Современные технологииТеперь вы знаете о Frontpage почти все. Вы знаете, как работать в Проводнике и Редакторе; вы можете сами создать Web-сайт, умеете его поддерживать и администрировать. Думаете, это все? Конечно, вы так не думаете. А как насчет всех этих новомодных штучек, о которых вам прожужжали все уши? С Frontpage вам станут подвластны самые передовые технологии WWW — элементы управления ActiveX, Java-апплеты, JavaScript, VBScript, модули расширения (plug-ins) Netscape и даже динамический HTML. И даже это еще не все; в этой главе вы увидите, как строятся таблицы стилей и как при помощи Мастера определения каналов (Channel Definition wizard) реализуется последний писк моды — push-технология. Совет: Когда вы вставляете в страницу элемент управления, сценарий или апплет, Frontpage помещает на его место соответствующий значок. Каждому из этих элементов соответствует свое окно конфигурации Properties (Свойства). Открыть это окно можно несколькими стандартными способами: двойным щелчком на значке; щелчком на значке правой кнопкой мыши и выбором в контекстном меню пункта Properties; выделением значка и нажатием комбинации клавиш <Alt>+<Enter>. Существует масса литературы, специально посвященной всем этим новшествам. Только по Java вы найдете не меньше дюжины книг в компьютерном отделе любого книжного магазина. Поэтому здесь мы будем рассматривать исключительно практическую сторону дела, а именно — что и как с ними можно сделать при помощи Frontpage. Панель инструментов Advanced При работе с этими средствами вы, как правило, будете использовать панель инструментов Редактора Advanced (Дополнительная), показанную на рис. 10.1. Чтобы сделать эту панель видимой, выберите в меню View Редактора опцию Advanced Toolbar.
Вставка фрагмента кода Поскольку HTML весьма быстро эволюционирует, то в нем могут появиться новые теги, которые Frontpage напрямую не поддерживает. Тем не менее Frontpage предоставляет возможность непосредственно вставить любой фрагмент HTML, в том числе и содержащий новые директивы. При этом имейте в виду, что Frontpage не проверяет, является ли введенный вами код допустимым. Чтобы вставить фрагмент HTML, воспользуйтесь кнопкой Insert HTML — самой левой кнопкой на панели Advanced. Нажав эту кнопку, вы увидите диалоговое окно HTML Markup, показанное на рис. 10.2.
Наберите в этом окне нужный код и нажмите кнопку ОК, чтобы вернуться в Редактор. В окне Редактора введенный вами текст будет отображен в виде значка Unknown HTML (Неизвестный код HTML), напоминающего, что этот фрагмент создали вы сами, а не Frontpage. Чтобы отредактировать такой фрагмент, двойным щелчком на его значке откройте диалоговое окно HTML Markup или щелчком правой кнопки вызовите контекстное меню и выберите в нем пункт HTML Markup Properties (Свойства HTML). Код HTML, сгенерированный Frontpage, можно отредактировать на вкладке Редактора HTML View; как это сделать, читайте в главе 7.
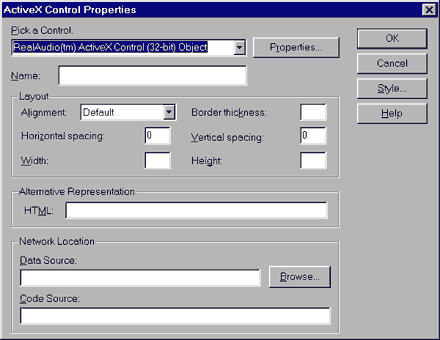
Элементы управления ActiveX Элементы управления ActiveX представляют собой программные компоненты, придающие Web-страницам функциональность, которую невозможно реализовать на основе стандартного HTML. В качестве примеров можно привести следующие элементы управления: ActiveX Label, позволяющий масштабировать и поворачивать текст; Timer, генерирующий периодические события; Animation, предназначенный для отображения анимаций. Элементы управления ActiveX могут быть созданы с помощью различных языков программирования, в том числе Visual C++ и Visual Basic 5.0. Однако следует иметь в виду, что не все браузеры поддерживают ActiveX. Более подробно об ActiveX вообще и элементах управления ActiveX в частности, а также о том, откуда можно переписать бесплатные элементы управления ActiveX, вы можете узнать на Web-сайте ActiveX по адресу www.microsoft.com/activex/. Вторая слева кнопка на панели инструментов Advanced называется Insert ActiveX Control (Вставить элемент управления ActiveX). Нажав ее, вы увидите диалоговое окно ActiveX Control Properties (Свойства элемента управления ActiveX), показанное на рис. 10.3.
Это диалоговое окно предназначено для выбора и конфигурирования элемента управления ActiveX. Сначала в этом окне активен только список Pick a Control (Выбор элемента управления), а все остальные области недоступны. Когда вы выберете в списке элемент управления, остальные области окна также станут активными.
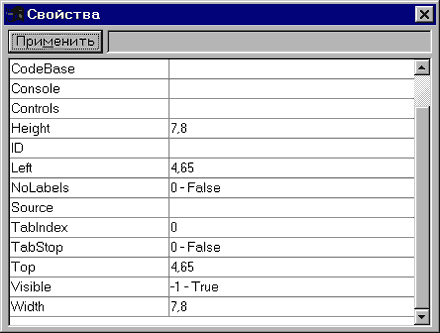
Pick a Control В раскрывающемся списке Pick a Control перечислены все установленные на вашем компьютере элементы управления ActiveX. Выберите в этом списке один из элементов, при этом станут доступными все неактивные до сих пор поля диалогового окна ActiveX Control Properties. Для редактирования свойств элемента управления нажмите кнопку Properties. Если указанный элемент управления установлен на вашем компьютере и допускает локальное редактирование, появится диалоговое окно Edit ActiveX Control (Редактирование элемента управления ActiveX) и диалоговое окно Properties этого элемента. (Чтобы задать элемент управления ActiveX, не установленный на вашем компьютере, следует непосредственно ввести в этом поле его идентификатор класса (class ID number). — Примеч. пер.} На рис. 10.4 приведены эти диалоговые окна для элемента управления RealAudio.
