Шаблоны и мастераСказка про доброго джинна Представьте себе, что в вечернем рекламном блоке вы вдруг услышали: "Вы еще не устали от того, что не спите ночь за ночью, пытаясь запомнить тысячи команд языка HTML? He устали тратить многие часы в попытках создать ту единственную страницу, без которой немыслим ваш сайт?" А наутро, придя на работу, вы вдруг с изумлением обнаруживаете, что неизвестный доброжелатель сделал за вас полугодовую работу, и вам не остается ничего другого, кроме как выполнить обещание, данное вами аж пятнадцать лет назад и на месяц уехать с семьей в Диснейленд. Кому из нас не хочется облегчить себе жизнь? Ликуйте же, ибо с Frontpage вы сможете строить Web-сайты на высочайшем профессиональном уровне, не вникая в достаточно нудные тонкости языка HTML. А для совсем ленивых Frontpage припас целых два подарка: это шаблоны (templates) и мастера (wizards). Шаблон, как несложно догадаться, представляет собой каркас, который вы можете использовать как основу при создании нового документа. Мастер же представляет собой программный модуль, состоящий из одного или нескольких экранов, который, задавая ряд вопросов, выясняет ваши потребности, и в результате генерирует удовлетворяющий им документ. Шаблоны в этом отношении предоставляют меньшие возможности по сравнению с мастерами, но в обоих случаях в конечном итоге получается документ, который послужит в качестве основы вашего сайта, основы, которую легко расширить и изменить в соответствии с вашими потребностями. Эта глава раскрывает перед вами возможности шаблонов и мастеров Frontpage. На многочисленных примерах вы освоите все тонкости работы с шаблонами и мастерами и убедитесь, что лучше средства для начала трудно себе представить, не говоря уже о том, сколько времени они вам сэкономят.
Шаблоны Шаблоны — это образцы сайтов или страниц, которые Frontpage предлагает заполнять по мере необходимости. Как и мастера, они создают структуру, которая может служить хорошей стартовой площадкой для разработки сайта или страницы. Однако мастера предлагают вам процесс заказного создания сайта или страницы, тогда как выбрав шаблон, вы получите точную копию этого шаблона, с образцом текста, который вы сможете заменить своим собственным.
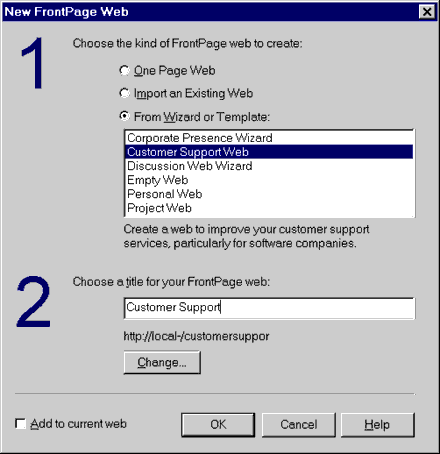
Шаблоны сайтов Большинство таких шаблонов в Frontpage базируются на небольших сайтах, в них есть лишь несколько элементов, нуждающихся в настройке. Однако вы можете расширить их, добавляя изображения, текст, ссылки и так далее, используя Редактор Frontpage. Вы также можете добавить собственные страницы к сайтам, созданным с использованием шаблонов. Вы можете получить шаблон сайта в Проводнике Frontpage, выбрав пункт New (Создать) меню File (Файл) и затем выбрав Frontpage Web (Сайт Frontpage) из появившегося подменю. В окне диалога New Frontpage Web (Новый сайт Frontpage) (рис. 4.1) вы можете выбрать один из следующих шаблонов, чтобы использовать его в качестве основы для вашего сайта или страницы: - Customer Support Web (Сайт поддержки заказчиков). Этот шаблон поможет вам создать такое место в сети Internet, где ваши покупатели и заказчики могут получить списки ошибок, решения по устранению ранее найденных проблем и предложить свои усовершенствования в вашу продукцию и услуги. Это идеальный сайт для компаний, производящих программное обеспечение, но он также применим и во многих других отраслях бизнеса - Empty Web (Пустой сайт). Когда вы хотите создать пустое рабочее поле, вы можете использовать этот "шаблон". В этом случае создается пустой сайт, без страниц, и вы можете сделать все остальное, добавляя содержимое в Проводнике и Редакторе Frontpage - Project Web (Сайт проекта). Используйте этот шаблон для сайта, который будет служить как центральный информационный форум для какого-либо проекта. Этот шаблон создает домашнюю страницу (home page), страницу, на которой будут перечислены участники проекта, страницу, на которой будет находится расписание задач по данному проекту, страницу, где будет отображаться текущее состояние дел по проекту, поисковую страницу, различные формы и дискуссионные страницы, а также страницу, которая будет содержать ссылки на все другие адреса, где происходит публичное обсуждение данного проекта
Мы расскажем более подробно про мастеров, которые есть в списке в диалоговом окне New Frontpage Web в разделе "Мастера сайтов", далее в этой главе.
Шаблоны страниц Frontpage предложит вам огромное разнообразие шаблонов страниц, начиная с шаблона обычной страницы (Normal Page), который представляет собой каркас чистого листа, до довольно сложной трехстолбцовой страницы (Three Column Staggered). Добавляя к уже существующему сайту страницы, созданные с помощью шаблонов, вы быстро и просто настроите свой Web-сайт.
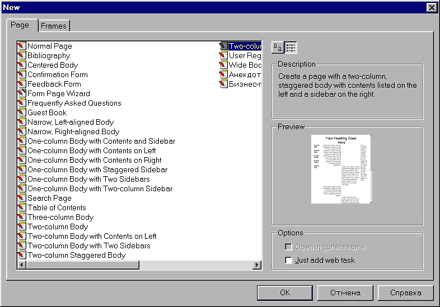
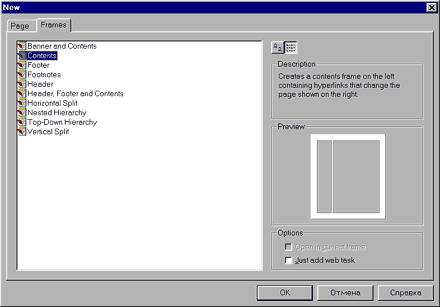
Использование шаблонов страниц Страницы с помощью шаблонов создаются в Редакторе. Это довольно простой процесс: 1. Откройте сайт, в котором будет находиться новая страница, в Проводнике. (При желании можно пропустить этот шаг, т. к. после того, как вы сохраните страницу, ее можно импортировать в любой из существующих сайтов.) 2. В Редакторе выберите пункт New из меню File. 3. В диалоговом окне New выберите нужный шаблон из предлагаемого списка (рис. 4.2) и нажмите кнопку ОК. Примечание: В этом списке содержится также Form Page Wizard (Мастер создания форм); более подробная информация об этом мастере содержится в разделе "Мастер создания форм" далее в этой главе. В диалоговом окне New содержится также вкладка Frames (Фреймы); для более подробного ознакомления с процессом создания страниц с использованием фреймов см. следующий раздел "Создание фреймов".
