|
Frontpage Explorer вблизи
Все замечательно: вот вы уже вполне реально
разрабатываете Web-сайты, и даже порядком набили руку в этом деле,
но теперь по ночам вас преследуют кошмары, богато украшенные
бесконечными гирляндами из HTML-страниц и рассыпанными по ним
маленькими картинками и кнопочками; а днем вас осаждают писатели и
дизайнеры, не говоря уже о непосредственном начальстве и заказчиках,
жаждущие увидеть плоды ваших трудов или хотя бы понять, что же вы
делаете. Временами вы ясно понимаете, что для того, чтобы хоть
как-то вернуть жизнь в нормальное русло, вам просто позарез
необходимо нарисовать карту вашего сайта. Припомните, сколько раз вы
пытались это сделать?
Существуют хорошие программы, позволяющие вам
построить карту сайта и делать с ней все, что угодно. И пусть даже у
вас есть подобная программа, но вам не обойтись без инструмента
создания Web-сайта, что означает, что вам придется вводить данные
сразу в две программы. Вам не кажется, что было бы куда как проще,
если бы данные пришлось вводить только однажды?
И если вы полагаете, что для организации сайта должно
быть достаточно одной программы, то вы попали в самую точку, ибо
именно это и является задачей Проводника Frontpage (Frontpage
Explorer). Проводник Frontpage дает возможность представить вид
вашего сайта несколькими различными способами, с различных точек
зрения, и манипулировать им, как единым целым; так что при любой
модификации сайта Проводник Frontpage сам внесет необходимые
изменения во все схемы и вам не придется исправлять их вручную
каждую по отдельности. Это значительно упрощает создание и
обслуживание сайта и, вне всякого сомнения, сэкономит вам уйму
рабочего времени. А если вы работаете над относительно большим
сайтом, то, без преувеличения, это поможет вам просто остаться в
своем уме.
Здесь вы сможете проверять логику, поддерживать
ссылки и производить прочие манипуляции сразу по всему сайту.
Например, вам вряд ли понравится текстовый процессор, способный
проверять орфографию документа только в одном абзаце за раз, и точно
так же вы вправе счесть неудобным проверять орфографию в вашем
Web-сайте постранично; а Проводник Frontpage легко позволит вам
проверить сразу весь сайт целиком. Во FrontPage впервые была
реализована концепция Web-сайта как единого целого, и средством
манипулирования этим целым как раз и является Проводник
Frontpage.
Не следует путать Проводник Frontpage (Frontpage
Explorer) с проводником Windows 95 (Windows 95 Explorer), что
немудрено, учитывая, что они очень похожи внешне и выполняют схожие
действия. Тем более не надо путать Frontpage Explorer с браузером
Microsoft Internet Explorer. Проводник Frontpage обеспечивает вам
обзор вашего Web-сайта. В этой главе и далее на протяжении всей
книги под Проводником (с большой буквы) будет подразумеваться
Frontpage Explorer, a Windows 95 Explorer будет называться проводник
Windows.
Запуск Проводника
При первом запуске Проводника вы увидите диалоговое
окно Getting Started (Начинаем) с несколькими опциями,
определяющими дальнейшие действия. Если вы не захотите видеть это
окно при последующих запусках Frontpage, установите в нижней его
части флажок Always Open Last Web (Всегда открывать последний
сайт). После этого Frontpage будет запоминать, над каким Web-сайтом
вы работали в предыдущий раз и автоматически будет запускать в
Проводнике этот сайт. При установке Frontpage автоматически
проверяет, есть ли у вас корневой сайт (Root Web); если нет, то
Frontpage создаст его автоматически. Это избавляет вас от
необходимости запоминать, как открывать или создавать новый сайт с
помощью команд меню Проводника. Диалоговое окно Getting
Started изображено на рис.