В диалоговом окне Properties перечислены свойства текущего элемента управления; их можно изменять в соответствии с вашими задачами. Если выбранный элемент управления не установлен на вашем компьютере или не поддерживает локальное редактирование, то по нажатию кнопки Properties откроется диалоговое окно более общего характера Object Parameters (Параметры объекта), показанное на рис. 10.5. Для работы с этим окном необходимо знать названия атрибутов элемента управления и их возможные значения.
• Name (Имя). Текстовое поле Ыате диалогового окна ActiveX Control Properties позволяет задать имя для идентификации указанного элемента управления при его использовании в сценариях на текущей странице • Layout (Расположение). В этой группе устанавливается расположение элемента управления на странице • Alignment (Выравнивание). Задает характер выравнивания элемента управления относительно окружающего текста • Border thickness (Толщина рамки). Устанавливает ширину (в пикселах) черной рамки вокруг элемента управления • Horizontal spacing (Интервал по горизонтали). Определяет интервал в обе стороны по горизонтали от элемента управления до ближайшего объекта или текста на текущей строке; интервал задается в пикселах • Vertical spacing (Интервал по вертикали). Устанавливает интервал сверху и снизу от элемента управления до ближайшего объекта или текста; задается в пикселах • Width (Ширина). Задает ширину элемента управления в пикселах • Height (Высота). Задает высоту элемента управления в пикселах Совет: Размеры элемента управления ActiveX можно регулировать прямо на странице, для этого нужно выделить его, подцепить мышью маркер на одной из сторон рамки и потянуть в нужном направлении. • Alternative Representation (Альтернативное представление). Это поле используется для ввода текста или фрагмента кода HTML, который будет замещать элемент управления в браузерах, не поддерживающих ActiveX. Если ввести в этом поле просто фрагмент текста, то его вы и увидите в браузере вместо элемента управления; чтобы варьировать его начертание, размер, цвет и прочие атрибуты, впишите соответствующие теги. Наконец, в этом поле можно ввести код HTML, который на месте элемента управления покажет изображение, например, <img src="images/ pebbles. gif">. В приведенном примере файл Pebbles.gif должен находиться в папке Images текущего сайта • Network Location (Местоположение в сети). Если элемент управления ActiveX расположен не на вашем компьютере, то в этой секции можно указать сетевой путь, по которому браузер будет искать элемент управления или данные • Data Source (Файл данных). Для функционирования некоторых элементов управления ActiveX необходимо задавать параметры времени выполнения (run-time parameters). Поле Data Source используется для указания URL или местоположения в сети файла параметров; чтобы отыскать этот файл, можно воспользоваться кнопкой Browse • Code Source (Исходный файл). Если элемент управления расположен не на локальном компьютере, введите в этом поле его URL или местоположение в сети, чтобы браузер, открывая страницу, мог его найти. Это даст браузеру возможность при необходимости загрузить и установить элемент управления
Java-апплеты Третьей слева на панели инструментов Advanced расположена кнопка Insert Java Applet (Вставить Java-апплет).
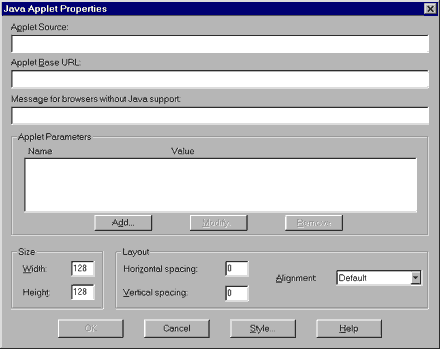
Java-апплеты представляют собой небольшие программы, написанные на языке Java; в известном смысле они похожи на элементы управления ActiveX тем, что их применение позволяет привнести в ваши Web-страницы несвойственный стандартному HTML динамизм. Нажав кнопку Insert Java Applet, вы увидите диалоговое окно Java Applet Properties (свойства Java-апплета), приведенное на рис. 10.7. - Applet Source (Исходный файл). Введите в этом текстовом поле имя исходного файла Java-апплета (эти файлы обычно имеют расширение CLASS). Имейте в виду, что язык Java чувствителен к регистру символов, поэтому его важно соблюдать - Applet Base URL (Базовый адрес апплета). В этом текстовом поле введите URL папки, содержащей исходный файл апплета
- Message for browsers without Java support (Сообщение для браузеров, не поддерживающих Java). В этом поле можно ввести текст или код HTML, который будет отображаться на месте апплета в браузерах, не поддерживающих Java. Введя в этом поле обычный текст, вы увидите в браузере этот текст на месте апплета; тегами HTML вы можете изменить начертание, размер, цвет и т. д. Если ввести в этом поле код типа <img src="images/BamBam.gif">, то на месте Java-апплета вы увидите изображение (здесь файл BamBam.gif находится в папке Images текущего сайта). - Applet Parameters (Параметры апплета). В этой группе задаются имена и значения параметров апплета. Имена параметров и допустимые значения должны быть приведены в прилагаемой к апплету документации Имена и значения всех вводимых вами параметров перечисляются в текстовом окне. Для редактирования этого списка используются кнопки Add (Добавить), Modify (Изменить) и Remove (Удалить) - Size (Размер). В этой секции устанавливаются ширина и высота Java-аплета в пикселах Совет: Размеры Java-апплета можно изменить прямо на странице, выделив его и потянув мышью за маркер рамки. - Layout (Расположение). В этой секции задаются интервалы и выравнивание апплета на странице - Horizontal spacing (Интервал по горизонтали). Устанавливает интервал по горизонтали в обе стороны от апплета до ближайшего объекта или текста на текущей строке; измеряется в пикселах - Vertical spacing (Интервал по вертикали). Устанавливает интервал сверху и снизу от апплета до ближайшего объекта или текста; измеряется в пикселах - Alignment (Выравнивание). Задает характер выравнивания Java-апплета относительно окружающего текста На рис. 10.8. вы видите, как Java-апплет выглядит в Редакторе.