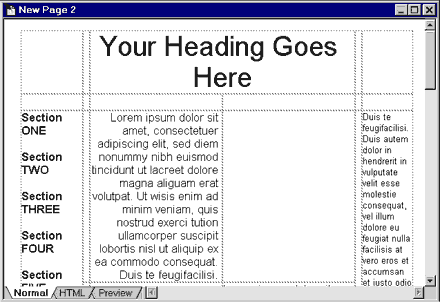
Вам предоставляется богатый выбор различных шаблонов страниц, которые вы сможете использовать в своем сайте. Шаблоны перечислены в списке в левой части диалогового окна New, а в правой части этого окна отображается описание текущего шаблона и его примерный вид. При желании вы можете отобразить список шаблонов в виде крупных значков, нажав кнопку, которая находится над секцией описаний. Если в данный момент в Редакторе открыта страница фреймов, и вы хотите, чтобы новая страница открылась в текущем фрейме, то в этом случае вам следует установить флажок Open in current frame (Открыть в текущем фрейме). В том случае, если ваш сайт открыт в Проводнике, и вы хотите внести создаваемую страницу в перечень заданий с тем, чтобы доработать ее впоследствии, поставьте флажок Just add web task (Только добавить в перечень заданий). Позднее вы узнаете, что существует
множество различных способов применения
шаблонов, и что некоторые из них специально
разработаны для совместного использования.
Присмотритесь к шаблонам повнимательней; зная
свои возможности, вы сможете лучше приготовиться
к созданию своего сайта.
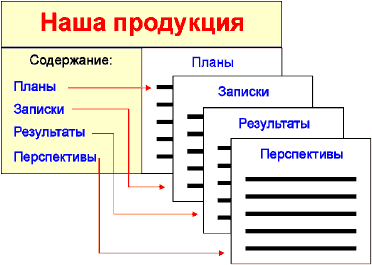
Создание фреймов Фреймы (frames) позволяют разбивать страницы на прямоугольные области, в каждой из которых отображается своя собственная страница. Вы можете разместить один или несколько фреймов на странице (такая страница называется страницей фреймов или фреймсет (frameset)). Это означает, что вы можете создать страницу, различные области которой отображают различное содержание. Изменение содержания в одном из фреймов необязательно влечет за собой изменение содержания в другом, но если вы захотите, то сможете сделать так, чтобы страница, получаемая по ссылке, находящейся в одном фрейме, отображалась в области другого фрейма. Вот вам классический пример использования фреймов: представьте себе страницу, поделенную на две вертикальные области, каждая из которых представляет собой отдельный фрейм. Левый фрейм занимает оглавление, содержащее в себе полный список ссылок на все страницы сайта. Содержимое правой части страницы меняется в зависимости от того, по какой ссылке в оглавлении вы щелкнете на левой стороне страницы. Если вы щелкнете на ссылке, ведущей на страницу под названием "Записки", то страница "Записки" возникнет на правой стороне экрана; если вы щелкнете на ссылке "Результаты", то отобразится страница "Результаты", и т. д.
Фреймы весьма популярны у Web-дизайнеров, некоторые из них делят свои страницы на пять, шесть и даже более фреймов. Не говоря уже о раздражающем воздействии, оказываемом на посетителя, такая структура может существенно замедлить загрузку сайта. Frontpage предлагает вам десять шаблонов фреймов, каждый из которых содержит не более четырех фреймов в каждом фреймсете.
Использование шаблонов фреймов Страницы фреймов вы будете создавать в Редакторе. Этот процесс происходит примерно так: 1. Откройте в Проводнике сайт, в котором вы хотите создать свой новый фреймсет. 2. В Редакторе выберите пункт New из меню File. 3. В появившемся диалоговом окне New выберите шаблон из вкладки Frames (рис. 4.5), а затем нажмите кнопку ОК.
Вы сможете предварительно оценить выбранный вами фреймсет, т. к. его макет будет показан в правой части диалогового окна New. Данное диалоговое окно работает точно так же, как ранее описанное. Как только вы сделаете свой выбор, Frontpage сгенерирует страницы и поместит их в Редактор. С более подробной информацией по работе с фреймами в Редакторе вы сможете ознакомиться в главе 6.
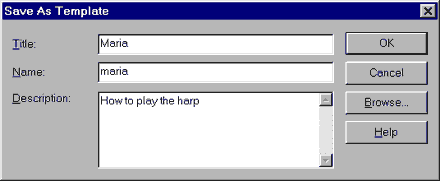
Заказные шаблоны Поскольку с помощью набора шаблонов, сколь бы обширен он ни был, невозможно удовлетворить потребности любого человека, Frontpage предоставляет вам возможность создавать в Редакторе и сохранять свои собственные шаблоны страниц. (Чтобы узнать, как создавать заказные шаблоны сайтов, читайте следующий раздел, "Заказные шаблоны сайтов".) Возможно, вам потребуется создать несколько примерно одинаковых страниц, которые совершенно не похожи ни на один из предлагаемых Frontpage шаблонов; разработайте собственный шаблон, с помощью которого вы будете создавать эти страницы, тем самым вы сократите себе количество рутинной работы. Кроме этого, вы всегда сможете открыть готовый шаблон, модифицировать его в соответствии со своими требованиями и затем использовать его как новый шаблон. Использование заказного шаблона — хороший способ упростить сбор информации от служащих вашей компании. Вы можете создать специальную форму с зарезервированным местом под каждый конкретный тип информации, которую вы хотите получить от ваших сотрудников и сохранить ее в виде шаблона. Затем вы можете раздать этот шаблон внутри вашей организации для всеобщего использования. Создание и сохранение шаблона потребует от вас всего нескольких шагов: 1. Начните с шаблона Normal Page (Обычная страница) в Редакторе и поместите в него то содержимое, которое вы хотите видеть в собственном шаблоне, например, логотип вашей компании, кнопки навигации и т. п. 2. Выберите команду Save As (Сохранить как) из меню File. Если у вас запущен Проводник, то вы увидите диалоговое окно Save As. В том случае, если вы запустили только Редактор, откроется диалоговое окно Save As, a поверх него появится диалоговое окно Save As File (Сохранить как файл). Диалоговое окно Save As File позволяет сохранить файл как независимую страницу. Для того чтобы перейти в окно Save As, щелкните по кнопке Cancel в окне Save As File. 3. В диалоговом окне Save As нажмите кнопку As Template (Как шаблон). Вписывать URL и название страницы до нажатия кнопки As Template необязательно. 4. В появившемся диалоговом окне Save As Template (рис. 4.6) дайте своему шаблону заголовок и название, затем введите короткое описание в текстовом окне Description. Если вы хотите заместить своим шаблоном какой-либо из уже существующих, щелкните по кнопке Browse (Пролистать) и найдите тот шаблон, который вы хотите переопределить.