Также Frontpage проверит, открывали ли вы уже
какие-либо сайты ранее. Список последних загруженных сайтов будет
выведен в диалоговом окне. Обратите внимание, что под окном списка
появляется адрес выбранного сайта. Если выбранный вами сайт требует
использования SSL (Secure Sockets Layer, протокол безопасных
соединений), то его адрес будет начинаться с https//. Более
подробную информацию об SSL вы найдете в главе
5 в разделе "Зачем нужен SSL". О том, как открывать сайты,
находясь в Проводнике, читайте далее, в разделе "Открываем
существующий сайт" этой главы. А пока мы разберемся, как:
- Открыть существующий сайт Frontpage. Опция
Open an Existing FrontPage Web (Открыть существующий сайт
Frontpage) позволяет реализовать одну из двух возможностей: вы
можете либо открыть один из Web-сайтов, перечисленных в списке, либо
выбрать кнопку More Webs (Показать еще). Если вы захотите
открыть один из перечисленных сайтов, Frontpage откроет его в
Проводнике. Если вы нажмете кнопку More Webs, появится
диалоговое окно Open Frontpage Web (Открыть сайт Frontpage).
Описание диалога Open Frontpage Web ищите в разделе "Как
открыть сайт, созданный во Frontpage" далее в этой главе
- Создать новый сайт Frontpage. Находясь в окне
Getting Started, можно также создать новый Web-сайт
Frontpage. Для этого выберите переключатель Create a New
Frontpage Web (Создать новый сайт Frontpage) и нажмите кнопку
ОК; вы увидите диалоговое окно New Frontpage Web
(Новый сайт Frontpage). При создании нового сайта вы попадете в это
окно как из диалога Getting Started, так и из Проводника.
Этот процесс детально описан в следующем разделе.
Создание сайта с нуля
Запустив Проводник, вы увидите окно Getting
Started (если, конечно, вы еще не установили флажок Always
open last web). Если вы уже находитесь в Проводнике, то для
создания или открытия сайтов пользуйтесь командами меню Frontpage.
Если вы создаете свой сайт с нуля и хотели бы в полной мере
воспользоваться преимуществами встроенных во Frontpage средств
управления сайтом, то будет разумно сначала сконструировать в
Проводнике каркас вашего сайта. Этот каркас может состоять просто из
имени и одной-двух приблизительных страниц, которые впоследствии вы
будете доводить до ума. Frontpage сохранит этот каркас на вашем
Web-сервере (или же, если вы создаете сайт исключительно для
собственных нужд, он запишет каркас на ваш винчестер), и далее вы
сможете работать над ним в Проводнике или Редакторе в зависимости от
стоящей перед вами задачи.
Выберите в меню File (Файл) Проводника пункт
New (Новый), а далее в появившемся подменю укажите
Frontpage Web (Сайт Frontpage). Перед вами откроется окно
диалога New Frontpage Web (рис.).

Для создания нового Web-сайта вам предстоит выполнить
две операции, указанные в окне диалога New Frontpage Web.
1. Выберите тип сайта Frontpage, который вы хотите
создать. На этом этапе у вас есть три варианта выбора:
One Page Web (Одностраничный сайт). Эту опцию
следует выбрать, если вы хотите создать сайт, состоящий из одной
чистой страницы. В этом случае Frontpage создаст одностраничный сайт
и откроет его в Проводнике.
Import an Existing Web (Импортировать
существующий сайт). Если вы хотели бы импортировать во Frontpage
существующий сайт, созданный каким-либо иным, помимо Frontpage,
образом или отдельные HTML-страницы, то вам необходимо запустить
Import Web Wizard (Мастер импорта сайтов). Это можно сделать, выбрав
опцию Import an Existing Web и нажав кнопку OK, тогда
откроется диалоговое окно Import Web Wizard, где можно
указать сервер или место на диске, где будет располагаться ваш сайт,
а также новое имя сайта. Подробное описание Мастера импорта сайтов
вы найдете в главе
4.