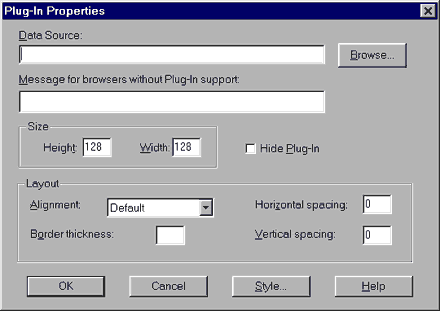
Модули расширения Встраиваемые модули расширения (plug-in) первоначально были разработаны для пользователей браузеров компании Netscape, однако теперь они поддерживаются и браузером Microsoft Internet Explorer. При нажатии кнопки Insert Plug-In (Вставить модуль расширения), четвертой по счету на панели Advanced, открывается диалоговое окно Plug-In Properties (Свойства встраиваемого модуля), показанное на рис. 10.9. - Data Source (Исходный файл). В этом текстовом поле следует непосредственно или при помощи кнопки Browse указать местоположение или URL модуля расширения - Message for browsers without Plug-In support (Сообщение для браузеров, не поддерживающих встраиваемые модули). Это поле используется для ввода текста или фрагмента кода HTML, который займет место модуля в не поддерживающих модули расширения браузерах. Обычный текст, введенный в этом поле, будет отображаться в браузере один к одному; соответствующими тегами можно задать его начертание, размер, цвет и прочие атрибуты. С другой стороны, в этом поле можно ввести код HTML, который заместит модуль расширения изображением, например, <img src="images/Dino.gif">. В этом примере файл Dino.gif располагается в папке Images текущего сайта.
- Size (Размер). В этой секции устанавливаются ширина и высота модуля расширения в пикселах Совет: Чтобы изменить размеры модуля расширения прямо на странице, выделите его и потяните мышью за маркер рамки. - Hide Plug-In (Скрыть модуль). Установите этот флажок в том случае, если модуль расширения не должен быть видимым - Layout (Расположение). В этой секции задается расположение модуля расширения на странице - Alignment (Выравнивание). Устанавливает характер выравнивания модуля расширения относительно окружающего текста - Border thickness (Толщина рамки). Задает ширину (в пикселах) черной рамки вокруг модуля расширения - Horizontal spacing (Интервал по горизонтали). Определяет интервал в обе стороны по горизонтали от модуля расширения до ближайшего объекта или текста на текущей строке; интервал задается в пикселах - Vertical spacing (Интервал по вертикали). Устанавливает интервал сверху и снизу от модуля расширения до ближайшего объекта или текста; задается в пикселах
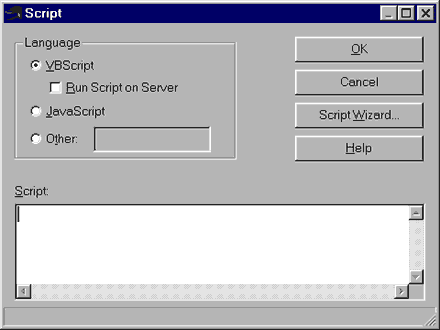
Сценарии VBScript и JavaScript Использование в Web-страницах языков сценариев, таких, как VBScript или JavaScript, открывает перед вами чрезвычайно широкие возможности. Для браузеров, поддерживающих VBScript и JavaScript, можно реализовывать чтение и редактирование элементов форм, выполнять обработку событий, взаимодействовать с браузером и манипулировать объектами. Изучение программирования на VBScript и JavaScript не входит в круг задач данной книги, и в этом разделе мы ограничимся лишь начальными представлениями. VBScript — это язык сценариев, разработанный в корпорации Microsoft и базирующийся на языке Visual Basic for Applications. Язык JavaScript, в свою очередь, был разработан компанией Netscape на основе языка программирования С. Сценарии включаются прямо в код HTML и исполняются в браузере, поддерживающем эти языки. Для включения в страницу сценариев VBScript или JavaScript предназначена кнопка под названием Insert Script (Вставить сценарий); на панели инструментов Advanced она крайняя справа. При нажатии кнопки Insert Script на экране появится диалоговое окно Script, показанное на рис. 10.10.
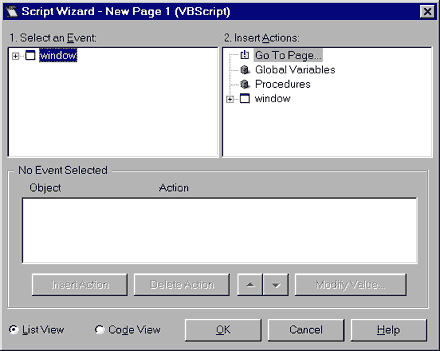
Переключателем в группе Language (Язык) выбирается конкретный язык сценария. Для языка VBScript доступна еще одна дополнительная опция — Run Script On Server (Выполнять сценарий на сервере); при установке этого флажка сценарий VBScript исполняется сервером, а не клиентом. Для ввода собственно сценария предназначено текстовое поле Script. Кнопкой Script Wizard (Мастер сценариев) запускается Мастер сценариев — инструмент, позволяющий генерировать сценарии в интерактивном режиме. Режим Мастера сценариев Code View (просмотр кода) позволяет видеть генерируемый исходный текст непосредственно в процессе создания сценария. Картина, которую вы увидите, запустив Мастер сценариев, будет аналогична представленной на рис. 10.11.
Основной принцип работы с мастером состоит в том, что выбирается объект и связанное с ним событие, а затем определяется действие, совершаемое при наступлении этого события. После завершения работы с Мастером сценариев в код HTML вставляется фрагмент на VBScript или JavaScript, а на странице в месте вставки появляется соответствующий значок.
Таблицы стилей (CSS) Одной из самых больших проблем языка HTML была невозможность установки параметров текста. Если вы хотели задать определенный кегль шрифта (т. е. размер символов текста) или установить определенный межстрочный интервал (расстояние между строками абзаца), вас ожидало жестокое разочарование. С появлением иерархических таблиц стилей (cascading stylesheets, CSS) ситуация значительно изменилась к лучшему. Теперь у вас есть возможность определить атрибуты стиля — шрифт, цвет, кегль, интервал, отступы и т. п., и свести множество различных стьлей в единую таблицу. Термин "иерархические" означает, что для каждого элемента можно определить несколько различных стилей, и браузер будет определять их приоритеты и разрешать конфликты в иерархическом порядке. Таблицы стилей существуют в трех разновидностях: - External Stylesheet (Внешняя таблица стилей). Из трех вариантов CSS этот, вероятно, наиболее мощный. Создав одну внешнюю таблицу, вы в дальнейшем можете связать с ней любое количество страниц. Когда возникнет необходимость внести изменения, вам придется сделать их только в одном месте. Внешние таблицы стилей хранятся в отдельных файлах с расширением .css - Embedded Stylesheet (Внутренняя таблица стилей). В этом случае таблица стилей включается в код HTML-страницы и определенные в ней стили относятся только к этой странице - Inline Style (Встроенный стиль). Эта разновидность стилей распространяется только на отдельные элементы страницы и определяется прямо в открывающем теге HTML-элемента Если страница вашего сайта связана с внешней таблицей стилей, то добавляемые помимо нее встроенные или внутренне стили дополняют или переопределяют атрибуты, заданные во внешней таблице. Ниже мы ознакомимся поочередно со всеми тремя методами определения стилей.