5. Нажмите кнопку OK в окне Save As Template. Frontpage сохранит страницу как шаблон вернет вас обратно в Редактор. После того как вы записали свой шаблон, всегда, когда вы будете создавать в Редакторе новую страницу, этот шаблон будет отображаться в списке среди других шаблонов и мастеров, поставляемых с Frontpage.
Заказные шаблоны сайтов Для создания заказных (custom) шаблонов сайтов, а также заказных мастеров сайтов и страниц, которые будут обсуждаться позднее, можно использовать Frontpage Developer's Kit, который можно найти в разделе Frontpage Web-сайта Microsoft по адресу www.microsoft.com/frontpage/.
Мастера Сколько времени, по вашему, займет создание с нуля Web-сайта вашей организации, включающего: - Титульный лист с приветственной статьей, представлением компании и контактной информацией - Страницу новостей, содержащую ссылки на пресс-релизы, заметки, обозрения и информацию о вашем сайте - Различные страницы с описанием продукции и услуг, на каждой из которых было бы отведено место под описание данного продукта, информации о ценах, изображение товара и др. - Страницу оглавления, которая содержала бы индекс по вашему сайту и обновлялась бы автоматически при каждом изменении в структуре сайта - Форму для обратной связи, которая бы запрашивала у посетителей разнообразную информацию, например, имя, адрес, телефонный номер, номер факса и адрес электронной почты Как вы уже знаете, создание Web-сайта с нуля, путем написания страниц на языке HTML, может занять довольно длительное время. Когда таких страниц много, то весь процесс начинает напоминать сборку автомобиля из отдельных деталей — крупные детали легко собрать вместе, но очень сложно присоединить мелкие части и еще труднее заставить все это работать. Можете ли вы поверить, что при помощи Frontpage на то, чтобы создать сайт, потребуется менее пяти минут? Вы можете сделать это в двадцать щелчков при помощи входящего в состав Frontpage Мастера создания представительства компании (Corporate Presence Wizard). В результате вы получите набор связанных между собой страниц, на которых будут размещены нужные элементы, полностью подготовленные для дальнейшей обработки. Frontpage предлагает два мастера, которые создают полную структуру Web-сайтов, и еще один дополнительный мастер, предназначенный для импора сайтов, созданных вне Frontpage. И, наконец, есть один мастер страниц, с помощью которого можно создать страницу с формой (From Page Wizard) — например, для сбора информации от посетителей.
Мастера сайтов В состав Frontpage включены два мастера сайтов — Мастер создания представительства компании (Corporate Presence Wizard) и Мастер сайта дискуссионных групп (Discussion Web Wizard). Сперва мы изучим Мастер создания представительства компании, который создает структуру сайта, состоящего из перечисленных в предыдущем разделе элементов, а затем рассмотрим Мастер сайта дискуссионных групп, предназначенный для создания сайта, на котором посетители могут участвовать в дискуссиях на различные темы. Помните, что при желании вы легко сможете изменить созданный мастером сайт при помощи Редактора. Вы сможете добавить или удалить какие-либо элементы и страницы или изменить их в соответствии с собственными потребностями.
Мастер создания представительства компании (Corporate Presence Wizard) Используя данный мастер, вы можете создать сайт для того, чтобы продвинуть свой бизнес без проведения каких-либо широкомасштабных работ. Давайте совершим все шаги, необходимые при использовании данного мастера так, как будто мы собираемся создать сайт для некой компании (на самом деле несуществующей) "Snake River Winery" ("Винодельная компания Snake River"): 1. В меню File Проводника выберите пункт New и в появившемся подменю — Frontpage Web. В диалоговом окне New Frontpage Web выберите пункт Corporate Presence Wizard. Вы также можете перейти в диалоговое окно New Frontpage Web, выбрав пункт New Frontpage Web из диалогового окна Getting Started. 2. Дайте вашему новому сайту имя (для этого предназначено текстовое поле Title), в нашем примере мы используем в качестве имени название компании — "Snake River Winery", и нажмите кнопку ОК. Вы увидите, что Frontpage начинает строить структуру каталогов для сайта по тому адресу, который вы указали в диалоговом окне New Frontpage Web. Если вы хотите изменить местоположение сервера, то перечитайте главу 3, там подробно описано, как это сделать. 3. Затем откроется экран Мастера создания представительства компании (рис. 4.7). Здесь располагается краткое описание мастера и текст, извещающий, что вам предстоит ответить на некоторые вопросы, касающиеся облика создаваемого сайта. Внизу экрана расположено несколько кнопок: - Help (Помощь). В любое время вы можете нажать эту кнопку, чтобы получить помощь из раздела справочника, посвященного Мастеру создания представительства компании - Cancel (Отказ). Кнопка Cancel останавливает мастер и возвращает вас обратно в Проводник. Так как некоторые материалы для сайта к этому моменту будут уже созданы, вам будет задан вопрос, хотите ли вы удалить сайт - Back (Назад). Когда эта кнопка доступна, вы можете щелкнуть на ней, чтобы вернуться к предыдущему экрану или экранам и изменить введенную ранее информацию - Next (Следующий). Щелкнув по кнопке Next, вы перейдете к следующему экрану мастера - Finish (Закончить). Кнопка Finish завершает процесс на той стадии, на которой она была нажата. Вы можете остановить процесс в любом месте до появления финального экрана мастера. Когда вы нажимаете кнопку Finish, Frontpage начинает генерировать сайт на основе всей той информации, которую вы уже успели ввести
Нажмите для продолжения работы кнопку Next.