From Wizard or Template (С помощью мастера или
по шаблону). В диалоговом окне New Frontpage Web вы видите
список доступных мастеров и шаблонов. Использование мастеров и
шаблонов — это один из самых легких путей создания сайта; оно
избавит вас от большого количества предварительных рутинных
действий. Шаблоны и мастера подробно разбираются в следующей главе,
а здесь мы только бегло взглянем на те возможности, которые они вам
предоставляют:
- Corporate Presence Wizard (Мастер создания
представительства компании) . Этот мастер — превосходная стартовая
площадка для построения делового сайта. Он задаст вам ряд вопросов и
сгенерирует в соответствии с вашими ответами изрядное количество
разнообразных страниц, где вы найдете все необходимое для
всестороннего освещения вашего бизнеса
- Customer Support Web (Сайт поддержки
заказчиков). Этот шаблон строит каркас сайта онлайновой службы
поддержки ваших клиентов
- Discussion Web Wizard (Мастер сайта
дискуссионных групп). Этот мастер служит для создания полноценного
сайта дискуссионного форума—с поддержкой потоков, с оглавлением и
полнотекстовым поиском
- Empty web (Пустой сайт) . Это просто шаблон
пустого сайта. Как правило, одностраничный сайт более полезен,
нежели пустой
- Personal Web (Персональный сайт) . Этот шаблон
создает персональный Web-сайт, который вы можете заполнить
разнообразной информацией о себе, поместив на нем, например, свои
профессиональные данные, биографическую информацию, рассказ о своих
интересах и тому подобное
- Project web (Сайт проекта) . Сайты этого рода
помогают в управлении проектами. В них входят обычно список
участников, состояние проекта, расписание его и прочая подобная
информация
2. Дайте вашему новому Web-сайту название и, если
надо, измените его местоположение. По умолчанию ему будет присвоено
название My New Web. Разумеется, стоит изменить его на более
осмысленное и подходящее для вашего сайта. Обратите внимание, что
под текстовым окном появится адрес, включающий новое имя. Когда вы
нажмете кнопку OK, Frontpage создаст сайт с заданным вами
именем в указанном месте. (Следует различать имя сайта и его
название. Название (title) — величина неформальная, предназначенная
исключительно для человеческого восприятия; название может быть
практически любым, имя (name) — это часть URL (адреса) сайта и
обязано удовлетворять определенным ограничениям. Frontpage
предлагает в качестве имени сайта некоторое производное от его
названия, построенное с учетом этих правил.) По умолчанию Frontpage
предлагает разместить его на вашем локальном сервере, однако вы
можете изменить его расположение: щелкнув на кнопке Change
(Изменить), вы получите окно диалога Change Location
(Изменить расположение), в котором сможете сделать необходимые
изменения .
Примечание: Если вы хотите добавить новый сайт
к уже существующему сайту Frontpage, для начала убедитесь, что
существующий Web-сайт открыт в Проводнике, а затем выберите опцию
Add To Current Web (Добавить к существующему сайту).
Если вы создаете сайт в защищенной области (secure
area) сервера, поддерживающего SSL, установите флажок Secure
connection required (SSL) (Требуется безопасное соединение).
Более подробную информацию об SSL вы найдете в главе
5.
Завершив все необходимые приготовления, нажмите
кнопку OK: Frontpage сгенерирует заказанный сайт. Это может
занять до нескольких минут, в зависимости от скорости вашего
компьютера и вашего Web-сервера, а также от типа создаваемого сайта.
На указанном вами сервере Frontpage создаст папку с тем же именем,
которое вы дали своему сайту. Если свой сайт вы создавали по
шаблону, Frontpage создаст в этой папке файлы для каждой страницы
шаблона, а если вы пользовались мастером, то вам будет задан еще ряд
вопросов для уточнения конкретных деталей, и только после этого
Frontpage сгенерирует файлы страниц. Обстоятельный разбор
использования мастеров вас ожидает в главе
4. После завершения процесса Frontpage покажет свежеиспеченный
сайт в Проводнике.
Открываем существующий сайт
Frontpage позволяет открыть любой Web-сайт,
независимо от того, какое программное обеспечение было использовано
для его создания.