Внешние таблицы стилей С внешними таблицами стилей можно связать любые страницы открытого в Проводнике сайта. Как выше было отмечено, это одна из самых мощных черт CSS, но ей сопутствует одна маленькая сложность: вам необходимо уметь их писать. Документы с изложением синтаксиса CSS вы легко можете найти в Internet. Примечание: Написание
таблиц стилей выходит за рамки этой книги, но основные принципы
можно изложить в нескольких словах. Определение стиля может быть
любым тегом HTML, например, h2; непосредственно за ним следует
заключенный в фигурные скобки список свойств, разделенных точкой с
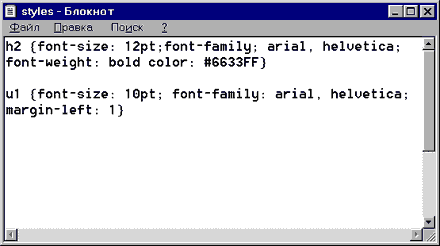
запятой. Например, это может выглядеть так: 1. Откройте в Проводнике сайт, для которого вы хотите создать таблицу стилей, и установите режим просмотра структуры папок. 2. На левой панели структуры папок выберите самую верхнюю папку; ее имя начинается префиксом http://. 3. Создайте новую страницу, нажав кнопку New Page или щелкнув правой кнопкой мыши на правой панели и выбрав в контекстном меню пункт New Page. 4. Переименуйте новую страницу таким образом, чтобы она имела расширение .css. Будет разумно дать ей характерное имя, например, styles.css. 5. Так как эта страница не является файлом HTML, то она не должна содержать кода HTML. Двойным щелчком на странице откройте ее в Блокноте (Notepad.exe) и уберите из нее все теги. 6. Наберите определение вашей таблицы стилей. У вас должно получиться что-то похожее на пример, приведенный на рис. 10.12. В соответствии с приведенной на рисунке таблицей стилей любой текст стиля h2 будет отображаться шрифтом Arial Bold, 12, синего цвета. Если на компьютере пользователя шрифт Arial не установлен (как, например, на Macintosh), то текст будет выведен в следующей гарнитуре, Helvetica. Второй стиль использует тег ul. Любой текст, использующий этот тег, будет отображен шрифтом Arial 10 с отступом слева в 1 дюйм.
7. Закончив определение стилей, закройте Блокнот. Для редактирования этой таблицы стилей следует просто открыть страницу styles.css в Блокноте и внести в нее необходимые изменения.
Связь с внешними таблицами Когда у вас есть таблица стилей, можно начать связывать с ней страницы сайта. Для этого нужно включить в код HTML-страницы указывающий на таблицу тег ссылки. Эта процедура заключается в следующем: 1. Откройте в Редакторе страницу, в которую необходимо вставить ссылку на таблицу стилей. 2. Перейдите на вкладку Редактора HTML View. 3. Между тегами head поместите тег link с параметром href, указывающим на файл таблицы стилей. Вам придется вставлять эту ссылку в каждую страницу отдельно. Пусть в этом нудном занятии вас поддержит мысль о том, что впредь вам больше не понадобится ворошить всю эту стопку, а достаточно будет просто открыть в Проводнике один-единственный файл.
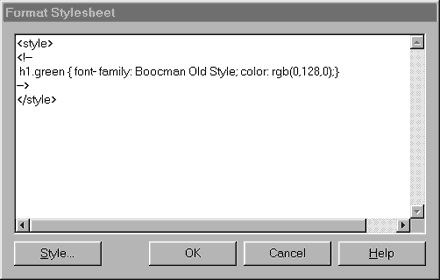
Внутренние таблицы стилей Если в вашем сайте есть страницы, требующие индивидуального подхода, то здесь в самый раз будет вспомнить о существовании внутренних таблиц стилей. Иногда, например, бывает целесообразно несколько выделить некоторые страницы из выдержанной в едином стиле общей массы. Там, где надо определить стили, отличные от установленных в общей внешней таблице, как раз удобно использовать внутренние таблицы; внутренние стили добавляются к стилям внешней таблицы или переопределяют их. Чтобы вставить в страницу внутреннюю таблицу стилей, сделайте следующее: 1. Откройте страницу в Редакторе. 2. Выберите в меню Format команду Stylesheet; при этом откроется диалоговое окно Format Stylesheet, показанное на рис. 10.14. Обратите внимание на теги комментария <!— и —>; большинство браузеров игнорируют незнакомые им теги, такие, например, как <style>, но выводят текст, помещенный между ними. Чтобы внутренние таблицы стилей не отображалась в виде обычного текста в браузерах, не поддерживающих CSS, их заключают между тегами комментария.
3. Между тегами комментария наберите имя тега HTML, к которому будет относиться таблица стилей, пусть для примера это будет h1, и поставьте пробел. Затем определите таблицу стилей, т. е. перечислите атрибуты стиля для этого элемента. 4. После завершения нажмите кнопку ОК; внутренняя таблица будет сохранена на странице. Чтобы отредактировать внутреннюю таблицу, повторите шаги 1 и 2, а затем внесите необходимые изменения. Если вы вставляете внутреннюю таблицу стилей в страницу, связанную также и с внешней таблицей, то вам придется совершить еще один дополнительный ход. Прежде чем добавлять внутренние стили, наберите между тегами комментария строку ©import URL (/styles.css), где styles.css — это имя внешней таблицы (рис. 10.15). При этом в HTML все равно нужно включать ссылку на внешнюю таблицу, как описано выше, в разделе "Внешние таблицы стилей".