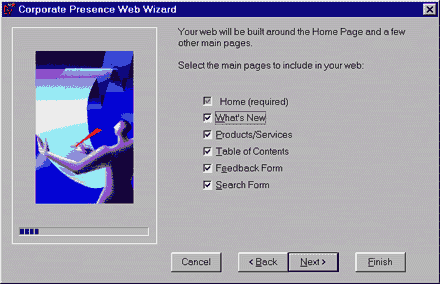
4. Следующий экран предложит вам включить в сайт некоторые дополнительные элементы; обратите внимание, что кнопка Back сейчас доступна. Компания "Snake River Winery" хочет иметь достаточно сложный сайт, в котором были бы все доступные типы страниц (рис. 4.8). Начало просмотра сайта начинается с обязательной домашней страницы (титульного листа), содержание которой вы сможете задать на следующем этапе работы мастера.
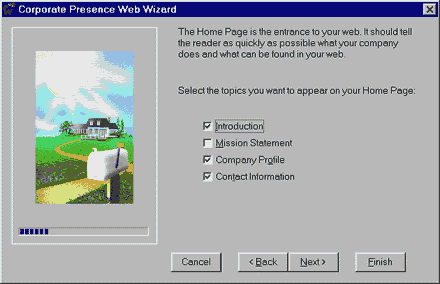
Кроме нее вы можете включить в ваш сайт страницы следующих типов: - What's New (Страничка новостей). Тем пользователям, которые часто будут посещать ваш сайт, эта страница предоставит информацию о последних изменениях - Products/Services (Продукты/Услуги). Поскольку виноделы, очевидно, продают свою продукцию, и особенно потому, что эта продукция имеет массовый спрос, страница Products/Serwices является важным разделом сайта. Здесь компания может предложить все свои вина и другие товары, и здесь также можно подсказать людям, где и как эти продукты можно приобрести - Table of Contents (Оглавление). Те посетители, которые захотят увидеть полный обзор того, что им может предложить сайт винодельной компании, могут зайти на эту страницу, ссылки с которой ведут на все страницы сайта. Такая страница поможет пользователям "не потеряться" внутри вашего сайта - Feedback Form (Форма обратной связи). Менеджеры компании хотят узнать, что пользователи думают о предлагаемых продуктах, а также что они думают о самом сайте. Посетители сайта могут использовать форму обратной связи, чтобы оставить свои комментарии - Search Form (Форма для поиска). Винодельная компания полагает, что возможность поиска добавит к их сайту еще одну привлекательную черту. Она позволяет пользователям искать по вхождению любое слово, содержащееся на страницах сайта. Добавление формы для поиска осуществляется очень просто — достаточно лишь установить флажок Search Form на экране мастера. Frontpage автоматически создаст список слов, который будет использоваться формой, когда кто-нибудь захочет найти слово внутри сайта Для каждой страницы, которую вы захотите включить в ваш Web-сайг, мастер предложит вам отдельный экран, где вы внесете в эти страницы дальнейшие уточнения. Если вы готовы двигаться дальше, то нажмите кнопку Next. 5. Затем появится экран с несколькими опциями, определяющими формат титульного листа (домашней страницы) вашего сайта (рис. 4.9). Вы сможете зарезервировать место для вступительной статьи (Introduction), информации о целях и задачах вашей фирмы (Mission Statement), профиле компании (Company Profile), а также для контактной информации (Contact Information). Полный текст этих сообщений на данном этапе не нужен, позднее вы сможете ввести его в Редакторе. Мастер же просто создает области на странице, которые в свое время будут заполнены реальной ин4^ормацией.
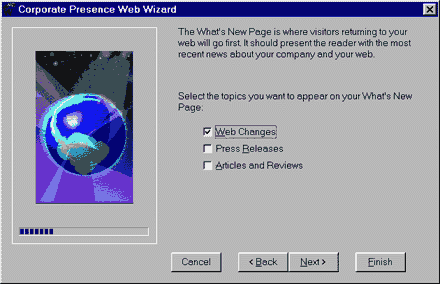
Чтобы сайт "Snake River Winery" выглядел достаточно профессионально, мы включим в домашнюю страницу введение, сведения о профиле компании и информацию для контакта. Контактная информация просто-таки жизненно необходима, чтобы не упустить потенциальных покупателей. После того как вы определите, какую информацию вы включите в вашу страницу для начала, нажмите кнопку Next. 6. На следующем экране вам предстоит выбрать параметры страницы What's New (Странички новостей). На этом экране вы видите (рис. 4.10) три флажка, соответствующие трем вариантам новостей, обычно размещаемым на Web-сайтах; вы можете выбрать любые из них. Для каждого выбранного типа информации Frontpage создаст на странице свой раздел.
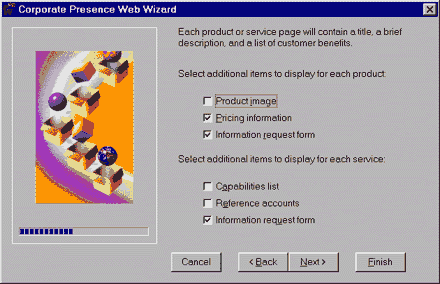
Если у компании изменится телефон, то она сможет известить об этом своих клиентов в разделе Web changes (Новости сайта) странички новостей. Вообще на этой странице целесообразно размещать любую срочную информацию. Страничка новостей также замечательно подходит для размещения деловой информации, например, о грядущих выставках, о тенденциях развития отрасли и т. п. Полезно также иметь место, где посетители смогут ознакомиться с самой злободневной информацией; для этой цели можно использовать разделы Press Releases (Пресс-релизы) и Articles and Reviews (Статьи и обозрения). После того как вы решите, какого рода новости вы хотели бы разместить на своем сайте, установите соответствующие флажки и нажмите кнопку Next. 7. Следующий экран предлагает вам на выбор опции для страницы Products/Services (Продукты/Услуги) Введите количество наименований товаров и/или услуг, которые вы хотите разместить на данной странице. Frontpage позволяет ввести значение от 0 до 5 для каждой страницы. Мастер создаст разделы на странице в соответствии с теми значениями, которые вы введете на этом экране. Винодельная компания собирается привлечь посетителей к трем лучшим сортам производимых ими вин, так что в поле Products введите цифру три. Также компания гордится высококачественным обслуживанием покупателей, поэтому в поле Services введите 1, чтобы зарезервировать для этой стороны деятельности компании место на странице. Нажмите кнопку Next, чтобы перейти к следующему экрану мастера. 8. Далее мы настроим вид страниц, посвященных продуктам или услугам. Окно мастера, показанное на рис. 4.12, предоставляет вам возможность обеспечить размещение следующих объектов: изображения товара (Product image), информации о ценах (Pricing information) и формы запроса информации (Information request form) на страницах продукции, а для страниц, посвященных услугам, предусмотрено включение списка возможностей (Capabilities list), учетных записей (Reference accounts) и формы запроса информации (Information request form).
