страницы Формы (forms) и Компоненты (Components), которым посвящена глава 9. Самые передовые Web-технологии, такие, как компоненты ActiveX и апплеты Java, детально рассматриваемые в главе 10, тоже легко встраиваются в HTML-страницы. Размещая на странице очередной элемент, старайтесь придерживаться простого принципа: считайте, что вы работаете в обычном текстовом процессоре, например, в Microsoft Word. Многие приемы манипулирования элементами страниц в Редакторе полностью аналогичны тем, которые знакомы вам по работе в Word. Многие меню и панели инструментов также повторяют аналогичные элементы в Word. Если вам приходилось работать с текстовыми процессорами, то наверняка вы освоите Редактор Frontpage быстро и без особых усилии.
Перемещение по странице Перемещение по содержимому страницы (если оно, конечно, есть) производится традиционным способом с помощью клавиатуры. Например, для прокрутки страницы на один экран вверх или вниз используются клавиши <PageUp> и <PageDown> соответственно; комбинация клавиш <Ctrl>+<Home> приведет вас на самый верх страницы, a <Ctrl>+<End> — в ее конец. Для движения по странице можно также использовать стрелки, а полосы прокрутки, как обычно, продвигают окно в горизонтальном и вертикальном направлении. В Редакторе Frontpage реализованы 25 наиболее популярных клавиатурных комбинаций Microsoft Word, так что пользователи Office будут чувствовать себя в Редакторе, как дома.
Текст Чтобы поместить на страницу текст, просто-напросто введите его с клавиатуры. Посмотрим, как на новую страницу Human Resources (Персонал) сайта RoasterNet вставить текст: 1. Командой New меню File создайте в Редакторе новую страницу. В диалоговом окне New выберите Normal Page (Обычная страница) и нажмите кнопку ОК. На вашем экране появится пустая страница (рис. 6.2).
2. Наберите слова Cascade Coffee Roasters. Обратите внимание, что текст начинается с левого края текущей строки. В вашей власти расположить его каким-либо более интересным образом: сделать отступ, выровнять по правому краю или по центру. Можно изменить шрифт и кегль для текста, сделать его заголовком или изменить его свойства еще массой способов. Все эти приемы форматирования мы рассмотрим в следующей главе. Все то, что вы введете, будет так же выглядеть в браузере. Чтобы начать новый абзац, нажмите клавишу <Enter>, как в Word. Подсказка: Для вырезания, копирования и вставки в Редакторе можно использовать следующий вариант: щелчком правой кнопки откройте контекстное меню и выберите соответствующую команду из него.
Вырезание, копирование и вставка текста Процедура вырезания, копирования и вставки текста (так же, как и любых других элементов) в Редакторе Frontpage выглядит точно так же, как в приложениях Office. Редактор использует буфер обмена аналогично приложениям Office: вы можете вырезать и копировать любые фрагменты в другие открытые в Редакторе страницы или в документы других приложений. Просто вырежьте или скопируйте нужный фрагмент в буфер, перейдите в документ (предварительно его необходимо открыть) и выполните вставку. При этом форматирование текста может оказаться частично утраченным — это зависит от приложения, в которое вы переносите свой материал. Например, если вы переместите текст, набранный шрифтом различного кегля, в Блокнот (Notepad), то в Блокноте весь текст будет иметь одинаковый, установленный по умолчанию кегль.
Удаление текста Удаление текста или других элементов так же просто. Его можно сделать несколькими способами: отметив удаляемый фрагмент, можно затем нажать клавишу <Del>, а можно выбрать в меню Edit опцию Clear. Совет: Если вы захотите вернуть обратно удаленный материал, выберите в меню Edit опцию Undo или нажмите кнопку Undo на панели инструментов. Подробнее об этом рассказано в следующей главе. Разумеется, вы можете удалять символы и целые слова перед курсором и после него. Чтобы удалить слово справа от курсора, нажмите <Ctrl>+<Del>, а слово слева от курсора — <Ctrl>+<Backspace>. Попробуйте этот прием — из всех комбинаций клавиш Редактора Frontpage и Microsoft Word эти используются, пожалуй, реже всех, но они существенно ускорят процесс редактирования.
Материал из файлов Microsoft Office Одной из самых сильных сторон Frontpage является его способность органично усваивать материал из файлов Microsoft Office. Такая дружба Frontpage и Microsoft Office экономит массу времени. Например, если информация, которую вы хотели бы поместить на страницу сайта Frontpage, находится в файлах Word или Excel, то вам не придется вводить ее в Редакторе Frontpage заново.
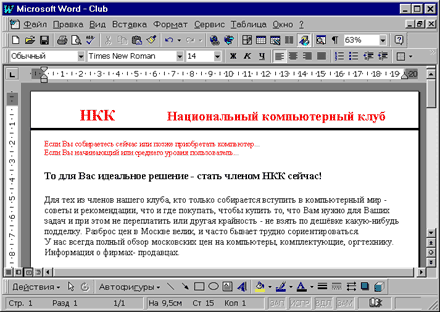
Копирование и вырезание из файлов Office Рис. 6.3 иллюстрирует, с какой легкостью можно переместить материал из Word в Редактор Frontpage. Девушка из НКК (Национальный компьютерный клуб) по привычке начала набирать текст для домашней страницы НКК в Word, но администратор сервера компании строго указал ей, что следует использовать Frontpage. И пусть написано-то было всего несколько строк, но зачем же делать лишнюю работу, надо просто перенести текст из Word в Редактор Frontpage.
Это делается так: нужный текст выделяется в Word, копируется в буфер, затем мы переключаемся в Редактор и вставляем текст из буфера туда, где мы хотели бы его видеть. Frontpage автоматически преобразует его в формат HTML.
Перетаскивание файлов Office в Редактор Теперь перейдем к более интересным вещам. Вспомним предыдущий пример и предположим, что у нас в Word набрано не несколько строк, а несколько страниц. Разумеется, можно не полениться конвертировать их в файлы HTML, благо соответствующих программ сейчас имеется много. Но мы-то знаем, что это не нужно, ведь можно использовать Frontpage. Разберемся, как ставить ссылки на файлы Office, а также как открывать целые файлы в Редакторе Frontpage и автоматически преобразовывать их в файлы HTML: - Если файл Office уже импортирован в Проводник в составе сайта (т. е. на него внутри сайта имеются ссылки), то можно подцепить этот файл в Проводнике и перетащить его на страницу, открытую в Редакторе. Чтобы это сделать, щелкните в Проводнике на значке соответствующего файла (это будет, соответственно, значок Word или Excel) и, удерживая левую кнопку мыши нажатой, перетащите файл на видимую часть страницы Редактора. Frontpage по имени файла создаст ссылку на него - Можно перетаскивать файлы Office из любого места в Windows прямо на страницу, открытую в Редакторе. Так, например, вы можете перетащить файл из проводника Windows и даже с рабочего стола (desktop) Windows. Frontpage конвертирует файл в HTML и располагает его на открытой странице. Если в файле содержатся ссылки, то они преобразовываются в ссылки Frontpage, сохраняя при этом свои привязки Совет: Для того чтобы в Редакторе вставить файл в страницу, можно воспользоваться командой File меню Insert (Вставить). Кстати, имейте в виду, что Редактор при этом должен быть запущен, но не обязательно активен. Файл можно перетащить на кнопку Редактора на панели задач (taskbar) Windows и секунду подождать, удерживая кнопку мыши нажатой. После этого Редактор станет активен и вы сможете опустить файл на открытую страницу. Совет: Редактор позволяет перетаскивать и вставлять файлы любого формата, поддерживаемого Office. Например, в Редактор можно перетаскивать документы WordPerfect или рабочие листы Lotus 1-2-3.
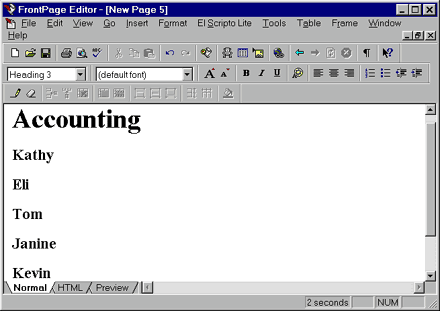
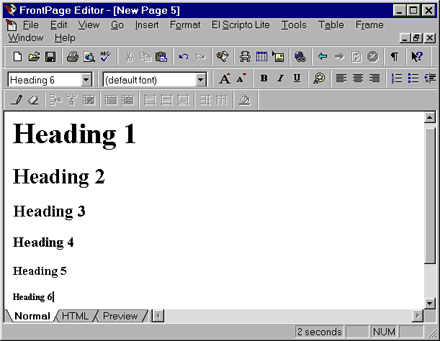
Заголовки Одним из условий эффективного дизайна Web-страниц является разумное использование заголовков. Избыток крупных заголовков, скорее всего, сделает вашу страницу трудно читаемой, а страницы, бедные заголовками, часто унылы на вид и сложны для восприятия. Заголовки помогают структурировать представленную на странице информацию — в точности как в газете или журнале. На примере одной из страниц нашего сайта рассмотрим простой случай использования заголовков. Пусть это будет домашняя страница бухгалтерии — Accounting. На этой странице мы хотели бы видеть список имен сотрудников, к которым впоследствии будут привязаны ссылки на их собственные страницы. Последовательность ваших действий будет такова: 1. Создайте в Редакторе новую страницу, выбрав в меню File опцию New. В диалоговом окне New Page выберите Normal Page и нажмите кнопку ОК. В Редакторе появится пустая страница, в левом верхнем углу которой располагается мигающий курсор. 2. Из списка стилей на панели форматирования выберите Heading 1 (Заголовок 1). Заметьте, что в списке перечислены шесть уровней заголовков. Шапка страницы должна быть выделена как следует — например, как заголовок первого уровня. В редакторе Frontpage заголовок будет оформлен с новой строки как отдельный абзац. 3. Введите основной заголовок страницы Accounting, как показано на рис. 6.4.