Встроенные стили С помощью встроенных стилей можно быстро и просто изменять представление тега или группы тегов на странице. Если вы хотите присвоить слову, абзацу или практически любому другому элементу страницы уникальные атрибуты, определите для него встроенный стиль, как описано далее. Во-первых, в нормальном режиме Редактора выберите элемент или элементы, стиль которых вы хотите определить, а затем выполните следующую последовательность действий: 1. Щелкните на выделенном объекте (группе объектов) правой кнопкой мыши и выберите в контекстном меню соответствующее диалоговое окно свойств. Например, если вы выбрали только несколько слов из абзаца, то откройте диалоговое окно Font Properties, но если вы выбрали целый абзац, то укажите Paragraph Properties. 2. В диалоговом окне свойств нажмите кнопку Style, открывающую диалоговое окно Style. Если в диалоговом окне свойств выбранного элемента кнопка Style отсутствует, значит, для этого элемента невозможно создать встроенный стиль. 3. В диалоговом окне Style определите свойства выделенного элемента и нажмите кнопку ОК; результат вы увидите в Редакторе. Если страница, где вы определяете встроенные стили, связана к тому же с внешней таблицей, то встроенные стили будут добавлены к внешним или переопределят их.
Кнопка Style Эта кнопка "мозолит глаза" чуть ли не в каждом диалоговом окне. Наверное, вы задавались вопросом, а что будет, если ее нажать? Ну вот вы и дождались ответа. Даже в том случае, если вы испытываете трудности с синтаксисом CSS или просто не имеете ни малейшего желания с ним знакомиться, таблицы стилей не останутся для вас пустым звуком. Ниже вкратце описано создание внутренней таблицы: 1. Откройте в Редакторе страницу, в которую вы хотите включить таблицу стилей. 2. Выберите в меню Format опцию Stylesheet, чтобы открыть диалоговое окно Format Stylesheet, показанное на рис. 10.16.
3. Между тегами комментария введите имя тега HTML (например: h1), для которого вы хотите построить таблицу стилей, и поставьте пробел. 4. Нажмите кнопку Style. При этом откроется диалоговое окно Style, в котором можно установить все доступные атрибуты текста (рис. 10.17). Определения стиля, которые вы видите на рисунке, были сгенерированы автоматически. На самом деле стиль записывается в одну длинную строку; здесь она разорвана, для того чтобы показать все его элементы.
Нажав кнопку Style (если она есть) в диалоговом окне свойств элемента, вы попадете в то же самое окно Style, позволяющее определить для этого элемента встроенный стиль. Совет: В диалоговом окне Style можно редактировать любые внутренние таблицы стилей, в том числе и написанные вручную. На любой странице, содержащей внутреннюю таблицу, выберите Stylesheet в меню Format; в диалоговом окне Format Stylesheet щелкните в любом месте между фигурными скобками стиля, подлежащего редактированию, при этом откроется диалоговое окно Style, в котором можно увидеть все на текущий момент установленные атрибуты стиля. Дальнейшие действия в отдельных пояснениях не нуждаются.
Классы А вот, допустим, вам приспичило, чтобы у вас на странице все заголовки первого уровня были разного цвета. Но при этом еще хотелось бы выполнить их в едином ключе и описать для них внутренний стиль. И что в такой ситуации вы будете делать? На самом деле все очень просто: из любого стиля можно вывести бесчисленные вариации, так называемые классы. Для определения класса надо поставить после тега HTML точку и имя класса; например, если вам нужны разноцветные версии заголовка первого уровня, то определите классы h1.green, h1.red, h1.blue и т. д., совершенно идентичные во всем, за исключением цвета шрифта. Если вы хотите ввести классы в таблицу стилей, поступите следующим образом: 1. Выберите в меню Format опцию Stylesheet и войдите в диалоговое окно Format Stylesheet. 2. Наберите имя первого класса, h1.green He забудьте поместить его между тегами комментария. 3. Нажмите кнопку Style и задайте все атрибуты, которые будут общими для всех заголовков первого уровня, например, размер, поля или отступы. Запомните, что зеленый цвет шрифта будет только в этом классе (рис. 10.18).
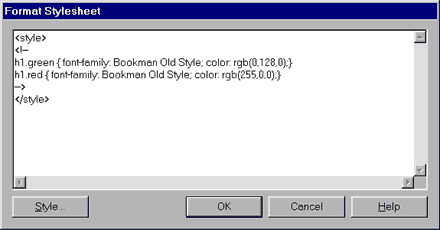
4. Скопируйте полностью определение стиля и вставьте его следующей строкой после h1.green 5. Измените имя класса на h1.red 6. Установите курсор где-нибудь между фигурными скобками стиля h1.red нажмите кнопку Style. 7. В диалоговом окне Style измените цвет текста на Red (красный) и нажмите кнопку ОК; определение класса будет соответствующим образом отредактировано (рис. 10.19). 8. Повторите этот процесс для всех классов стиля, которые вы хотите определить. Закончив работу, нажмите кнопку ОК и закройте диалоговое окно Format Stylesheet. Все вновь созданные для этой страницы классы будут перечислены в выпадающем списке Style панели инструментов Format Редактора.
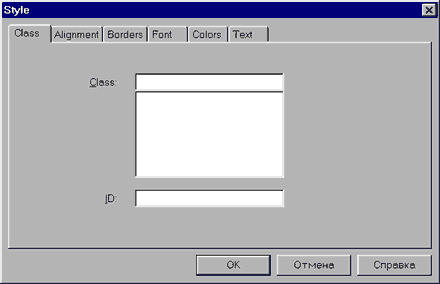
Создавать классы можно и другим путем: выберите элемент, откройте его окно свойств и нажмите кнопку Style. На рис. 10.20 приведено диалоговое окно Style, открытое на вкладке Class.
Введите в поле Class имя, которое вы хотите дать классу, или выберите его из списка. Затем на остальных вкладках диалогового окна задайте атрибуты класса. Классы стиля можно применять к самым разнообразным элементам: изображениям (через диалоговое окно Image Properties), абзацам (через Paragraph Properties), таблицам (через Table Properties) и т. д.