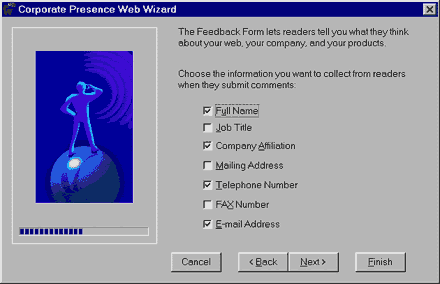
Выберите те элементы, которые вы хотите поместить на своей странице, и нажмите кнопку Next. Вы можете перемещаться между опциями на экране мастера без помощи мыши, используя кнопку табуляции. Чтобы выбрать или отменить какую-либо опцию, нажмите пробел. 9. Следующий экран, показанный на рис. 4.13, обеспечивает настройку формы обратной связи. Здесь вы определяете, какую информацию вы хотите получить от аудитории. Внимательно продумайте этот момент, учитывая, на каких именно посетителей рассчитаны ваши страницы. Если у вашей аудитории не слишком много времени для заполнения анкет, то зрелище всей формы сразу может отпугнуть посетителей. Даже если заполнение формы занимает считанные секунды, случайным посетителям проще одним щелчком мыши покинуть вашу страницу, чем ответить на ваши вопросы, если им покажется, что это требует слишком больших усилий.
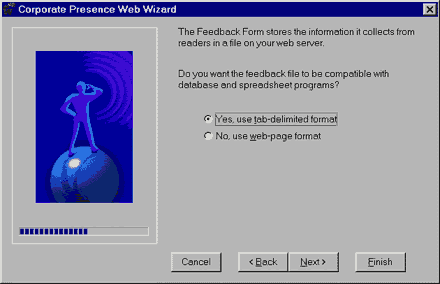
После выбора необходимых опций для создания формы обратной связи нажмите кнопку Next. 10. Следующий экран, показанный на рис. 4.14, требует особенной аккуратности: он дает вам возможность определить, как вы будете хранить информацию, возвращаемую от ваших посетителей. Если вы планируете обрабатывать информацию, используя базы данных или электронные таблицы (такие, как Microsoft Access или Microsoft Excel), выберите первую опцию, в этом случае Frontpage сохранит информацию в табличном формате. Если вы не собираетесь использовать такие приложения, то установите вторую опцию, тогда Frontpage сохранит информацию в формате Web-страниц.
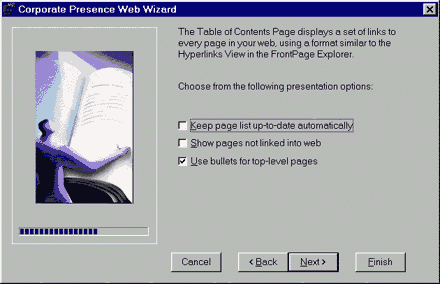
Компания "Snake River Winery" не очень велика, но ее руководство полагает, что на сайте компании будет довольно высокий траффик. Информацию гораздо проще обрабатывать при помощи Access или Excel — это значительно снижает рабочую нагрузку — так что информацию лучше хранить в табличном виде. Это означает, что вы должны выбрать опцию Yes, use tab-delimited format (рис. 4.14). После того как вы сделали выбор, нажмите Next для продолжения работы. 11. Следующий экран, показанный на рис. 4.15, предоставляет возможность настройки страницы оглавления вашего сайта. Здесь вы сможете выбрать опции, позволяющие автоматически обновлять оглавление при каждом изменении входящих в ваш сайт страниц (Keep page list up-to-date automatically), определить, нужно ли показывать страницы, не имеющие прямых ссылок с других страниц (Show pages not linked into web) и нужно ли делать список страниц верхнего уровня маркированным (Use bullets for top-level pages).
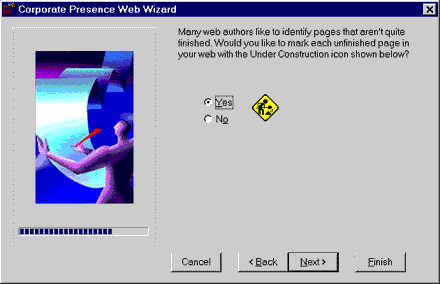
Ели вы ожидаете, что ваш сайт будет небольшим и обновляться будет не слишком часто, то имеет смысл установить флажок Keep page list up-to-date automatically (Автоматически обновлять список страниц). Если же вы предполагаете, что ваш сайт будет большим, или будет быстро расти, не стоит ставить этот флажок, потому что обновление страницы оглавления будет занимать значительное время. Вы сможете позднее обновить страницу оглавления вручную, так что не придавайте этой опции особого значения. После того как вы выбрали нужные опции, щелкните мышью по кнопке Next. 12. Следующий экран позволит вам разместить некоторую информацию вверху и внизу каждой страницы вашего сайта. Вы можете включить в заголовок каждой страницы логотип компании (опция Your company's logo), название страницы (Page title) и ссылки на основные страницы вашего сайта (Links to your main web pages). Эти же ссылки можно разместить снизу каждой страницы сайта, наряду с адресом электронной почты Web-мастера (E-mail address of your webmaster), информацией об авторских правах (Copyright notice) и датой последней модификации страницы (Date page was last modified), которая будет проставляться Frontpage автоматически. Как и в предыдущих случаях, данные опции управляют лишь резервированием под эти объекты пространства на странице, а не самим содержанием, которое реально будет им присвоено. Рекомендуем не пренебрегать этими возможностями даже в том случае, если содержимое этих элементов предполагается на разных страницах разным. Наш сайт будет содержать различные логотипы для страниц в разных разделах, и для этого вы должны установить флажок Your company's logo (Логотип вашей компании). Позже, в Редакторе, вы сможете вручную вставить различные виды логотипов в начало каждой страницы. Frontpage не проверяет содержимое тех полей, под которые вы отводите место в данном окне диалога, так что вы можете использовать эти возможности более гибко. Например, если вы хотите указать на своих страницах адрес электронной почты, но не Web-мастера, а какой-то другой, вы можете включить опцию E-mail address of your webmaster, а потом в Редакторе его изменить. Выбрав нужные опции, нажмите кнопку Next. 13. Следующий экран, показанный на рис. 4.17, предлагает вам использовать на незавершенных страницах знак Under Construction (В разработке).