Как открыть сайт, созданный во Frontpage
Если вам нужно открыть в Проводнике сайт, созданный
во Frontpage, выполните следующую последовательность действий:
1. Выберите в меню File Проводника пункт Open
Frontpage Web (Открыть сайт Frontpage); при этом откроется
описанное ранее в этой главе окно диалога Getting Started.
Если нужный сайт в нем не перечислен, щелкните по кнопке More
Webs, после чего откроется окно Open Frontpage Web,
показанное на рис., содержащее еще несколько опций.

2. В текстовом окне ввода Select a Web server or
disk location (Выберите Web-сервер или путь к файлу) введите имя
Web-сервера, на который вы хотите поместить Web-сайт, путь, если
сайт будет расположен на вашем жестком диске или в локальной сети,
или выберите расположение из раскрывающегося списка. Если вы хотите
соединяться с вашим сервером с использованием защиты SSL, установите
флажок Secure connection required (SSL).
3. Щелкните на кнопке List Webs. Frontpage
выполнит поиск по указанному вами серверу или пути и выведет список
сайтов в окне списка Front-page Webs.
4. Выберите нужное имя двойным щелчком или укажите
его в списке, а затем щелкните по кнопке ОК.
Совет: Чтобы быстро открыть сайт, можно
нажать на панели инструментов кнопку Open Frontpage Web.
аналогичную стандартной кнопке Open, присутствующей в
подавляющем большинстве Windows-приложений, а можно выбрать нужное
имя в списке последних открытых сайтов в нижней части меню
File.
Как открыть сайт, созданный в другой программе
Если на Web-сервере, на котором размещен сайт,
установлены соответствующие Серверные расширения Frontpage — это
оптимальный вариант для открытия сайта, созданного в каком-либо
другом приложении. Серверные расширения Frontpage предоставляют
некоторую необходимую дополнительную информацию, делая тем самым
содержимое сайта'доступным для редактирования. Так что если
серверные расширения установлены, вам, возможно, даже не понадобится
менять формат сайта, чтобы загрузить его в Проводник. Чтобы открыть
подобный сайт, выполните процедуру, изложенную в предыдущем разделе.
Подробная информация о Frontpage Server Extensions приведена в главе
11.
Открыть сайт, расположенный на сервере, на котором не
установлены Серверные расширения Frontpage, также несложно. Для этой
цели служит Мастер импорта сайтов (Import Web Wizard), описанный в
главе
4.
Режимы просмотра сайтов
Задумайтесь, как вы представляете себе Web-сайт: как
пространственную конструкцию из взаимосвязанных страниц или же,
скорее, как последовательность страниц, выстроенных в один ряд?
Разумеется, ни один из этих вариантов ничуть не хуже другого, и
предпочтение того или иного зависит исключительно от вашего образа
мысли. Frontpage, перенявший популярный стиль интерфейса Outlook,
предоставляет вам семь различных режимов работы с вашими сайтами/
Вероятно, это одна из наиболее замечательных возможностей
Проводника.
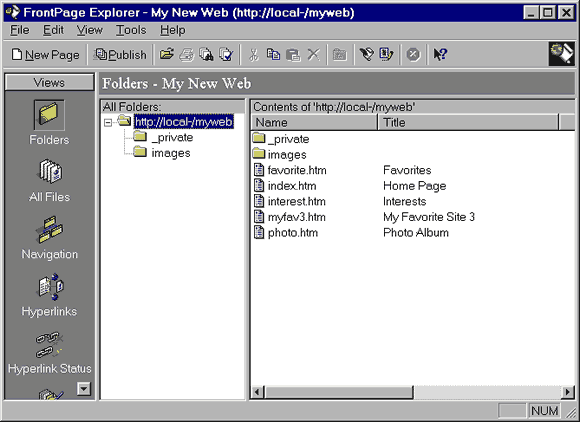
Структура папок (Folders View)
Поскольку вы работаете в Windows 95, то форма
представления в виде папок должна быть вам удобна и понятна: похожую
картину вы можете наблюдать в проводнике Windows. На ней вы видите
структуру папок вашего сайта, при этом не важно, на сервере он
размещен или на одном из ваших локальных дисков. Содержимое этих
папок вы также можете просмотреть в этом окне, так что вам не
придется ломать голову, запоминая расположение файлов, составляющих
ваш сайт.