4. Начнем вводить имена сотрудников. Нажмите <Enter>; курсор перейдет на новую строку, после этого выберите из списка стилей Heading 3 (Заголовок 3). Под только что введенной вами шапкой появится строка, выглядящая как заголовок третьего уровня; наберите в ней Kathy. 5. Повторяя шаг 4, введите имена остальных сотрудников бухгалтерии: Eli, Тот, Janine и Kevin. Ваша страница будет выглядеть так, как показано на рис. 6.5.
В вашем браузере эти заголовки могут выглядеть несколько иначе, чем в Редакторе Frontpage, поскольку браузер сам определяет, как именно они должны выглядеть. Это не имеет большого значения, т. к. в любом случае форматы этих заголовков задаются таким образом, чтобы заголовок более высокого уровня (наивысший уровень — первый) всегда был крупнее заголовка более низкого уровня. Как правило, чем важнее заголовок, а следовательно, выше его уровень, тем крупнее шрифт, тем больше интервалы до и после него.
Списки Размещая информацию на страницах, не забывайте о том, что иногда удобно представлять материал не абзацами, а в виде списков. Списки читаются легче длинных непрерывных абзацев, поэтому умеренное использование списков может улучшить восприятие страниц; однако слишком увлекаться ими тоже не стоит, т. к. есть опасность сделать страницы сухими и утомительными. Совет: Атрибуты нумерованных списков можно менять. Например, нумерация может производиться римскими цифрами (как прописными, так и строчными) или буквами (также и строчными, и прописными); можно установить любое начальное значение номера. Более детально эти вопросы разобраны в главе 7, в разделе "Свойства списков". Точный вид списков всех типов определяется браузером, используемым для просмотра страницы. Здесь мы приведем лишь краткую характеристику каждого типа; все они доступны в раскрывающемся списке стилей на панели форматирования: - Bulleted List (Маркированный список). Элементы такого списка снабжены маркерами. Маркированные списки обычно используются для перечисления логически связанных единиц информации без определенной последовательности - Directory List (Указатель). Другой формат маркированных списков. Некоторые браузеры интерпретируют его несколько иначе, чем обычный нумерованный список; обычно используется в тех случаях, когда пункты списка очень коротки - Menu List (Меню). Разновидность маркированных списков, поддерживаемая большинством браузеров - Numbered List (Нумерованный список). Этот список представляет собой последовательность упорядоченных пунктов. Обычно они нумеруются цифрами, начиная с 1. Нумерованные списки являются идеальным средством, например, для записи последовательности действий
Создание списка Вернемся к нашему сайту. Сотрудница профкома хочет довести до сведения всех служащих компании, как следует оформлять отпуск за свой счет. Разумеется, здесь ей не обойтись без нумерованного списка. Вот что ей предстоит сделать: 1. Открыв страницу в Редакторе, поместить курсор на то место, где должно находиться начало списка; его можно установить на начало, середину и даже на конец абзаца. Если в той строке, где стоит курсор, уже имеется какой-либо текст, то Frontpage сделает этот абзац первым пунктом списка. Если нужно начать новый список, то поставить курсор на пустую строку. Подсказка: Можно превратить в маркированный или нумерованный список уже существующий текст. Для этого отметьте нужный фрагмент и нажмите соответствующую кнопку на панели инструментов. Подробнее о функциях форматирования рассказано в следующей главе. 2. Выбрать в раскрывающемся списке стилей опцию Numbered List. Frontpage отметит первую строку нового списка номером 1. Набрать текст первого пункта списка. 3. Введя первый пункт, нажать клавишу <Enter>. Редактор поставит на новой строке следующий номер, после которого можно ввести следующую порцию текста. (Повторяйте эту процедуру до тех пор, пока список не закончится.) 4. Завершив ввод списка, нажать комбинацию клавиш <Ctrl>+<Enter>. Редактор Frontpage начнет новую строку под списком и установит курсор на ее начало
Определения Определение (definition) — это специальный вид форматирования, который может быть полезен, в частности, для оформления списков, состоящих из терминов и их определений (разумеется, вы вольны придумать этому формату любое применение). Последовательность определений во многих отношениях можно рассматривать как особую разновидность списка, только вместо цифр или маркеров пункты списка начинаются со слов или фраз, а остальная часть пункта форматируется как соответствующая словарная статья. В большинстве браузеров определяемый термин выравнивается по левой границе страницы, а текст определения располагается под ним с отступом вправо (наподобие того, как в маркированном списке маркер располагается у левой границы, а текст форматируется с отступом). В других браузерах термин располагается на одной строке, а пояснение к нему — на следующей.
Работа с файлами страниц Стандартные команды работы с файлами в Редакторе похожи на аналогичные команды Проводника, с той разницей, что действуют они на уровне страниц, а не Web-сайтов. Например, в Редакторе команда Close закрывает страницу, а в Проводнике, соответственно, целиком сайт. Помимо этого, над файлами в Редакторе можно производить еще некоторые дополнительные действия, как, например, печать. В этом разделе вы познакомитесь с файловыми командами Редактора.
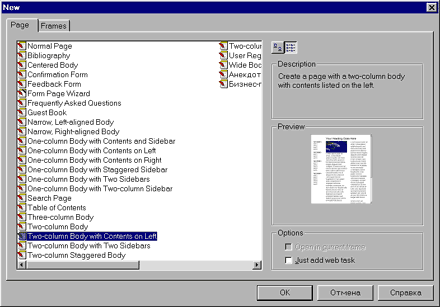
Создание новых страниц Процесс создания новых страниц в Редакторе весьма прост: более того, Редактор предоставляет в ваше распоряжение ряд шаблонов и мастеров, при помощи которых вы можете создавать страницы с самыми разнообразными свойствами. Чаще всего вы будете создавать страницы, чтобы присоединить их к текущему открытому сайту, но это не единственный возможный случай; можно создать новую страницу, сохранить ее независимо и добавить к любому сайту позднее (читайте об этом далее в этой главе в разделе "Сохранение страниц"). Подсказка: Создать новую страницу по шаблону Normal page можно одним нажатием на кнопку New на панели инструментов. Чтобы создать новую страницу, выберите в меню File опцию New или нажмите комбинацию клавиш <Ctrl>+<N>. Вы увидите диалоговое окно New, изображенное на рис. 6.7. В окне New выберите нужный шаблон страницы или перейдите на вкладку Frames и выберите один из шаблонов страниц фреймов.
Выбрав из списка необходимый шаблон, нажмите кнопку ОК. Исчерпывающее описание шаблонов и мастеров было приведено в главе 4.
Открытие страниц Команда Open позволяет вам открывать страницы сайта, загруженного в Проводнике, сохраненные в виде файлов на диске вашего компьютера или в локальной сети и даже страницы прямо из Internet. С ее помощью можно открывать не только страницы, созданные во Frontpage, но и файлы еще некоторых типов. Это обеспечивает дополнительные возможности добавления материала в ваш сайт. В Редакторе вы сможете открыть файлы следующих типов: - Файлы HTML (HTM, HTML) - Файлы Preprocessed HTML (HTX, ASP) - Файлы RTF (Rich Text Format) - Текстовые файлы (ТХТ) - Гипертекстовые шаблоны (НТТ) - Документы Word (DOC) - Файлы WordPerfect (DOC, WPD) - Рабочие листы Excel (XLS, XLW) - Файлы Works (WPS) А если у вас установлен Microsoft Office и при его установке вы выбрали дополнительные конверторы документов, то они также будут доступны для Frontpage.
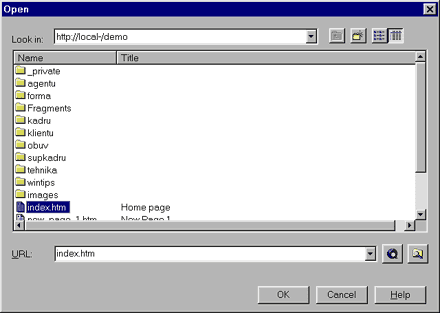
Открытие страницы текущего сайта Если вы собираетесь редактировать страницу, входящую в текущий открытый в Проводнике сайт, то у вас есть два пути: во-первых, вы можете переключиться в Проводник, найти в нем нужную страницу и открыть ее оттуда (двойным щелчком мыши); во-вторых (это даже проще), вы можете открыть ее в Редакторе с помощью команды Open из меню File. Когда вы выберете команду Open, то увидите диалоговое окно Open, показанное на рис. 6.8. Выберите файл из списка и нажмите кнопку ОК. Страница откроется в Редакторе в новом окне.
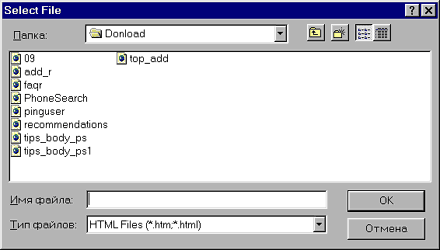
Открытие страницы из файла Допустим, редактируя свой Web-сайт, вы захотели добавить в него страницу, которая записана у вас как файл, но не входит ни в один из сайтов Frontpage. Предположим, например, что некто в вашей организации насочинял каких-то специальных страничек и записал их для всеобщего пользования, чтобы любой желающий мог при необходимости вставить какую-либо из них в свой сайт. Если вам захочется поместить в свой сайт такую страницу, сделайте следующее: 1. Выберите в меню File команду Open. Если Проводник у вас в это время запущен, то вы увидите окно диалога Open. Щелкните на кнопке Select a file on your computer (Выберите файл на своем компьютере), это вторая кнопка справа от текстового поля URL; при этом откроется диалоговое окно Select File, показанное на рис. 6.9. Если вы работаете в Редакторе, не запуская Проводник, по команде Open сразу откроется окно диалога Select File. 2. Найдите нужный файл и нажмите кнопку ОК. Файл откроется в Редакторе. Подсказка: Чтобы быстро вызвать окно диалога Open, нажмите комбинацию клавиш <Ctrl>+<0> или кнопку Open на панели инструментов.