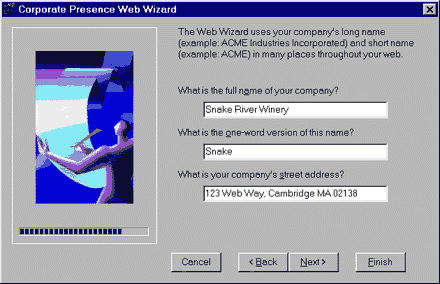
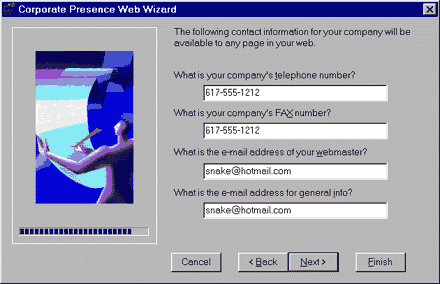
14. Выберите Yes и щелкните по кнопке Next. Два следующих экрана, изображенные на рис. 4.18 и 4.19, помогут вам сэкономить свое время. В них вам будут заданы вопросы, касающиеся полного и сокращенного названия вашей компании, адреса, телефонного номера и номера факса, электронного адреса Web-мастера и электронного адреса для справок о компании. Эти экраны помогают сохранить время, потому что вы введете данную информацию только один раз, a Frontpage внесет ее во все места на вашем сайте, где под соответствующие поля ранее было зарезервировано пространство. К примеру, на предыдущем экране Frontpage предлагал вам ввести адрес электронной почты Web-мастера с тем, чтобы разместить его внизу каждой страницы сайта, и все, что от вас потребуется — это ввести адрес сейчас, а об остальном Frontpage позаботится самостоятельно. Если позднее вам потребуется внести изменения в эту информацию, то это также можно сделать в одном месте. Эти установки можно менять с помощью команды Web Settings меню Tools Проводника.
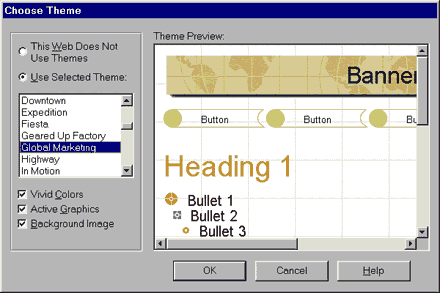
Руководство компании "Snake River Winery" почло за благо для начала воспользоваться всеми предложенными возможностями, тем более, что исключить впоследствии ненужную информацию особых проблем не составит. Когда вы закончите ввод информации в обоих экранах, нажмите Next для продолжения. 15. На следующем этапе вам предстоит принять решение о стиле и внешнем облике вашего сайта, выбрав одну из предлагаемых декораций сайтов. Если вы намерены использовать декорации, щелкните мышью по кнопке Choose Web Theme (Выбрать декорацию сайта) (рис. 4.20). Откроется диалоговое окно Choose Theme (Выбор декорации), показанное на рис. 4.21.
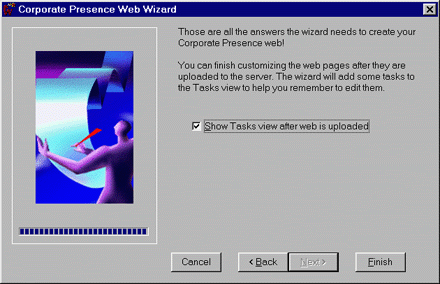
Это диалоговое окно работает точно так же, как и список декораций в Проводнике (за более подробной информацией обращайтесь к главе 3). Просмотрите список предлагаемых декораций и выберите ту из них, которая, по вашему мнению, наиболее подходит для вашего сайта. Винодельная компания "Snake River" предпочитает выглядеть броско, поэтому давайте выберем для нее тему Expedition (Экспедиция) и установим флажки Vivid Colors (Яркие цвета), Active Graphics (Активная графика) и Background Image (Фоновое изображение). Сделав свой выбор, нажмите кнопку ОК. 16. Вы возвратились в Мастер создания представительства компании в том самом месте, где и покинули его. Нажмите на кнопку Next для продолжения процесса. Последний экран, изображенный на рис. 4.22, сообщает о том, что Frontpage закончил сбор информации, которая была ему необходима для создания сайта представительства компании. На этом экране присутствует флажок Show Tasks view after web is uploaded (Показывать перечень заданий после загрузки сайта). Tasks View (Перечень заданий) — это список задач, которые должны быть выполнены по конкретному сайту. Frontpage добавит несколько задач к этому списку после того, как закончит создание сайта; среди них настройка тех страниц, в которые требуется ввести текст или графические файлы, а также заменить изображения. Гораздо более подробно работа с перечнем заданий объяснена в главе 3.
С нажатием на кнопку Finish Frontpage начнет заполнять сайт представительства компании той информацией, которую вы ввели, а затем сохранит созданный сайт. В зависимости от того местоположения, которое было указано, Frontpage сохранит сайт на сервере или в каталоге на сетевом или локальном жестком диске. После сохранения сайта Frontpage загрузит его в Проводник (и, если нужно, продемонстрирует вам перечень заданий). Начиная с этого момента, вы можете начинать работу над деталями вашего сайта, постепенно придавая ему индивидуальные черты. Вот таким вот образом, маленькими шажочками, мы вместе с Мастером создания представительства компании выстроили довольно сложный Web-сайт, потратив несколько минут и сэкономив несколько недель.