Применение стиля к тексту Теперь, когда вы сами можете создать таблицу стилей любой разновидности, вам нужно научиться применять стили к тексту на странице; это можно сделать двумя различными способами: - Выделив текст в Редакторе и выбрав стиль из списка Style; этот вариант действителен только для внутренних стилей - Вручную введя соответствующий тег в Редакторе, в режиме HTML View Используя внешние таблицы, имеет смысл напечатать файл .css — и у вас будет удобный справочник по всем именам и определениям.
Динамический HTML Ну, как насчет того, чтобы внести в вашу страницу немного действия? Если ваш браузер поддерживает динамический HTML, то вы имеете реальный шанс вырваться в первые ряды, оставив далеко за флагом разных мелких сошек. Динамический HTML реализует потенциал самых новых и мощных браузеров; заставьте текст летать, придумайте для ваших страниц интересные переходные эффекты — в ваших руках огромная сила, так распорядитесь же ей как следует; добро пожаловать в мир динамического HTML. Предупреждение: Однако имейте в виду, что все эти возможности доступны только в браузерах, поддерживающих динамический HTML, например, в Internet Explorer 4.0.
Анимации Если вы хотите, чтобы слова и буквы на ваших страницах танцевали, воспользуйтесь одной из многочисленных опций анимации, которыми располагает Редактор Frontpage. Отметьте текст, который надо сделать анимированным, укажите в меню Format пункт Animation и затем выберите в списке приглянувшийся вам эффект. Когда пользователь откроет страницу, содержащую анимационный эффект, он увидит текст, выписывающий какие-то невероятные па и в конце концов останавливающийся на том месте, куда он был помещен в Редакторе. Во Frontpage вы найдете 14 различных готовых эффектов, а именно:
Все эти эффекты действуют при первом заходе на страницу. К сожалению, оценить их смогут только обладатели браузеров, поддерживающих динамический HTML; все старые браузеры проигнорируют ваши усилия и будут вести себя так, словно никакого динамического HTML нет и в помине.
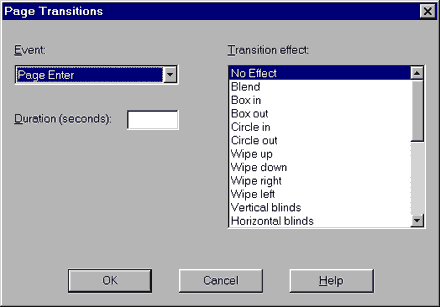
Переходы между страницами Чтобы сотворить маленькое чудо на Web-странице вовсе не надо быть Хоттабычем. Если вы захотите как-то выделить страницу из общей массы, попробуйте один из переходных эффектов, включенных во Frontpage. Например, можно сделать так, чтобы при открытии страницы она постепенно проявлялась, а при выходе — так же постепенно исчезала. Переходные эффекты приурочиваются к первому заходу пользователя на страницу или на сайт, а также к моменту первого ухода. Чтобы задать тот или иной переходный эффект, откройте диалоговое окно Page Transitions (Переходы между страницами), показанное на рис. 10.21, для чего выберите в меню Format опцию Page Transition.
Сначала укажите событие, при наступлении которого эффект будет срабатывать, затем выберите эффект и, наконец, задайте длительность действия эффекта (в секундах). Добрый вам совет: пусть ваши эффекты будут непродолжительны; не испытывайте лишний раз терпение ваших гостей.
Складные списки Чтобы немного оживить информацию, оформленную в виде списков, заставьте их сворачиваться и раскрываться. Посетитель, открывая страницу, увидит только первый пункт списка, когда он подведет к первому пункту курсор мыши, появится следующий пункт и т. д. по всему списку. Чтобы придать списку на текущей странице подобные свойства, выберите его и установите в диалоговом окне List Properties флажок Enable Collapsible Outlines (Разрешить складные списки).
Расширения полей форм Когда вы создаете форму, Frontpage на основе положения полей на странице автоматически устанавливает определенный порядок их обхода. Если вы хотите определить свой собственный порядок обхода, введите в поле Tab Order (Порядок обхода) диалогового окна свойств поля формы значение от 1 до 999 включительно. Пользователь, заполняя форму, нажатием клавиши <Таb> может перемещаться от поля к полю в заданной вами последовательности: сначала поле с номером 1, затем с номером 2 и т. д. Это весьма существенно помогает людям с офаниченной подвижностью или даже просто при отсутствии мыши. При просмотре сайта в браузере, не поддерживающем заказной порядок обхода, переход от поля к полю будет осуществляться в порядке, установленном по умолчанию.
Интеграция с базами данных Если вы хотите реализовать доступ к данным, хранящимся в базе, с тем, чтобы выводить результаты на Web-странице, то в этом разделе вы почерпнете необходимые начальные сведения. При помощи Мастера подключения к базам данных (Database Region Wizard) вы можете посылать SQL-запросы (Structured Query Language, язык структурированных запросов) к доступным на Web-сервере ODBC-совместимым (Open Data Base Connectivity, интерфейс взаимодействия с открытыми базами данных) базам данных. Когда с вашей страницы поступит запрос, на его основе будет сформулирован соответствующий SQL-запрос. Результаты запроса будут использованы специальным обработчиком формы — в данном случае активной страницей сервера (Active Server Page, ASP) — для генерации информации и отображения ее в браузере.
Активные страницы сервера Активные страницы отличаются от любых других HTML-страниц в основном тем, что в их коде HTML, помимо всего прочего, содержатся серверные сценарии. Эти сценарии могут выполняться любыми совместимыми с ASP Web-серверами.
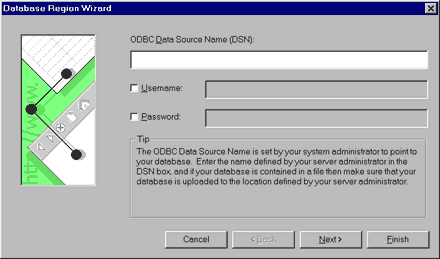
Мастер подключения к базам данных Для запуска мастера войдите в меню Insert и в пункте Database выберите Database Region Wizard. Рис. 10.22 демонстрирует первый экран мастера.