Редактор будет пытаться открыть файлы HTML так, как они есть, не преобразовывая их, и постарается показать все их элементы. А если файл содержит код HTML, который Frontpage не распознает, Редактор оставит его в неприкосновенности.
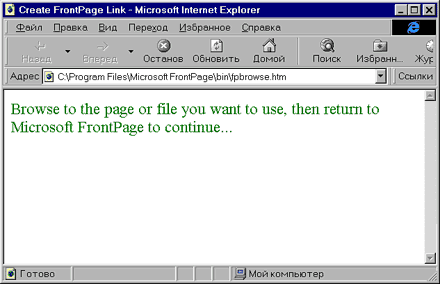
Открытие страницы произвольного Web-сайта Вы можете открывать любые страницы с любого Web-сайта, к которому имеете доступ, в том числе и с сайтов intranet и Всемирной Паутины; нужно только знать адрес страницы, которую вы хотите открыть. Этот процесс выглядит таким образом: 1. Сначала войдите в меню File и выберите в нем опцию Open; откроется диалоговое окно Open. Если появится диалоговое окно Select File, нажмите кнопку Cancel, чтобы перейти в окно Open. 2. Щелкните на первой кнопке/значке справа от текстового поля URL. Эта кнопка называется Use your Web Browser to select a page (Выберите страницу с помощью вашего браузера). В результате этой операции будет запущен браузер, установленный по умолчанию, как показано на рис. 6.10. 3. В браузере доберитесь до Web-страницы, которую вы хотите открыть; Frontpage автоматически поместит адрес страницы в поле URL. 4. Нажмите в окне Open кнопку ОК. Страница откроется в Редакторе. Если, пытаясь открыть страницу прямо из WWW, вы получаете сообщение об ошибке, то весьма вероятно, что вы не подключены к Internet. Удостоверьтесь, что соединение действительно установлено, — для этого можно попробовать просмотреть страницу непосредственно в браузере, — а затем повторите попытку.
Также можно открыть Web-страницу в Редакторе, введя ее адрес в текстовом поле URL диалогового окна Open. Адрес следует вводить в полной форме, как абсолютный URL. Абсолютный URL представляет собой полный адрес страницы, включающий протокол, имя хоста, имя каталога и имя файла. Используя абсолютный URL, можно открывать страницы из любой системы, способной установить соединение с этим сайтом. Пусть, например, тестовый сайт компании "Cascade Coffee Roasters" называется RoasterTestI и располагается на локальном сервере с именем Bean There; вы хотите добраться до страницы пресс-релиза PR3.htm. Если у вас есть доступ к этому сайту, то вы сможете открыть эту страницу в Редакторе, введя ее абсолютный URL, который будет выглядеть как http://BeanThere/RoasterTestl/PR3.htm. Столь же легко открыть в Редакторе страницу из Всемирной Паутины. Заметьте, что адрес на локальном сервере начинается с имени сервера, а адрес в Internet, весьма вероятно, будет начинаться на http://www..., где после www указывается собственно местоположение. Frontpage может выдать предупреждение, что запрошенный вами адрес не является допустимым IP-адресом. Получив такое предупреждение, внимательно проверьте адрес: убедитесь в том, что вы все символы ввели правильно, с соблюдением регистра; что в начале адреса присутствует как минимум имя сервера; что в адресе вы используете прямые слэши, а не обратные.
Закрытие страниц Чтобы закрыть страницу в Редакторе, выберите в меню File команду Close. Если вы не сохранили страницу перед закрытием, Frontpage спросит, нужно ли записывать изменения, сохранит страницу (в случае вашего согласия, естественно) и, наконец, закроет ее.
Сохранение страниц Сохраняйте результаты своей работы как можно чаще, по поводу и без оного. Помните, что Закон Мэрфи обязательно сработает в самый неподходящий момент: пьяный электрик вырубит питание в вашем офисе, торговый агент "канадской компании" выдернет ногой шнур из розетки, да мало ли что может случиться. Редактор предлагает три возможности сохранения: - Save (Сохранить). Сохраняет активную страницу в формате HTML либо в Web-сайт, либо в файл - Save As (Сохранить как). Копирует и записывает активную страницу в новую страницу в текущем сайте или в новый файл - Save All (Сохранить все). Записывает все открытые в Редакторе страницы
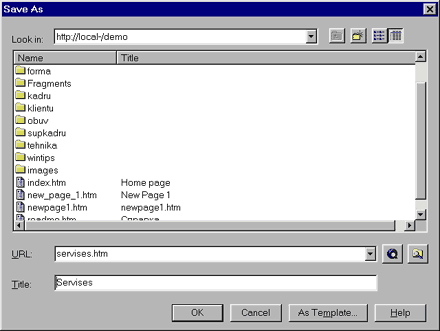
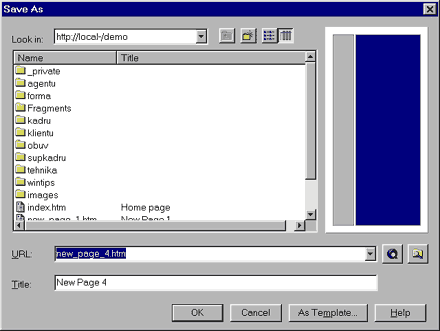
Первое сохранение Если текущая страница ранее не существовала, то независимо от того, какой командой вы воспользуетесь, вы увидите диалоговое окно Save As с несколькими опциями сохранения файла. Чтобы сохранить файл в другом месте или под другим именем, можно также воспользоваться командой Save As. Диалоговое окно Save As показано на рис. 6.11. Работа с этим диалоговым окном: - Наберите в текстовом поле Title название страницы. Дайте странице уникальное и понятное название, чтобы вы легко смогли его узнать среди названий других страниц. Закончив ввод, нажмите кнопку ОК - Если вы хотите сохранить страницу как файл, например, на дискете или на винчестере, то вам не нужно вводить ее название или URL. Нажмите кнопку Select a file on your computer, вторую справа от поля URL. При этом вы перейдете в окно диалога Save As File, в котором можно ввести имя файла и указать его тип, а также местоположение, где вы хотите его сохранить. Можно ввести расширение имени файла, однако если Frontpage не распознает это расширение, то при сохранении он автоматически добавит к имени файла расширение НТМ - В диалоговом окне Save As можно заказать сохранение файла в качестве шаблона; детали ранее были изложены в главе 4
Совет: Для быстрого сохранения страницы на панели инструментов предусмотрена кнопка Save; идентичный результат достигается нажатием комбинации клавиш <Ctrl>+<S>.
Печать страниц Временами бывает весьма полезно посмотреть, как выглядит на бумаге страница, над которой вы работаете, хотя бы для того, чтобы увидеть ее с другой точки зрения. Совет: Посетители вашего сайта могут пожелать напечатать ваши страницы для дальнейшего чтения. Так что и вам стоит напечатать их из различных браузеров, чтобы знать, что будут видеть ваши пользователи. Редактор печатает страницы в том виде, как они выглядят на экране, при том условии, что размер бумаги достаточен для того, чтобы вместить страницу целиком. В следующих разделах рассказывается, как устанавливать параметры страницы, использовать предварительный просмотр и выводить страницу на печать. Если ваша страница шире, чем бумага, на которой вы ее печатаете, то часть страницы может оказаться обрезанной. В этом случае можно попробовать напечатать страницу в альбомной (landscape) ориентации.
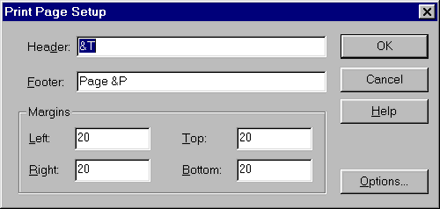
Установка параметров страницы С помощью команды Page Setup (Параметры страницы) меню File можно задать верхний (header) и нижний (footer) колонтитулы и поля выводимой на печать страницы. Эти установки могут облегчить чтение и упорядочение ваших страниц. Параметры страницы устанавливаются в диалоговом окне Print Page Setup, изображенном на рис. 6.12.
Если вы оставите установленные по умолчанию колонтитулы (&Т и Page &Р), то внизу каждой печатной страницы будет по центру напечатан ее номер (со словом Page), а вверху — название Web-страницы. Это лишний раз подчеркивает различие между Web-страницей и страницей бумажной: одна Web-страница может растянуться на несколько печатных. Frontpage по умолчанию нумерует страницы, но разумеется, нумерацию страниц можно отменить. Примечание: Если вы не хотите выводить колонтитулы на печать, то удалите их значения из соответствующих текстовых полей. Нажав в окне Print Page Setup кнопку Options, вы перейдете в диалоговое окно установки параметров вашего принтера Print Setup (Настройка принтера). Окно диалога Print Setup не имеет ничего общего с окном Print Page Setup — это стандартное окно Windows, в котором устанавливаются такие параметры вашего принтера, как ориентация страницы, размер бумаги и т. п. Выставив настройки принтера по вкусу, нажмите кнопку ОК и вернитесь в диалоговое окно Print Page Setup. Завершив в нем ввод всей необходимой информации, нажмите кнопку ОК.