Мастер сайта дискуссионных групп (Discussion Web Wizard) Этот мастер создает дискуссионную группу на любую тему по вашему выбору. Часто такая дискуссионная группа добавляется как часть к более крупному сайту. Каждый пользователь может высказывать свои мысли в рамках одного из обсуждений (потоков). Каждое отдельное высказывание пользователя оформляется как статья. Пользователь также должен иметь возможность поиска по уже существующим статьям. Мастер предложит вам указать следующее: -Какие типы страниц вы хотите включить - Название дискуссии - Некоторые ключевые поля для подписки на дискуссии - Будет ли дискуссия происходить на закрытом сайте (это означает, что принять в ней участие смогут только зарегистрированные пользователи) - Как полученные статьи будут отображаться в оглавлении - Должна ли страница оглавления являться одновременно и домашней страницей сайта - Какие сведения о найденных статьях должны отображаться в результатах поиска - Цвета для текста и подложки - Хотите ли вы использовать фреймы при создании сайта Как обычно, в дальнейшем вы сможете в Редакторе изменить все эти настройки. Администрирование дискуссионной группы. С помощью Проводника и Редактора вы можете довольно просто управлять дискуссионной группой. Все, что вам понадобится — это иметь доступ к сайту в качестве автора или администратора. Если вы имеете право администрировать дискуссионную группу, то в вашу компетенцию входит: - Редактирование статей. Каждая страница, которую пользователь отправил в дискуссионную группу, называется "статья". Frontpage сохраняет их как HTML файл в скрытом каталоге, по умолчанию ему присваивается имя _discl. Для того чтобы увидеть список статей, вам нужно указать Frontpage, что следует показывать файлы, находящиеся в скрытых каталогах. Вы сможете сделать это, выбрав пункт Web Settings из меню Tools Проводника и на вкладке Advanced установить флажок Show documents in hidden directories. Когда вы нажмете кнопку OK, то в появившемся диалоговом окне вам будет задан вопрос, хотите ли вы обновить отображение сайта сейчас. Если вы нажмете кнопку Yes, то скрытые страницы отобразятся в Проводнике. Чтобы отредактировать статью, найдите ее в каталоге дискуссионной группы и откройте двойным щелчком мыши в Редакторе. После того как вы отредактируете статью должным образом и сохраните, пользователи увидят ее уже в модифицированном виде. - Удаление устаревших статей. Если у вас есть возможность просмотра файлов в скрытых каталогах, то вы можете отсортировать их и самые старые удалить. При просмотре каталогов отсортируйте список файлов по дате изменения, и удалите те из них, которые вам не нужны, отметив их и нажав клавишу <Delete>. - Ограничение административного доступа. Любой человек с правами автора может просматривать и редактировать сообщения в дискуссионной группе, если у него есть доступ к сайту. Если подобные полномочия есть у многих членов дискуссионной группы, это может ослабить контроль администратора. Вы можете ограничить доступ к дискуссионной группе таким образом, чтобы пользователи могли просматривать статьи, но не могли их редактировать. Чтобы сделать это, выберите в меню Tools Проводника команду Permissions (Полномочия доступа), на вкладке Settings (Настройки) установите переключатель в положение Use unique permissions for this web (Использовать для данного сайта собственные ограничения), а затем на вкладке Users (Пользователи) укажите тех пользователей, доступ которых будет ограничен только просмотром (или задайте, что доступ на просмотр будет у всех — Everyone have browse access). За более подробной информацией об опциях Web Settings обращайтесь к главе 5. Более простой способ ограничить доступ к вашему сайту — указать, что только зарегистрированные пользователи будут иметь доступ. Легче всего это сделать прямо при создании сайта с помощью Мастера сайта дискуссионных групп. В этом мастере существует экран, который предлагает ограничить доступ к статьям дискуссионной группы только кругом зарегистрированных пользователей. Если вы выберете использование закрытого сайта, то вам после окончания работы мастера придется совершить еще несколько несложных действий над страницей регистрации пользователей.
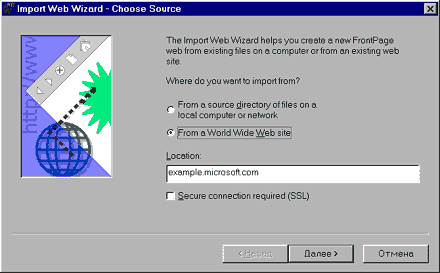
Мастер импорта сайтов (Import Web Wizard) Если у вас есть сайт, созданный помимо Frontpage, и вы хотите включить его в число сайтов Frontpage, вы можете сделать это при помощи Мастера импорта сайтов. Данный мастер импортирует все файлы из каталога на сети или на вашем жестком диске и создает из них новый сайт Frontpage. Каталог, который вы хотите использовать, не обязательно должен содержать в себе законченный Web-сайт, подойдет любой каталог или файл (файлы), которые вы захотите использовать при создании нового сайта. Мастер импорта сайтов также может быть использован при импорте сайтов предыдущих версий Frontpage; дело в том, что папки, в которых они хранятся, могут остаться незамеченными вашим нынешним Web-сервером при запуске Проводника. Например, Microsoft Personal Web Server не ищет каталоги, в которые записывали сайты ранние версии Frontpage. В таких случаях и надо использовать Мастер импорта сайтов. Далее приводятся понятные и простые инструкции по импорту сайтов с использованием этого мастера. 1. В меню File Проводника выберите пункт New и в появившемся подменю пункт Frontpage Web. 2. Поставьте переключатель в диалоговом окне New Frontpage Web в положение Import an Existing Web (Импортировать существующий сайт) и нажмите кнопку ОК. После этого появится диалоговое окно Import Web Wizard . Примечание: В окно Import Web Wizard можно перейти также, выбрав в меню File команду Import и в открывшемся диалоговом окне Import File to Frontpage Web (Импорт файла в сайт Frontpage) нажав кнопку From Web (Из сайта). Перед тем как использовать этот метод, убедитесь, что в Проводнике уже открыт какой-либо сайт. 3. В окне Import Web Wizard — Choose Source (Выбрать
источник) укажите, откуда именно вы хотите
импортировать: Если вы выбрали первый вариант, то вам надо указать каталог для импорта. Нажмите на кнопку Browse, выберите нужный каталог в окне Browse For Folder (Просмотр папок) и нажмите кнопку ОК. Если в том каталоге, который вы указали, есть подкаталоги, файлы из которых вы также хотите включить в свой сайт, то вам следует установить флажок Include subfolders (Включать подкаталоги). Если вы собираетесь импортировать сайт Internet, то вы должны ввести точное местоположение источника, и если данный сервер требует SSL, установить соответствующий флажок. Эти опции приведены на рис. 4.24.