Соединение с базами данных В этой секции устанавливаются имя источника данных ODBC, имя пользователя и пароль. - ODBC Data Source Name (DSN) (Имя источника данных ODBC). Введите в этом поле имя источника данных ODBC, с которым вы хотите соединиться. Этот источник данных указывается при помощи Администратора источников данных ODBC (ODBC Administrator); он должен быть сконфигурирован как системный источник данных. Это поле следует заполнить обязательно Если Web-сервер запущен под управлением Windows 95 или Windows NT Server 4.0 и база данных физически находится на том же сервере, вы можете создать именованный источник данных ODBC при помощи Администратора источников данных ODBC (значок 32bit ODBC или ODBC в Панели управления Windows). В случае другой конфигурации ODBC обратитесь к документации по вашей базе данных. - Username (Имя пользователя). Если СУБД, соединение с которой вы устанавливаете, требует ввода имени пользователя, установите флажок Username и введите имя пользователя в соответствующем текстовом поле - Password (Пароль). Если СУБД, соединение с которой вы устанавливаете, требует ввода пароля, установите флажок Password и введите пароль в соответствующем текстовом поле Нажмите кнопку Next, чтобы перейти к следующему экрану Мастера подключения к базам данных, показанному на рис. 10.23. Не забывайте о том, что с помощью кнопки Back вы всегда сможете вернуться назад на любой из пройденных этапов.
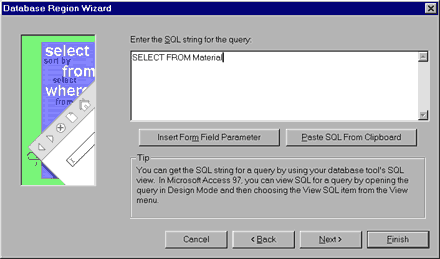
Этот экран позволяет ввести от одного и более
SQL-запросов; их можно непосредственно набрать вручную на клавиатуре
или перенести через буфер обмена. Чтобы вставить запрос SQL из
буфера обмена, сделайте следующее:
Параметр поля формы При нажатии на кнопку Insert Form Field Parameter (Вставить параметр поля формы) открывается диалоговое окно Insert Form Field Parameter, в котором вы можете ввести значение параметра IDC для SQL-запроса. Нажмите кнопку Next, чтобы перейти к следующему экрану мастера. Введите имена полей запроса в вашей базе данных: нажмите кнопку Add Field и наберите имя поля в диалоговом окне Add Field; повторите эту процедуру необходимое количество раз. Если вы хотите, чтобы база данных отображалась в таблице на странице, установите флажок Show the query in a table (Показать запрос в таблице). Завершив ввод информации в Мастере подключения к базам данных, нажмите кнопку Finish. Frontpage поместит на страницу соответствующий код клиентской стороны и разместит на вашей странице компонент Database Region (База данных). Если вы добавили базу данных к существующей странице, то перед сохранением страницы Frontpage предупредит вас, что для того, чтобы база данных была работоспособна, страницу следует записать с расширением .asp. Если же вы сохраняете эту страницу в первый раз, то Frontpage даст ей расширение .asp автоматически.
Изменение базы данных Чтобы изменить уже сделанные установки, запустите Мастер подключения к базам данных, щелкнув правой кнопкой на компоненте Database Region и выбрав в контекстном меню Database Region Properties. Чтобы быстро ввести новое имя поля запроса или выбрать его из уже существующих, щелкните на компоненте Database Region правой кнопкой и выберите в контекстном меню Database Column Value Properties. Возможность доступа с Web-страницы к информации в базе данных является весьма мощным средством. В этом разделе вы получили о нем только начальные представления; дальше вам предстоит самостоятельно развивать и углублять свои знания в этом вопросе.
Волшебное слово "PUSH" Если вы стараетесь быть в курсе последних веяний, вы, несомненно, не раз слышали термин push-технология. Это одна из новейших технологий, призванная изменить сам принцип нашего взаимодействия с Internet. Основная идея push-технологии заключается в том, что необходимая вам информация сама находит к вам дорогу и доставляется на ваш компьютер, а вы просматриваете ее в удобное для вас время, даже не подключаясь к Internet. Frontpage поддерживает одну из реализаций push-технологии, известную как канал (channel). Канал обеспечивает доставку пользователям уведомлений об изменениях страниц в вашем сайте, а также предоставляет возможность подписки, позволяющую автоматически обновлять содержимое кэша пользовательского браузера с тем, чтобы впоследствии сайт можно было просматривать в автономном режиме. Каналу можно придать вид хранителя экрана (screen saver) или элемента рабочего стола. Единственное, что необходимо учитывать — браузер пользователя должен поддерживать определения каналов (channel definitions), как, например, Microsoft Internet Explorer 4.0. Frontpage предоставляет вам как разработчику возможность определить канал для текущего сайта или для избранных его страниц, поместить на видном месте кнопку подписки и, наконец, разместить свой канал на сервере. Все это вы сможете сделать с помощью Мастера определения каналов (Channel Definition Wizard).
Мастер определения каналов Мастер определения каналов проведет вас по всем шагам создания канала и в итоге создаст файл определения канала в формате CDF (Channel Definition Format, Формат определения канала). Этот файл обеспечивает пользователям возможность обращаться к вашему сайту как к каналу, предоставляя индекс доступных ресурсов и средства обновления информации. В процессе определения канала в CDF-файле записываются сведения о характере предоставляемого пользователям сервиса: канал, либо хранитель экрана, либо элемент рабочего стола либо, наконец, уведомление по e-mail.