Предварительный просмотр Если вы захотите посмотреть, как будет выглядеть ваша страница на бумаге, выберите в меню File команду Print Preview (Предварительный просмотр). Имейте в виду, что вид страницы в браузере и на печати может существенно различаться. После просмотра страницы вы можете вернуться в диалоговое окно Print Page Setup, чтобы подрегулировать поля или колонтитулы. В верхней части окна предварительного просмотра Редактора вы обнаружите ряд кнопок, помогающих установить удобный режим просмотра. С их помощью можно увеличивать и уменьшать поле обзора, переходить на следующие и предыдущие страницы или просматривать по две страницы сразу. Нажав кнопку Print (Печать), можно начать печать прямо из этого окна; а чтобы выйти из него, не начиная печати, нажмите клавишу <Esc> или кнопку Close (Закрыть). Подсказка: Чтобы просмотреть страницу в браузере, нажмите на панели инструментов кнопку Preview in Browser. Подробнее об этом рассказано в главе 7.
Печать Чтобы напечатать страницу, выберите в меню File опцию Print. На экране появится стандартное окно диалога Print. Если вам понадобится изменить параметры принтера, нажмите кнопку Properties (Свойства), после чего будет выведено окно Properties, предоставляющее все необходимые настройки. Подсказка: Чтобы быстро перейти в диалоговое окно Print, нажмите <Ctrl>+<P> или кнопку Print на панели инструментов. Настроив принтер должным образом, нажатием кнопки ОК в диалоговом окне Print запустите печать. Если ваша Web-страница длиннее используемой вами бумаги, то она будет напечатана на нескольких страницах.
Построение таблиц Таблицы на сегодняшний день являются одним из наиболее удобных и гибких средств организации материала на Web-страницах; в этом качестве они используются практически всеми Web-дизайнерами. Таблицы позволяют во многих случаях упростить задачу форматирования текста и размещения графических изображений; кроме этого, благодаря таблицам легче достичь единообразия в представлении ваших страниц разными браузерами, поскольку большинство браузеров трактуют таблицы более или менее похожим образом. Совет: Если вы откроете в Редакторе документ Word, то содержащиеся в нем таблицы будут преобразованы в формат HTML и с ними можно будет оперировать прямо в Редакторе. Таблицы Frontpage совершенно аналогичны по структуре таблицам Word, и все манипуляции с ними осуществляются точно так же, как в Word. Они состоят из ячеек, содержащих текст, графику, фоновые изображения, формы, компоненты Frontpage и даже другие таблицы. Если вам понадобится изменить размер ячеек уже готовой таблицы, добавить или удалить строки и тому подобное, то в Редакторе вы сделаете все это без всяких проблем. Создавая таблицу, вы можете не думать о ширине и высоте ее ячеек — по мере добавления материала их размеры будут подстраиваться автоматически. Построить таблицу в Редакторе Frontpage можно двумя способами: либо непосредственно нарисовать ее на странице, пользуясь инструментами панели таблиц (Table Toolbar), либо вставить с помощью меню Table. Если вам трудно будет выбрать, какой из этих методов предпочесть, не беспокойтесь — вы сможете применить оба подхода к одной о той же таблице. Например, вы можете вставить таблицу через меню Table, а добавлять в нее строки с помощью инструментов панели таблиц. Но для ясности оба эти метода будут ниже описаны по отдельности, а в заключение мы сравним их и посмотрим, что у них общего.
Инструменты панели таблиц Построение таблиц во Frontpage осуществляется практически тем же путем, что и в Microsoft Word, с помощью инструментов панели таблиц (рис. 6.13). Чтобы показать панель таблиц на экране, выберите в меню View опцию Table Toolbar или Draw Table в меню Table.
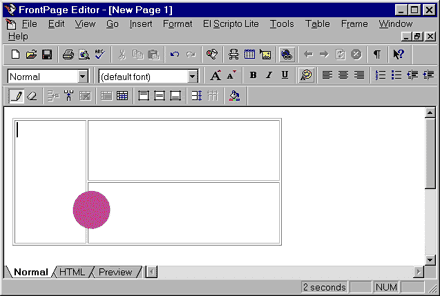
С помощью этой панели вы можете рисовать таблицы прямо на странице, а впоследствии при необходимости изменять их параметры. Первой на панели таблиц расположена кнопка Draw Table (Нарисовать таблицу); с нее вы обычно и будете начинать построение таблиц: 1. Выберите в меню Table опцию Draw Table или нажмите кнопку Draw Table на панели таблиц; при этом курсор мыши примет вид карандаша. 2. Установите курсор в то место, где вы предполагаете начать таблицу, нажмите кнопку мыши и тяните курсор вниз и направо. На захваченном пространстве страницы будет автоматически построена таблица, параметры которой вы потом сможете изменить произвольным образом. Более детально о параметрах таблиц рассказано далее в этой главе, в разделе "Изменение свойств таблицы". Чтобы вы представляли себе величину вашей будущей таблицы, Редактор пунктирной линией показывает ее внешний контур. Итак, вы нарисовали таблицу, состоящую из одной ячейки, с одним столбцом и одной строкой; при этом автоматически была нарисована ее рамка (чтобы убрать рамку, перейдите в окно установки свойств таблицы. Подробнее о диалоговом окне Table Properties (Свойства таблицы) читайте далее в этой главе). Ваша таблица будет выглядеть примерно так, как показано на рис. 6.14.
Если первоначальный результат вас не устраивает, вы всегда можете, не перерисовывая таблицу, изменить ее размеры. Установите курсор на границу таблицы; заметьте, что курсор изменил свою форму и превратился в двустороннюю стрелку. Нажмите кнопку мыши и тащите курсор в нужную сторону: чтобы изменить ширину таблицы, цепляйтесь за ее правую границу, а чтобы изменить высоту — за нижнюю. Совет: Если, перетаскивая границу, вы будете удерживать нажатой клавишу <Shift>, то все ячейки в этом направлении сохранят свою ширину.
Добавление строк и столбцов После того как вы придали своей таблице желаемые размеры, разбейте ее на несколько строк и столбцов. С помощью курсора-карандаша можно построить в таблице практически любые графы. 1. Выберите на панели таблиц карандаш (если вы еще этого не сделали), нажав кнопку Draw Table. 2. Поместите карандаш внутрь ячейки, которую вы хотите разделить; при этом курсор не должен касаться рамки таблицы. 3. Нажмите кнопку мыши и тащите курсор горизонтально, чтобы разбить ячейку по горизонтали, или вертикально, чтобы разбить по вертикали. Когда вы начнете тащить курсор, за ним потянется пунктирная линия, намечающая будущую графу. Не старайтесь рисовать строго прямолинейно, т. к. Frontpage выпрямит линию, которую вы ведете; главное — двигаться в верном направлении. На рис. 6.15 представлена таблица, разделенная на две колонки, причем правая колонка разделена на две строки.
Если вы хотите разбить таблицу на равные строки или столбцы, воспользуйтесь кнопками панели таблиц Insert Rows (Вставить строки) и Insert Columns (Вставить столбцы). 1. Поместите курсор внутрь ячейки, которую вы хотите разделить. 2. Нажмите кнопку Insert Columns или Insert Rows. Frontpage создаст два столбца вполовину ячейки шириной каждый или, соответственно, добавит строку, высота которой будет равна высоте ячейки. Мигающий курсор останется в новой ячейке. На рис. 6.16 приведен пример таблицы, разбитой при помощи кнопки панели таблиц Insert Columns. Обратите внимание, что теперь у нас есть одна таблица, разделенная на два одинаковых столбца. Повторяя вышеописанные шаги, вы можете разбить каждую ячейку сколько угодно раз. Рамку и сетку таблицы вы также совершенно свободно можете двигать как потребуется, вне зависимости от сложности таблицы и метода ее построения.
Удаление строк и столбцов Если вы находите, что ваша таблица страдает избытком
строк или столбцов, то воспользуйтесь другим инструментом панели
таблиц — ластиком — и сотрите лишние перегородки: Вам не удастся удалить границу в том случае, когда это приведет к появлению неполных ячеек. На примере, показанном на рис. 6.17, удалению подлежат все внутренние границы; стереть только перегородку, обведенную кружком, невозможно, т. к. нижняя ячейка стала бы незавершенной.
Остальные кнопки панели таблиц Оставшиеся кнопки панели предоставляют в ваше распоряжение следующие возможности: - Delete Cells (Удалить ячейки). Ячейки можно удалять еще и таким образом: отметить строку или столбец, в которых содержатся ненужные ячейки, и нажать кнопку Delete Cells. (Как отмечать строки и столбцы, подробно разъяснено далее в разделе "Выбор строк и столбцов" этой же главы.) - Merge Cells (Объединить ячейки). Чтобы слить воедино несколько смежных ячеек, отметьте их и нажмите кнопку Merge Cells на панели таблиц - Split Cells (Разбить ячейки). Чтобы разбить определенную ячейку, выберите ее и нажмите на панели таблиц кнопку Split Cells. При этом появится диалоговое окно Split Cells. (Это окно подробнее описано далее, в разделе "Разбиение ячеек") - Align Top (Прижать вверх), Center Vertically (Отцентрировать по вертикали), Align Bottom (Прижать вниз). Эти кнопки соответствующим образом действуют на расположение текста в ячейке таблицы - Distribute Rows Evenly (Равномерно распределить строки), Distribute Columns Evenly (Равномерно распределить столбцы). Если вы хотите, чтобы ряд смежных строк или столбцов были одинакового размера, отметьте их и воспользуйтесь одной из этих кнопок - Background Color (Фоновый цвет). Если вы хотите сделать фон одной или нескольких ячеек или таблицы в целом цветным, выберите нужную область и нажмите кнопку Background Color. Появится диалоговое окно Color (Выбор цвета); выберите в нем понравившийся вам цвет и нажмите ОК
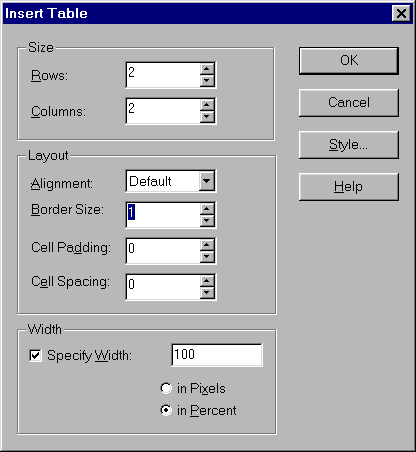
Вставка таблицы А вот как выглядит процесс вставки таблицы с помощью команд меню Frontpage: 1. Установите курсор в то место, где вы хотите начать таблицу, и выберите в меню Table команду Insert Table. Вы увидите диалоговое окно Insert Table, показанное на рис. 6.18.