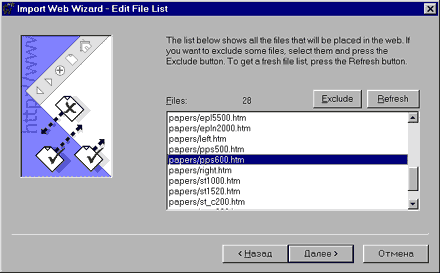
Нажмите Далее для продолжения работы. 4. Если вы указали, что импорт будет происходить с локальной сети или непосредственно с вашего компьютера, то вы увидите диалоговое окно Edit File List (Редактировать список файлов), показанное на рис. 4.25, которое содержит список всех файлов, включая и файлы в подкаталогах, внутри того каталога, который вы указали. На этом этапе вы можете указать те файлы, которые нужно импортировать. Если вы собираетесь создавать новый сайт, а старый импортировать в него, как один из разделов, то вы можете не включать в него некоторые файлы, которые в дальнейшем использоваться не будут.
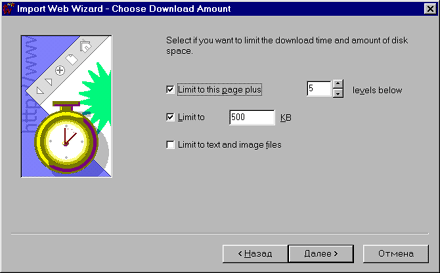
Чтобы исключить файл из списка импортируемых объектов, выберите файл и щелкните по кнопке Exclude (Исключить). В том случае, если вы ошибочно исключили какие-либо файлы из списка и хотите вернуть его в исходное состояние, то для этого достаточно нажать кнопку Refresh (Обновить). Когда вы полностью определите, какие именно объекты необходимо импортировать в ваш новый сайт Frontpage, щелкните по кнопке Next. 5. Если же вы выбрали импорт из Internet, то нажав кнопку Next, вы получите диалоговое окно Choose Download Amount (Выбор объема загрузки), показанное на рис. 4.26. Здесь устанавливается предельное количество уровней в глубину и максимальный объем импортируемого материала, а также опция, позволяющая ограничиться при загрузке только текстовыми и графическими файлами.
Выберите необходимые опции и нажмите кнопку Next. 6. Сейчас вы достигли экрана Import Web Wizard — Finish, последнего экрана данного мастера. Нажмите кнопку Finish, чтобы Frontpage приступил к созданию нового Web-сайта. В том случае, если вы хотите изменить ранее введенную информацию, нажмите кнопку Back и повторяйте это действие до тех пор, пока вы не достигнете экрана, содержащего информацию, которую вы хотите изменить. После того как вы внесете все необходимые изменения, нажимайте кнопку Next до тех пор, пока не дойдете до финального экрана мастера. После всего этого Frontpage приступает к импорту файлов из указанного каталога и созданию из них нового Web-сайта. Frontpage сохраняет структуру каталогов старого сайта и добавляет к ней свои собственные каталоги, такие как _private и images, в которых он хранит конфиденциальные и графические файлы соответственно.
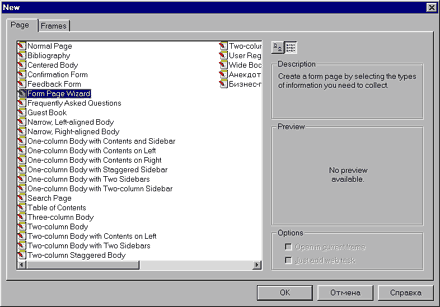
Мастер создания форм (Form Page Wizard) Этот мастер создает форму, которую вы можете использовать для того, чтобы собирать информацию, вводимую пользователем и сохранять ее в виде Web-страницы или текстового файла на Web-сервере. Такая форма может быть очень полезна в тех ситуациях, когда вам нужно запросить у посетителя адрес, номер счета, информацию о товаре и тому подобное. Мастер создания форм является мастером страниц и запускается в Редакторе; затем получившуюся страницу вы можете поместить на ваш сайт и связать с другими страницами. Чтобы добавить к вашему сайту страницу, используя Мастер создания форм, проделайте следующие действия: 1. Откройте сайт, которому будет принадлежать страница, в Проводнике. Этот шаг вы при желании можете пропустить; после того, как вы сохраните созданную страницу, вы сможете импортировать ее в любой из своих сайтов. 2. Перейдя в Редактор, выберите из меню File пункт New. Откроется диалоговое окно New Page (Новая страница), изображенное на рис. 4.27.
3. Из списка мастеров и шаблонов выберите Form Page Wizard. Обратите внимание, что когда вы выделяете мастер или шаблон, в верхней правой части диалогового окна возникает краткое описание выбранного пункта. После того как вы выберете нужный мастер, нажмите кнопку ОК. 4. Двигаясь через экраны мастера, отвечайте на вопросы, которые Frontpage будет вам задавать. Процесс в точности напоминает тот, который имеет место при использовании Мастера создания представительства компании и был описан ранее в этой главе, но конечно, задаваемые вам вопросы будут иными. Так, например, вам надо будет ввести название страницы, а не название сайта. 5. Когда вы достигнете последнего экрана и нажмете кнопку Finish, то Frontpage автоматически создаст страницу и загрузит ее в Редактор. Затем вы сможете редактировать страницу, добавлять текст или изображения, связывать ее с другими страницами и т. д. Когда вы будете сохранять свою страницу, то вы сможете сохранить ее как отдельный файл, а если в Проводнике открыт какой-либо сайт, вы можете добавить созданную страницу к нему.
Заказные мастера Каждый, кто умеет программировать на Microsoft Visual Basic или Microsoft Visual C++, может научиться сочинять свои собственные Мастера Сайтов и Мастера Страниц для Frontpage. Как это сделать, вы можете узнать из Frontpage Developer's Kit. Загляните в раздел, посвященный Frontpage на Web-сайте компании Microsoft по адресу www.microsoft.com/frontpage/ и узнайте там, как получить этот набор (он распространяется свободно). Шаблоны и мастера помогут вам сэкономить уйму времени для более интересных дел. Может быть, у вас появится столько свободного времени, что однажды вы сможете повесить на двери офиса свою любимую табличку: "Ушел смотреть футбол".
Вперед! Раз уж речь зашла об экономии времени, то стоит отметить, что Frontpage также способен существенно облегчить вам задачу администрирования сайта. С помощью Frontpage несложно обеспечить безопасность вашей системы, управлять заданиями, обновлять содержимое, проводить тестирование и вообще поддерживать жизнь в вашем сайте. Эти темы освещаются в главе 5. Рэнди Форгаард |