Для переключения в режим просмотра структуры папок
щелкните на значке Folders (Папки) на панели выбора карты
(Views) или выберите в меню View (Вид) пункт
Folders.
Вид структуры папок приведен на рис. На этом рисунке
показан сайт под названием My New Web, созданный с помощью шаблона
Project Web (Сайт проекта). О том, как это сделать, смотрите выше в
разделе "Создание сайта с нуля".

В режиме обзора папок вы увидите, что экран справа от
панели Views разделен по вертикали на два окна. В левом окне
отображается структура папок сайта. В папке верхнего уровня
находятся файлы и подпапки. Создаваемая Frontpage структура папок
соответствует типу сайта: например, подпапки сайта, построенного по
шаблону Project Web (Сайт проекта), будут не такими, как у сайта,
сгенерированного Мастером создания представительства
компании.
Обратите внимание на выделенную строку
http://local-/myweb — это не что иное, как URL (Uniform
Resource Locator, Унифицированный указатель ресурса) нашего сайта,
где local- является именем сервера, а myweb — это
каталог на сервере, в котором расположен сайт. Над URL вы видите
строку Folders — My New Web. My New Web — это название сайта,
которое будет фигурировать в строке заголовка практически любого
браузера. Все составляющие сайт файлы собраны в подпапках,
перечисленных ниже URL. Количество папок в сайте не фиксировано, при
необходимости вы можете создавать свои собственные. В следующем
разделе объясняется, как это сделать.
В правой части окна вы видите список содержимого
папки, подсвеченной в левой части. Вы легко можете узнать тот же
принцип действия, который лежит в основе проводника Windows.
Перечисленные в правой половине папки и файлы сопровождаются
некоторой описательной информацией, такой, как имя, название,
размер, тип, дата последнего изменения, автор последнего изменения и
произвольные комментарии о файле. (Как и для сайта, название файла
(title) и его имя (name) — это совершенно разные вещи, по крайней
мере в случае файлов HTML. Имя файла — это его физическое имя, под
которым он фигурирует в файловой системе вашей ОС, а название —
произвольная текстовая строка, отображаемая броузером. — Примеч.
пер).
Чтобы отсортировать список файлов в окне структуры
папок по одному из параметров, щелкните на заголовке
соответствующего столбца. Файлы сортируются в порядке возрастания,
за исключением сортировки по столбцу Modified Date (по дате
последнего изменения) — в этом случае они сортируются в
хронологическом порядке, начиная с самой поздней даты и времени.
(Точно так же, как и в проводнике Windows, при повторном щелчке на
заголовке столбца файлы пересортировываются в обратном порядке. —
Примеч. пер.)
По ходу работы с Frontpage в правом окне структуры
папок рядом с именами файлов и папок вы постоянно будете встречать
некоторое количество различных значков. Один из них — желтый значок
папки, его узнать нетрудно. Другой значок, который часто будет вам
попадаться, похож на небольшой рисунок; он обозначает графические
файлы, такие, как JPEG (формат графических файлов, разработанный
Объединенной экспертной группой по фотографии, Joint Photographic
Experts Group) и GIF (Graphics Interchange Format, Формат обмена
графическими данными). Третий значок выглядит как исписанная
страница: он обозначает HTML-файлы и таких файлов будет, вероятно,
больше всего. Также вам, наверное, будет встречаться хорошо знакомый
значок, который выглядит как миниатюрная версия логотипа вашей
любимой "программы из Microsoft Office. Когда вы импортируете в сайт
файл Office, Frontpage использует для их обозначения те же самые
значки, что вы привыкли видеть в Office. Однако рамки кооперации
Frontpage и Microsoft Office этим не ограничиваются. Более подробно
об этом рассказано далее в этой главе в разделе "Импорт файлов в
сайт".