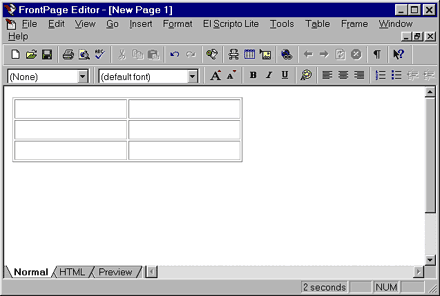
2. Введите предполагаемое число строк и столбцов вашей таблицы. Впоследствии строки и столбцы вы сможете как добавлять, так и удалять. 3. Выберите вариант выравнивания в таблице в целом: по левому краю, по центру или по правому краю. 4. Введите ширину рамки таблицы (Border Size) в пикселах. Если рамка не нужна, установите это значение равным нулю. Эта рамка будет окружать всю таблицу в целом. Если нужно, выберите ее цвет. Помимо нее, рамкой можно окружить любые ячейки таблицы, и их ширина тоже регулируется в этом окне (параметр Cell Spacing, см. шаг 6). В любом случае точный вид таблицы в браузере в большей степени определяется особенностями самого браузера, нежели этими параметрами. Совет: Если вы строите таблицу без рамки и без линий сетки и хотите посмотреть, как она будет выглядеть без символов форматирования, то воспользуйтесь командой Format Marks меню View или кнопкой Show/Hide Paragraph стандартной панели инструментов. В Редакторе будут видны контуры ячеек, которые браузеры не покажут. 5. Введите значение Cell Padding (Отступ от границы ячейки) в пикселах. Это число устанавливает минимальное расстояние между рамками таблицы и ее содержимым. Этот параметр относится ко всем ячейкам таблицы и индивидуально для отдельных ячеек не устанавливается. По умолчанию предлагается значение Cell Padding, равное 1. 6. Введите значение Cell Spacing (Интервал между ячейками) в пикселах. Этот параметр задает расстояние между ячейками таблицы и в виде рамки вокруг каждой ячейки (в том числе вокруг ячеек, находящихся у краев таблицы). Стандартное значение промежутка между ячейками равно 2. 7. Введите значение ширины таблицы (опция Specify Width). Ширину можно задавать как числом пикселов, так и в процентах от ширины страницы. Например, если вы установите ширину таблицы равной 50%, то таблица будет занимать по ширине половину окна браузера. 8. Нажмите кнопку ОК. Редактор создаст таблицу и покажет ее на экране; картина, которую вы увидите, приведена на рис. 6.19. Frontpage по количеству столбцов и по ширине таблицы сам вычислит ширину всех столбцов.
Редактирование таблиц После того как вы остановите свой выбор на одном из методов построения таблиц Frontpage, вы, вероятно, захотите усовершенствовать свои навыки.
Ввод текста В ячейке таблицы можно набрать текст точно так же, как и в любом другом месте страницы. Если вы введете больше текста, чем ячейка способна вместить, то ячейка автоматически станет шире настолько, насколько потребуется.
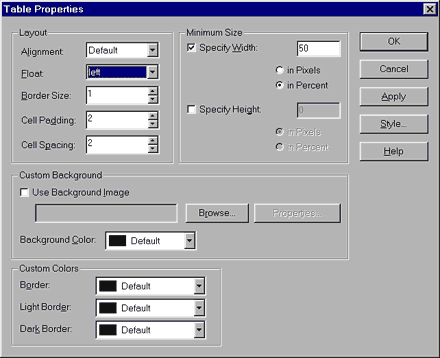
Изменение свойств таблицы При необходимости в любой момент можно изменить тип выравнивания таблицы, ширину ее рамки, интервал между ячейками, отступ от границы ячейки и суммарную ширину таблицы. Для этого существует команда Table Properties (Свойства таблицы). Щелкните на таблице правой кнопкой мыши и найдите в контекстном меню пункт Table Properties. Можно добраться до этой опции и другим способом: установите курсор внутрь таблицы и выберите Table Properties в меню Table. Перед вами откроется окно диалога Table Properties, показанное на рис. 6.20.
Совет: Чтобы в страницу быстро вставить таблицу, нажмите на панели инструментов кнопку Insert Table и на появившейся сетке отмерьте нужный фрагмент. Параметры новой таблицы будут основываться на последней по времени установке свойств таблицы. Чтобы посмотреть, как таблица будет выглядеть при тех или иных значениях различных параметров, откроите диалоговое окно Table Properties, измените в нем какое-нибудь значение и нажмите кнопку Apply (Применить). Вы можете менять параметры и нажимать Apply сколько вам заблагорассудится. Примечание: В некоторых диалоговых окнах вам встречается кнопка Style; она означает, что здесь вы можете создать или отредактировать таблицу стиля (stylesheet), связанную с этой страницей. Таблицы стилей подробно освещаются в главе 7. Помимо всего прочего, вы еще можете присвоить таблице фоновый рисунок или задать цвет ее фона. Чтобы выбрать рисунок для фона вашей таблицы, установите флажок Use Background Image (Использовать фоновое изображение). После этого станет доступным текстовое поле под ним. Можно ввести имя файла с изображением прямо в нем, а можно нажать расположенную рядом кнопку Browse; в этом случае откроется окно Select Background Image (Выбрать фоновое изображение), где у вас будет несколько вариантов дальнейших действий: - Если вы собираетесь использовать рисунок, присутствующий в открытом сайте, найдите файл в соответствующей папке и нажмите кнопку ОК - Если нужный вам файл находится в другом месте (на дискете, на жестком диске, где-то в локальной сети), найдите его при помощи стандартных средств навигации диалогового окна Select Background Image, а затем нажмите кнопку ОК. Вы можете даже выбрать фоновое изображение во Всемирной Паутине или создать гиперссылку на файл, находящийся на вашем компьютере. - И, наконец, вы можете воспользоваться коллекцией картинок (Clip Art), поставляемой вместе с Frontpage. Для этого в диалоговом окне нажмите кнопку Clip Art, выберите понравившееся изображение и нажмите кнопку ОК Если ваша таблица имеет рамку, то в секции Custom Colors (Заказные цвета) окна диалога Table Properties вы можете подобрать для нее цвета. Если вы хотите установить для рамок однородный цвет, то выберите его в списке Border; если же вы будете выбирать цвета из списков Light Border и Dark Border, то сможете придать своей таблице некоторую трехмерность. Из списка Light Border выберите цвет освещенных плоскостей рамки, а из Dark Border — цвет теневой части. Поэкспериментировав с этими цветами, вы сможете придавать своим таблицам весьма привлекательный вид. Примечание: Наверное, самый простой способ добавления новых строк в таблицу — установить курсор в правую нижнюю ячейку таблицы и нажать клавишу <Таb>.
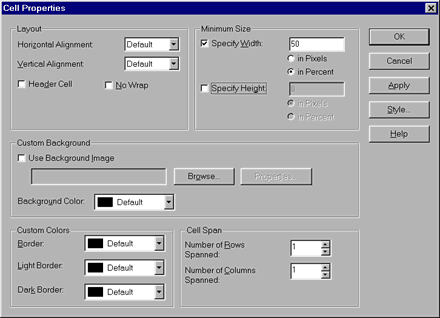
Редактирование свойств ячейки Также поддаются изменению некоторые свойства отдельных ячеек, такие, как режим выравнивания текста внутри ячейки, ее минимальная ширина, число строк или столбцов, которое она перекрывает, а также фоновый рисунок или цвет фона ячейки. Вот что нужно сделать, чтобы просмотреть и изменить эти свойства: 1. Установите курсор в ячейку, свойства которой вы хотите изменить. Чтобы изменить за один раз свойства группы ячеек, следует сначала их отметить. Чтобы отметить ряд ячеек, поместите курсор на одну из них, а затем в меню Table выберите пункт Select Cell. Затем, держа нажатой клавишу <Ctrl> или <Shift>, перемещайте курсор, отмечая следующие ячейки. С помощью клавиши <Ctrl> можно также отменить выбор ячейки. Чтобы узнать, как быстро выбрать целую строку или столбец, почитайте раздел "Выбор строк и столбцов" далее в этой главе. 2. В меню Table выберите Cell Properties или щелкните правой кнопкой мыши на отмеченной ячейке (ячейках) и выберите Cell Properties во всплывающем меню. Откроется показанное на рис. 6,21. диалоговое окно Cell Properties.