Прежде чем вы начнете пользоваться мастером Прежде чем запустить Мастер определения каналов, вам следует продумать следующие моменты: - Чтобы придать своему каналу индивидуальные отличительные черты, оснастите его логотипом и значками страниц; их следует подготовить заблаговременно, чтобы они были доступны к моменту запуска мастера. Логотип должен быть графическим файлом в формате GIF и размером 80х32 пикселов; он будет использоваться для идентификации вашего канала в браузере. Значки для идентификации страниц в вашем канале должны быть выполнены также в формате GIF и иметь размер 16х16 пикселов - Если вы хотите, чтобы в канале были доступны только избранные страницы вашего Web-сайта, соберите их в отдельную папку или несколько подпапок. Для создания и модификации структуры папок используйте соответствующий режим Проводника (см. главу 3)
Использование Мастера определения каналов Выберите в меню Проводника Frontpage Tools опцию Define Channel (определить канал); при этом будет запущен Мастер определения каналов. На каждом этапе своей работы мастер будет снабжать вас описанием необходимых действий. Каждый шаг завершается нажатием кнопки Next. На заключительном, седьмом этапе вам будет предложено установить две дополнительные опции (группа Additional Options), требующие некоторых пояснений. Если ваш сайт оборудован общими полями и панелью навигации, то при установке флажка с длинным названием Place a button on the navigation bar.... мастер поместит на заглавную, или домашнюю, страницу сайта кнопку Subscribe (Подписка). Второй флажок, Prepare for publishing to (Подготовить к публикации), позволяет указать, будете ли вы публиковать свой сайт в Internet немедленно или нет. Если вы хотите окончательно подготовить сайт к публикации, установите этот флажок и введите URL в текстовом поле Prepare for publishing to; чтобы предварительно протестировать ваш канал локально, снимите этот флажок. Закончив с установкой опций, нажмите кнопку Save. Frontpage создаст в Проводнике CDF-файл. Мастер в любой момент можно запустить заново, дважды щелкнув на файле определения каналов в карте навигации, списке файлов или структуре папок.
Кнопка Subscribe Иногда у вас может возникнуть необходимость в самостоятельном создании кнопки Subscribe, например, если в вашем сайте не используются панели навигации, либо если вы отказались от ее создания Мастером определения каналов. Чтобы поместить эту кнопку на страницу вручную, создайте в Редакторе ссылку со страницы на CDF-файл. Эта процедура заключается в следующем: 1. Откройте в Редакторе страницу, на которой вы хотите создать кнопку. Чаще всего ее размещают на заглавной странице сайта. 2. Выберите способ отображения кнопки — текст или графику. 3. Если вы решили, что кнопка будет текстовой, нажмите на панели инструментов кнопку Create Or Edit Hyperiink или выберите в меню Edit команду Hyperlink. Если же ваша кнопка будет графической, нарисуйте при помощи инструмента Rectangle панели Image активную область на изображении; при этом откроется диалоговое окно Create Hyperlink. 4. В диалоговом окне Create Hyperlink выберите в качестве адресата гиперссылки CDF-файл текущего сайта и нажмите кнопку ОК. Вот и все.
Публикация канала Чтобы разместить канал на удаленном сервере Всемирной Паутины, вновь запустите Мастер определения каналов и нажимайте кнопку Next до тех пор, пока не достигнете седьмого этапа. В группе Additional Options установите флажок Prepare for publishing to и введите URL, по которому вы собираетесь разместить канал; по завершении операции нажмите кнопку ОК. Нажмите на панели инструментов Проводника кнопку Publish. Если вы публикуете сайт повторно, на прежнее место, Frontpage проделает всю остальную часть процедуры сам, без лишних вопросов. Если же это первая публикация канала, то Frontpage предложит вам ввести URL, по которому он будет находиться. Файл определения канала жестко привязан к местоположению сайта: если вы имеете привычку периодически переводить свой сайт с одного сервера на другой, то имейте в виду, что каждый раз при смене местонахождения канала пользователям придется подписываться на него заново.
Думай о ближнем Когда ваш нетленный сайт увидит свет, вам наверняка захочется, чтобы он был доступен как можно большему числу людей вне зависимости от их физических и финансовых возможностей. Иногда, чересчур увлекшись красивыми кнопочками, живописными баннерами и прочими популярными нынче интерактивными изысками, мы забываем о людях с недостатками зрения или с ограниченной подвижностью, не говоря уже об обладателях низкоскоростных модемов. Между тем, для того чтобы повысить доступность вашего сайта без ущерба для его блеска, нужно совсем немного, но внимательное отношение к проблемам ваших пользователей является обязательным признаком хорошего стиля. - Всегда используйте опцию Alternative Representations, Text в диалоговом окне Image Properties, и старайтесь сделать пояснительный текст кратким и вразумительным. Снабдите текстовым представлением все изображения вашего сайта, независимо от того, служат ли они элементами навигации или выполняют чисто декоративные функции - Если для ссылки на изображения большого объема вы используете миниатюры (например, вы представляете на своем сайте фотогалерею), то снабдите полноформатные изображения подробным описанием. Таким образом люди, использующие читающие устройства, смогут получить полное описание изображения - Если единственным способом навигации по вашему сайту являются изображения-карты, то люди с ослабленным зрением или с отключенной в браузерах графикой не смогут пройти дальше заглавной страницы, даже если вы позаботились об альтернативном представлении для ваших изображений. Поэтому всегда полезно в нижней части каждой страницы расположить чисто текстовую версию панели навигации, чтобы сделать тем самым свой сайт открытым для всех - Если возможно, создайте отдельную полностью текстовую версию вашего сайта и предоставьте пользователям возможность выбора. Если это невозможно, то постарайтесь создать хотя бы текстовую версию наиболее существенных страниц вашего сайта и поставьте с графической страницы на текстовую же ссылку. Например, каталог продуктов непременно должен существовать в текстовом виде, и при этом его достаточно несложно сгенерировать Существует еще множество способов сделать ваш сайт доступным всем без исключения; вы без особого труда найдете в Internet массу полезной информации об этом.
И многое другое... Нами не затронуты еще многие аспекты и возможности Frontpage, которые слишком специальны для обсуждения в данной книге, но о которых вам следует знать; любые подробности вы можете найти на Web-сайте Frontpage по адресу www.microsoft.com/frontpage/ . Вот только два примера из многих: - Frontpage Software Developer's Kit (Инструментарий Frontpage для разработчика, SDK), который можно загрузить с Web-сайта Microsoft, предоставляет вам возможность создавать собственные мастера и компоненты, вводить в меню новые команды и еще многое другое - Frontpage в целях обеспечения многопользовательского контроля изменений в Web-сайте поддерживает интеграцию с Microsoft Visual SourceSafe (VSS)
Вперед! Следующая глава завершает наше знакомство с Frontpage; в ней мы обсудим вопросы взаимодействия Frontpage с Web-серверами, в частности, рассмотрим Персональный Web-сервер Microsoft, Персональный Web-сервер Frontpage и Серверные расширения Frontpage. Рэнди Форгаард |