Создание собственных папок
Предположим, что вы — Web-мастер, обслуживающий сайт
intranet некой компании, и на этот сайт из различных источников
стекается некоторое количество файлов Office. В качестве одного из
методов упорядочения этих файлов можно предложить собрать их все в
нескольких папках под общим названием Office. Сейчас мы разберемся,
как добавить в структуру вашего сайта новую папку:
1. Откройте сайт в Проводнике в режиме Folders
View, выберите в левой панели папку, в которой вы хотите создать
новую и щелкните на ней.
2. Выберите в меню File пункт New и в
открывшемся меню выберите Folder.
3. В каждой части карты папок появится новая папка.
4. Новая папка подсвечена, теперь ей можно дать имя.
Дайте новой папке имя Office и нажмите <Enter>.
5. Щелчком выберите в левой панели папку Office.
Подсказка: Чтобы при работе в режиме
Folders View быстро создать новую папку, щелкните на правой
панели окна структуры папок правой кнопкой мыши и выберите в
контекстном меню New Folder.
Наверное, наиболее очевидное достоинство применения
папок заключается в логическом упорядочении имеющегося у вас
материала. Для достижения желаемой структуры вам не обойтись без
создания своих собственных папок, детально описанного выше в этом
разделе.
Перетаскивание файлов
При работе с Проводником в различных режимах обзора
вы наверняка захотите использовать для перемещения файлов с одного
места на другое технику drag-and-drop. Например, вы добавили в свой
сайт новую страницу на карте навигации и теперь хотите, чтобы она
находилась в определенной папке. Вы можете подцепить файл на карте
навигации и перетащить его в структуру папок, именно в ту папку, в
которую считаете нужным. Это еще один метод, которым вы можете
совместно использовать преимущества разных режимов обзора для
создания своих сайтов. Процесс перетаскивания очень прост:
1. Выберите файл (или группу файлов).
2. Нажмите правую кнопку мыши. Перетащите выбранные
файлы на один из значков на панели Views. При этом
активизируется указанный режим обзора и правое окно примет
соответствующий вид.
3. Удерживая кнопку мыши в нажатом положении,
передвиньте курсор мыши обратно на панель обзора и отпустите кнопку:
операция успешно завершена.
Описанная здесь техника перетаскивания во всех
режимах обзора сайта выполняется совершенно одинаковым образом, но
достигаемый эффект для разных режимов различен. Так что в следующих
разделах мы подробно обсудим использование drag-and-drop для каждого
случая отдельно.
Drag-and-drop в режиме Folders View. Режим
обзора папок предоставляет на выбор два варианта drag-and-drop:
- Перетащите одиночный файл (или группу файлов) на
значок Navigation (Навигация) на панели Views и
присоедините их к родительской странице. Более подробно о режиме
навигации и родительских страницах читайте далее в этой главе.
- Перетащите одиночный файл на значок Tasks
(Задания) на панели Views и опустите его в перечень заданий.
После этого появится новое диалоговое окно New Task (Новое
задание), в котором можно будет создать и назначить новое задание
для выбранного файла. Далее в этой главе данный режим будет разобран
более детально.
А вот еще несколько удобных методов использования
структуры папок:
- Поиск в папке всех файлов определенного типа,
например, файлов Office. Щелчком на заголовке столбца Type
отсортируйте список по типам файлов и ищите в нем файлы нужного
типа.
- Переименование файла. Переименовать файл можно точно
таким же образом, как вы привыкли делать это в проводнике Windows:
щелкните на имени файла, подождите мгновение и щелкните снова. После
этого введите новое имя файла, a Frontpage автоматически исправит
все ссылки на этот файл.