3. Чтобы изменить режим выравнивания текста внутри ячейки, измените значение в секции Layout (Разметка). Чтобы, например, расположить текст точно в центре ячейки, установите для параметра Horizontal Alignment (Выравнивание по горизонтали) значение Center (По центру), а для параметра Vertical Alignment (Выравнивание по вертикали) — значение Middle. 4. Чтобы изменить ширину и высоту ячейки, введите новое значение в полях Width (Ширина) и Height (Высота) соответственно. 5. В секции Cell Span укажите, сколько строк или столбцов ваша ячейка должна перекрывать. Задав эти параметры, вы соответствующим образом увеличите размеры ячейки, при этом ячейки справа и/или ниже от нее сдвинутся, освобождая пространство для расширенной ячейки. Необходимость в такой операции может возникнуть, например, для размещения изображения. Представьте, к примеру, что у вас есть таблица из двух строк и двух столбцов и вы хотите заполнить рисунком область под верхними ячейками. Тогда раздвиньте левую нижнюю ячейку так, чтобы она перекрывала оба столбца. Чтобы вставить фоновый рисунок или задать цвет фона ячейки, используйте соответствующие опции в секции Custom Background (Заказной фон). 6. Чтобы сделать рамки ячеек цветными, укажите нужный цвет в секции Custom Colors. 7. Чтобы немедленно увидеть результат ваших действий, не закрывая диалогового окна, нажмите кнопку Apply. Когда вы сочтете, что достигли желаемого эффекта, нажмите кнопку ОК и покиньте диалоговое окно Cell Properties.
Титульные ячейки Отдельной разновидностью ячеек являются титульные ячейки (header cells)', в таблицах Frontpage они отличаются от обычных тем, что текст внутри них изображается полужирным шрифтом. Чаще всего в качестве титульных выступают ячейки верхней строки или левого столбца; в них удобно располагать названия соответствующих граф таблицы. Однако титульной может быть любая ячейка таблицы, которую вы хотите сделать заметной. Любую обыкновенную ячейку таблицы можно превратить в титульную, для этого: 1. Выберите ячейку, которую вы хотите превратить в титульную. Чтобы отметить несколько ячеек, выберите первую ячейку и затем, держа нажатой клавишу <Ctrl> или <Shift>, отмечайте остальные. 2. Выберите команду Cell Properties в меню Edit, либо Cell Properties в меню Table, или щелкните правой кнопкой мыши на отмеченной ячейке (ячейках) и выберите Cell Properties в контекстном меню. В диалоговом окне Cell Properties установите флажок Header Cell и нажмите кнопку ОК. Отмеченная ячейка (ячейки) превратится в титульную и набранный в ней текст примет полужирное начертание (любой текст, который вы введете в нее впоследствии, также будет полужирным). Имейте в виду, что различные браузеры могут воспроизводить титульные ячейки по-разному.
Выбор строк и столбцов Чтобы выбрать строку или столбец, поместите указатель мыши вблизи верхнего края столбца или левой границы строки, подождите мгновение, пока он не превратится в маленькую черную стрелку, и нажмите кнопку мыши. Можно сделать иначе: установите курсор в ячейке и затем в меню Table выберите одну из опций Select Cell, Select Row, Select Column или Select Table.
Перемещение по таблице Перемещение от символа к символу (или от элемента к элементу) внутри ячейки осуществляется клавишами со стрелками, а для перехода от ячейки к ячейке используйте клавишу <Таb>.
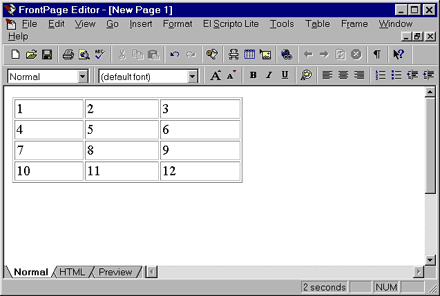
Добавление ячеек Вы можете создавать таблицы с любым количеством ячеек.. На рис. 6.22 именно это и изображено.
Чтобы вставить в таблицу новую ячейку, установите курсор в ячейку слева от того места, где вы планируете ее разместить, и выберите в меню Table команду Insert Cell. Кстати, возможен вариант, что при добавлении ячеек ваша таблица может стать несимметричной, и это обстоятельство иногда можно интересно использовать.
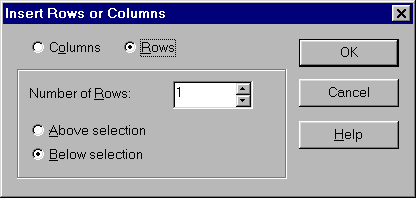
Добавление строк Чтобы добавить в таблицу одну или несколько строк, сделайте следующее: 1. Установите курсор в строке прямо над или под тем местом, где вы хотите вставить новые строки. 2. Выберите в меню Table опцию Insert Rows or Columns. Вы увидите диалоговое окно Insert Rows or Columns, показанное на рис. 6.23.
3. Выберите опцию Rows и введите число строк, которое вы хотите вставить. Затем укажите, выше (Above Selection) или ниже (Below Selection) текущей строки следует вставить новые строки, и нажмите кнопку ОК.
Добавление столбцов Чтобы вставить в таблицу один или несколько столбцов, установите курсор в любую ячейку столбца, рядом с которым (до или после) вы будете вставлять новые столбцы, а затем выберите в меню Table опцию Insert Rows or Columns. Дальнейшая процедура в точности повторяет описанную в предыдущем разделе операцию добавления новых строк за тем исключением, что в диалоговом окне вам следует выбрать опцию Columns и задать число столбцов, которые вы хотите вставить. Совет: Чтобы вставить после таблицы пустой абзац, установите курсор в конец правой нижней ячейки и нажмите <Ctrl>+<Enter>.
Удаление строк или столбцов Чтобы удалить строку или столбец, выберите строку или столбец, которые вы хотите удалить, и нажмите клавишу <Delete>.
Заголовок таблицы Заголовок таблицы (table caption) — это строка, располагающаяся над таблицей. Чтобы вставить заголовок таблицы, выберите в меню Table опцию Insert Caption и введите текст заголовка.
Перемещение строк и столбцов Строки и столбцы можно при необходимости переместить в таблице на другое место. Во Frontpage работает точно такая же процедура перемещения строк и столбцов, как и в Microsoft Word: строка (или столбец) вырезается в буфер обмена и вставляется в новое место. Вот что следует сделать, чтобы переместить строку (перемещение столбцов осуществляется совершенно аналогичным образом): 1. Отметьте строку, которую вы хотите переместить, и выберите в меню Edit команду Cut (Вырезать) или нажмите комбинацию клавиш <Ctrl>+<X>. 2. Выберите место, в котором будет располагаться эта строка, и выберите в меню Edit команду Paste (Вставить) или нажмите комбинацию клавиш <Ctrl>+<V>. Строка займет свое новое положение. Следует заметить, что за один прием можно перемещать по несколько строк или столбцов. Аналогичным образом производится операция копирования строк и столбцов.
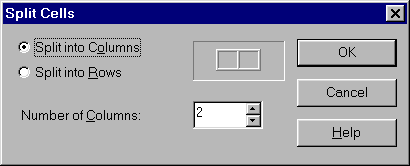
Разбиение ячеек Чтобы детализировать информацию в таблице или сделать более точным форматирование страницы, вам может потребоваться разделить какие-либо ячейки на более мелкие. Каждую ячейку можно разбить на сколько угодно строк и столбцов; вот как это делается: 1. Установите курсор в ячейку, которую вы хотите разбить. 2. Выберите в меню Table команду Split Cells (Разбить ячейки). Откроется диалоговое окно Split Cells, показанное на рис. 6.24.
3. Укажите, как вы хотите разбить ячейку (на строки или столбцы) и введите число, на сколько строк или столбцов ее следует поделить; нажмите кнопку ОК. На рис. 6.25 показан пример трехстолбцовой таблицы, средняя ячейка в которой разбита на три строки.
Слияние ячеек Иногда бывает необходимо объединить содержимое нескольких соседних ячеек в одной. Эта процедура носит название слияния ячеек и производится следующим образом: 1. Отметьте ячейки, которые вы хотите объединить. Чтобы отметить несколько ячеек, выберите первую из них, а затем, держа нажатой клавишу <Shift> или <Ctrl>, щелкните кнопкой мыши в следующей ячейке. Для слияния вы можете отметить любое количество ячеек, но с одним условием: они должны образовывать сплошную прямоугольную область. 2. Выберите в меню Table опцию Merge Cells (Объединить ячейки). Редактор объединит отмеченные ячейки, т. е. общие у отмеченных ячеек границы будут удалены и получится одна ячейка большего размера. Содержимое всех ячеек останется в неприкосновенности и будет оформлено в виде отдельного абзаца (рис. 6.26).
Вставка изображений в ячейки таблицы Чтобы в ячейку таблицы вставить изображение, установите курсор в ячейку, в меню Insert выберите опцию Image и в открывшемся диалоговом окне Image укажите нужное изображение. Можно также перетащить нужный файл из проводника Windows или Проводника Frontpage. Более подробно эта тема обсуждается в главе 8.
Таблицы в таблицах Редактор позволяет вставлять таблицы внутрь таблиц. Подобные конструкции иногда бывает удобно использовать для каких-либо специальных случаев организации данных. Если вы используете таблицы для размещения миниатюр, ссылки с которых ведут к большим изображениям, то вложенные таблицы могут помочь вам представить миниатюры более логичным или визуально привлекательном способом, нежели обычные таблицы. Не спешите увлекаться строительством подобных "матрешек", сначала посмотрите, нельзя ли достичь тех же самых результатов путем разбиения и слияния ячеек. Чем проще будет структура ваших таблиц, тем меньше времени вы потратите на поиск и устранение ошибок на своих страницах. Чтобы вставить таблицу внутрь таблицы, установите курсор в ячейку, в которую вы хотите вставить таблицу, и создайте новую таблицу с помощью команды Insert Table (Вставить таблицу) меню Table или нажав на панели инструментов кнопку Insert Table. Эта процедура была описана в этой главе ранее.
Все о фреймах Фреймы (frames) — это прямоугольные области на Web-странице, в которых демонстрируются другие страницы или изображения. Для создания фреймов во Frontpage предусмотрен ряд шаблонов, которые мы рассматривали в главе 4.
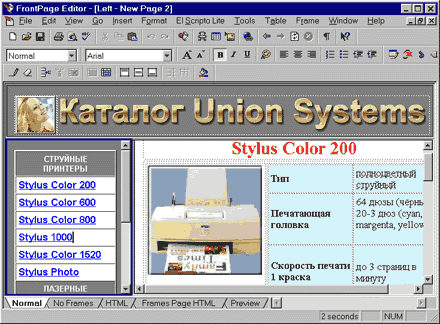
Применение фреймов Фреймы можно использовать самыми разными способами, область их применения ограничена только богатством вашей фантазии. Фреймам самое место там, где часть содержимого страницы должна оставаться постоянной, а часть должна меняться. Один из наиболее распространенных случаев использования фреймов — страницы, в верхней части которых располагается логотип компании, а на остальном пространстве находится панель навигации и информационная часть текущей области сайта. Другим часто встречающимся вариантом применения фреймов являются списки продукции: сам список располагается в левом фрейме страницы, а фрейм с правой стороны содержит описание каждого вида продукции. Содержимое страницы в левом фрейме остается неизменным, поскольку список продукции должен постоянно присутствовать на экране, а страницы в правом фрейме меняются в соответствии с тем, какой продукт выбран в левом. Вы можете связать каждую ссылку из левой части страницы с целевым фреймом (target frame). В данном случае им является правый фрейм. Когда пользователь щелкнет на ссылке в левом фрейме, в целевом фрейме с правой стороны страницы появится страница соответствующего продукта. Взгляните на рис. 6.27. На нем представлена страница сайта Union Systems, на которой в левом фрейме располагается список товаров и с каждым товаром связана страница с техническими характеристиками, выводимая в правом фрейме. Страница содержит три фрейма; на рисунке приведен ее вид в Редакторе.
Как видите, страница разбита на три раздела, отделенных друг от друга серым бордюром. Заметьте, что в Редакторе она отображается в том же виде, в каком она появится в браузере пользователя.
Фреймсеты Фреймсет (frameset) в действительности является отдельной страницей, содержащей информацию о составляющих страницы фреймов. Эта информация отправляется серверу для загрузки в браузер соответствующих файлов. В предыдущем примере вы видели на экране одновременно три страницы; добавьте к ним еще одну, фреймсет, и получится, что число страниц, необходимых для отображения такой конструкции, равно четырем. Это означает: для того, чтобы вывести подобную страницу, браузеру придется четырежды обратиться к серверу. Поэтому желательно не увлекаться и стараться по мере возможности ограничивать количество фреймов на странице. Редактор Frontpage выводит все части фреймсета вместе, на одной странице так, как они будут отображаться в браузере. Таким образом, в Редакторе можно создавать, редактировать и просматривать страницы фреймов в режиме WYSIWYG, что весьма облегчает их разработку — ведь раньше над каждой страницей приходилось работать отдельно и результат своей деятельности можно было увидеть только в браузере.
Работа с фреймами Когда вы конструируете фреймы с помощью шаблонов (они были описаны в главе 4), Frontpage автоматически создает отдельные страницы и фреймсет и отображает все фреймы в Редакторе. Не правда ли, здорово?
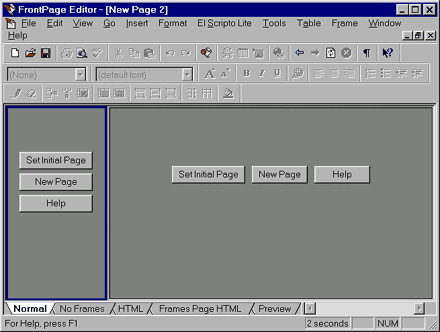
Задание страницы фреймов Когда вы начинаете создавать в Редакторе страницу фреймов, составляющие ее страницы еще не определены (рис. 6.28). До того как начать набивать страницы информацией, вам предстоит сделать выбор: - Set Initial Page (Задать начальную страницу). Начальная страница (Initial page) — это страница, которая будет видна при открытии фрейма. Нажав эту кнопку, вы перейдете в диалоговое окно Create Hyperlink (Создать гиперссылку). Далее вы сможете создать новую страницу и установить ссылку на нее или, если у вас запущен Проводник Frontpage, вы можете назначить в качестве начальной любую страницу сайта. Более подробно диалоговое окно Create Hyperlink рассматривается в главе 7, в разделе "Ссылки". - New Page (Новая страница). Если вы нажмете эту кнопку, то во фрейм будет загружена новая чистая страница. Это обычная страница, созданная по шаблону Normal. Шаблоны страниц были нами разобраны в главе 4
После того как вы зададите страницы фреймсета, можете приступать к их заполнению и форматированию (рис. 6.29).
Выбор страницы или фреймсета Когда вы щелкнете кнопкой мыши в любом месте фрейма, загруженная в нем страница станет активной. Активная страница отличается от прочих цветной рамкой. Если вы щелкнете на внешней рамке фреймсета, то весь фреймсет целиком будет выделен цветной рамкой.
Свойства страницы фреймов Чтобы отредактировать свойства фреймсета, отметьте его и выберите в меню Frame опцию Frames Page Properties. При этом вы увидите диалоговое окно Page Properties, открытое на вкладке Frames. В нем можно установить две опции: - Frame Spacing (Расстояние между фреймами). В этом окне устанавливается интервал между фреймами в пикселах - Show Borders (Показывать рамки). Установив или
сняв этот флажок, можно сделать рамки фреймов видимыми или
невидимыми соответственно.
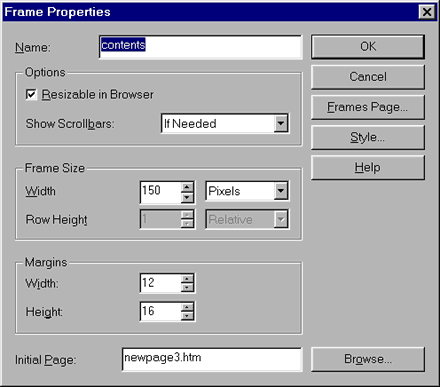
Свойства фрейма Выберите одну из страниц фрейма и выберите в меню Frame опцию Frame Properties или щелкните правой кнопкой мыши на странице и выберите Frame Properties из контекстного меню. Появится диалоговое окно Frame Properties, показанное на рис. 6.30.
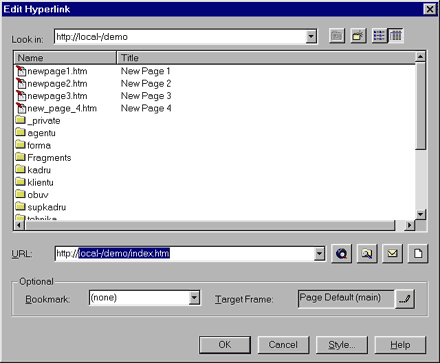
Все изменения, которые вы будете производить далее, будут касаться только отдельно взятой страницы. Если вам не нравится имя фрейма, введите новое имя в текстовом поле Name. Можно также задать другую начальную страницу, введя ее имя в текстовом поле Initial Page или нажав кнопку Browse. После нажатия этой кнопки появится диалоговое окно Edit Hyperlink (Редактировать гиперссылку), детально описанное в главе 7. В этом окне есть еще три секции, предназначенные для более тонкой настройки параметров страницы: - Options (Опции). Здесь вы можете указать, следует ли позволить пользователю браузера по своему усмотрению изменять размеры фрейма. По умолчанию флажок Resizable in Browser установлен, и для большинства страниц разумно будет его оставить. Здесь же (поле Show Scrollbars) вы можете установить, в каких случаях браузер будет показывать полосы прокрутки: по необходимости (опция if Needed), никогда (Never) или всегда (Always). По умолчанию установлено значение if Needed; в подавляющем большинстве случаев вам не придется его менять, если только у вас не будет очень веских причин совсем запретить прокрутку этой страницы. Если вы выберете опцию Always, то полосы прокрутки всегда будут присутствовать на странице, независимо от степени ее заполнения и размера окна браузера пользователя. Иными словами, без уважительной причины это значение также лучше не использовать; ненужные полосы прокрутки не только непрофессионально выглядят, но и могут испортить настроение посетителю, вынудив его уйти с вашего сайта. А ведь вы бы предпочли добиться совершенно противоположного эффекта, не так ли? - Frame Size (Размер фрейма). В этой секции можно отрегулировать ширину Width (Ширина) и высоту Row Height (Высота строки) фрейма. Опции установки ширины разрешены, если фрейм занимает не всю ширину окна, а имеет соседей справа или слева. Значение Relative (Относительно) означает, что размер фрейма будет вычисляться с учетом размеров соседних по горизонтали фреймов. Значение Percent (Проценты) означает, что при отображении в браузере ширина фрейма будет составлять указанное количество процентов от полной ширины окна. А если вы захотите задать точную ширину фрейма, введите ее значение и установите опцию Pixels (Пикселы). Если фрейм по высоте занимает не все окно, т. е. выше или ниже него располагаются другие фреймы, то эти опции доступны. Значения их имеют тот же смысл, что и для ширины фрейма. Когда вы изменяете размеры одного из фреймов, то и размеры всех фреймов, которых эти изменения касаются, корректируются соответствующим образом. - Margins (Поля). Если вы хотите установить размер полей в странице, введите для них значения ширины и высоты в текстовых полях Width и Height соответственно, тогда все содержимое этой страницы будет отображаться с заданным отступом. Нажав кнопку Frames Page, вы попадете в
диалоговое окно установки свойств страницы фреймов Page
Properties, оно было рассмотрено нами несколько ранее в этой
главе, в разделе "Свойства страницы фреймов". Если вы хотите создать
или отредактировать связанную со страницей таблицу стилей, нажмите
кнопку Style и перейдите в диалоговое окно Style.
Подробнее это окно будет обсуждаться в
главе 7.
Свойства страницы Чтобы отредактировать свойства страницы, щелкните на странице правой кнопкой мыши и выберите в контекстном меню пункт Page Properties; вы увидите диалоговое окно Page Properties. Подробный разговор о диалоговом окне Page Properties ожидает вас в главе 7. Помимо этого, вам может понадобиться изменить целевой фрейм, заданный по умолчанию; как это сделать, читайте далее в текущей главе, в разделе "Целевые фреймы по умолчанию".
Первое сохранение фреймов и фреймсетов Первое сохранение страниц фреймов и самой страницы фреймсета происходит в основном так же, как и в случае первого сохранения обычных страниц, но с одним весьма существенным отличием. Когда вы в первый раз записываете фрейм, в диалоговом окне Save As появляется миниатюрное схематическое изображение вашего фреймсета, в котором цветом выделена текущая сохраняемая страница, так, как изображено на рис. 6.31. Благодаря этому вы видите, какая страница в данный момент будет записана и ее имя. Подробности процедуры сохранения страниц изложены ниже в разделе "Сохранение страниц". Когда вы дадите странице имя и нажмете кнопку ОК, на миниатюре будет подсвечена следующая страница и т. д. Когда вы запишете все фреймы, дойдет очередь и до сохранения страницы фреймсета. Примечание: Сохраняя страницы, всегда полезно давать им запоминающиеся имена, особенно это касается фреймов и управляющего ими фреймсета. Это поможет вам не запутаться впоследствии, когда вы станете расставлять ссылки из одного фрейма на страницы другого фрейма.
Сохранение без Проводника Если вы работаете, не задействуя Проводник Frontpage, то при первом сохранении вам будет выдано диалоговое окно Save As File (Сохранить как файл). Подробнее о диалоговом окне Save As File читайте далее в разделе "Сохранение файлов".
Не первое сохранение После того как вы сохраните однажды свою страницу, Frontpage перестанет донимать вас вопросами и в дальнейшем будет самостоятельно записывать ее под тем же именем.
Удаление фрейма Если вы хотите удалить фрейм из фреймсета, отметьте его и выберите в меню Frame опцию Delete Frame. Фрейм будет удален, а оставшиеся заполнят собой освободившееся пространство окна.
Открытие страницы в новом окне Если вы хотите просмотреть фрейм в своем собственном окне вне фреймсета, щелкните на странице правой кнопкой мыши и в контекстном меню выберите Open Page in New Window (Открыть страницу в новом окне).
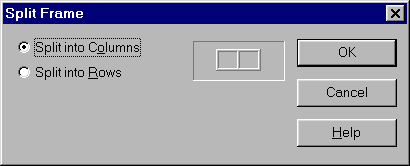
Разбиение страницы во фреймсете Уже создав фреймсет по одному из шаблонов фреймов, вы можете сообразить, что в нем явно не хватает еще одного фрейма. Исправить дело можно двумя различными способами: через меню Frame или с помощью клавиатуры. Использование меню Frame: 1. Щелчком кнопки мыши выберите фрейм, который вы хотите разделить. При этом страница этого фрейма будет выделена цветным контуром. 2. Выберите в меню Frame команду Split Frame (Разбить фрейм). На экране появится диалоговое окно Split Frame, показанное на рис. 6.32.
3. Установите переключатель в положение Split into Columns (Разбить на столбцы) или Split into Rows (Разбить на строки) и нажмите кнопку ОК. Использование клавиатуры: 1. Установите курсор мыши на рамку фрейма, который надо разбить; курсор примет вид двусторонней стрелки. 2. Нажмите клавишу <Ctrl> и, не отпуская ее, щелкните кнопкой мыши и потяните курсор, при этом граница текущего фрейма будет перемещаться вслед за мышью, а на освободившемся пространстве образуется новый фрейм. 3. Когда вы достигнете желаемого результата, отпустите клавишу <Ctrl> и кнопку мыши — новый фрейм готов. Осталось задать его начальную страницу.
Отображение страницы во фрейме Чтобы страница могла быть загружена во фрейм, на эту страницу следует создать ссылку и связать ее с фреймом. Все эти манипуляции производятся в диалоговых окнах Create Hyperlink или Edit Hyperlink. Предположим, например, что на нащем сайте есть страница оглавления (Table of Contents), в левом фрейме которой на слове Sales (продажи) уже стоит ссылка на страницу с информацией об успехах отдела сбыта. Вам хочется, щелкнув на слове Sales, получить в правом фрейме страницу со сводкой продаж. Вот, что для этого следует сделать: 1. Откройте в Редакторе ваш фреймсет. 2. На странице Table of Contents щелкните правой кнопкой на ссылке Sales и выберите в контекстном меню опцию Hyperlink Properties, открывающую диалоговое окно Edit Hyperlink, показанное на рис. 6.33.
3. В строке URL введите URL нужной страницы или выберите его из раскрывающегося списка последних использовавшихся. Остальные опции диалогового окна Edit Hyperlink детально расписаны в главе 7. 4. Нажмите кнопку справа от текстового поля Target Frame (Целевой фрейм); в открывшемся диалоговом окне Target Frame введите имя фрейма, в котором должна будет появляться страница Sales. Если странице уже назначен целевой фрейм по умолчанию и он вас вполне устраивает, то вы можете пропустить этот шаг. Как задается целевой фрейм по умолчанию, вы узнаете немного позже из раздела "Целевые фреймы по умолчанию". 5. Вернитесь в Редактор, нажав в диалоговом окне кнопку ОК. По возвращении в Редактор вы теперь по ссылке Sales в левом фрейме будете открывать страницу со сводкой продаж, в данном случае - Index, в правом фрейме. Чтобы в Редакторе пройти по гиперссылке в обычном режиме (вкладка Normal), щелкните на ссылке правой кнопкой и выберите в контекстном меню Follow Hyperlink (Следовать по гиперссылке), или щелкните на ней же левой кнопкой, держа нажатой клавишу <Ctrl>.
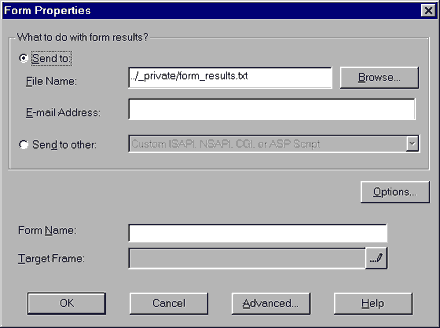
Представление во фрейме результатов заполнения форм Помимо того что во фреймах можно отображать обычные страницы, точно так же во фрейм можно вывести результаты заполнения формы. Эта возможность обычно используется в сочетании со скриптами ISAPI (Internet Server API, Интерфейс прикладного программирования сервера Internet), NSAPI (Network Server API, Интерфейс прикладного программирования сервера сети) или CGI, либо с обработчиками форм (form handlers) Мастера подключения к базам данных (Database Region Wizard). Вот как это делается: 1. В Редакторе щелкните правой кнопкой мыши на поле формы и в контекстном меню выберите Form Properties; откроется диалоговое окно Form Properties, показанное на рис. 6.34.
2. Щелкнув по кнопке справа от текстового окна Target Frame, вы увидите диалоговое окно Target Frame. Укажите в нем имя фрейма, в который должны выводиться результаты. 3. Нажмите кнопку ОК, закройте окно Target
Frame, и затем, еще раз нажав кнопку ОК, закройте окно
Form Properties.
Целевые фреймы по умолчанию Если у вас есть страница со множеством ссылок и вы не хотите назначать целевой фрейм каждой из них по отдельности, вы можете связать их все с целевым фреймом по умолчанию (default target frame). Целевые фреймы по умолчанию задают фрейм назначения для всех ссылок страницы, включая графические, которые не связаны с явно указанными целевыми фреймами. Чтобы задать целевой фрейм по умолчанию: 1. Щелкните правой кнопкой мыши на любом месте открытой в Редакторе страницы и выберите в контекстном меню Page Properties. 2. В диалоговом окне Page Properties перейдите на вкладку General (Общие), нажмите кнопку справа от текстового окна Default Target Frame. На экране появится диалоговое окно Target Frame. Укажите в нем фрейм, который вы хотите установить по умолчанию, и нажмите кнопку ОК. Но у вас по-прежнему остается возможность назначения отдельным гиперссылкам целевых фреймов, отличных от заданного по умолчанию. Эта процедура была ранее изложена в разделе "Отображение страницы во фрейме".
Вкладки просмотра фреймов В первый раз открыв фреймсет в Редакторе, вы увидите в нижней части окна новые вкладки. На каждой из этих вкладок вы увидите различную картину: - Normal (Обычный вид). Эта вкладка открывается по умолчанию; это ваш основной рабочий режим во Frontpage - No Frames (Без фреймов). Здесь отображается экран в том виде, как его увидит пользователь, пытающийся просмотреть вашу страницу фреймов в браузере, не поддерживающем фреймы. Здесь вы можете разместить любой текст; как правило, это бывает пожелание пользователю сменить браузер - HTML (Код HTML). Здесь вы увидите код HTML всех фреймов текущего фреймсета. Это полноценный HTML-редактор, поэтому изменения здесь вносите аккуратно - Frames Page HTML (Код HTML страницы фреймов). В этом окне можно просматривать и редактировать код HTML фреймсета. Редактируйте его с особой осторожностью, не меняйте ничего, пока не приобретете достаточного опыта работы в HTML и фреймах - Preview (Предварительный просмотр). На этой вкладке вы можете просмотреть вашу страницу прямо в Редакторе
Вперед! На этом мы с вами поставим точку в обсуждении основных принципов работы с Редактором Frontpage. В следующей главе вы узнаете, как форматировать страницы в Редакторе, а также изучите некоторые утилиты и полезные команды Редактора. Рэнди Форгаард |