- Изменение структуры папок. Модифицировать структуру
папок вашего Web-сайта можно точно так же, как в проводнике Windows,
т. е. перетаскивая файлы из одной папки в другую, a Frontpage
переконфигурирует ссылки автоматически.
В режиме просмотра структуры папок можно изменять не
только порядок расположения файлов, но и ширину столбцов: установите
курсор мыши на границу между столбцами в области заголовка. Когда
курсор изменит свою форму на крестик с правой и левой стрелками,
нажмите кнопку мыши и тяните границу в нужную сторону до достижения
требуемой ширины.
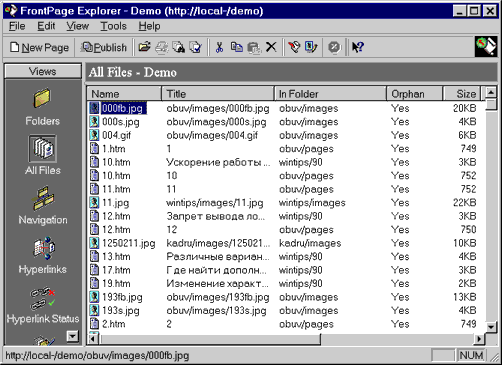
Список файлов (All Files View)
Вот вы уже потратили массу времени, насочиняли бездну
страниц и нарисовали кучу картинок, сто раз перетасовали и разложили
по разным папкам. И теперь вы начинаете ощущать, что неплохо бы
как-то окинуть взглядом все, что имеется у вас в наличии, например,
в виде списка. Неужели вы могли подумать, что Frontpage бросит вас в
беде? То, что вам нужно, называется списком файлов (All Files View)
и, как нетрудно догадаться, в этом режиме все составляющие сайт
файлы сведены в единый линейный список.
Чтобы увидеть свой сайт в режиме All Files
View, щелкните на панели Views по значку All Files
или выберите в меню View пункт All Files. На рис. вы
видите, как выглядит перечень файлов сайта (в данном случае- это
сайт Demo).
Для того чтобы отсортировать список файлов по одному
из столбцов, щелкните на заголовке нужного столбца. Файлы
выстраиваются в порядке возрастания, за исключением случая
сортировки по дате последнего изменения (столбец Modified
Date). Здесь они располагаются в хронологическом порядке,
начиная с самой поздней даты и времени.

Drag-and-drop в режиме All Files View. В этом
режиме также можно найти полезные применения техники
перетаскивания:
- Перетащите один файл (или группу файлов) на значок
Folders на панели Views и опустите в текущую открытую
папку
- Перетащите один файл (или группу файлов) на значок
Navigation на панели Views, а затем присоедините его к
родительской странице. Исчерпывающую информацию о режиме
Navigation View и родительских страницах вы найдете далее в
этой же главе
- Перетащите файл на значок Tasks на панели
Views и опустите его в окно перечня заданий. Откроется окно
диалога New Task, в котором можно создать и назначить новое
задание для этого файла. Более подробно о режиме Tasks View
читайте далее в этой главе
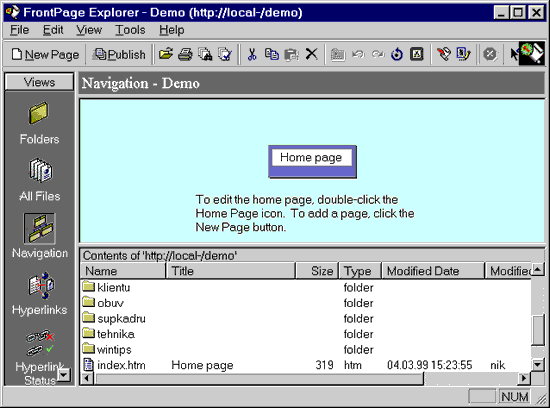
Карта навигации (Navigation View)
Пытаясь изобразить план своего Web-сайта, вы можете
пойти самыми различными путями. Можно купить несколько пачек липких
бумажек и начать развешивать их по стенам; можно взять пятьсот
почтовых карточек и попытаться как-то их упорядочить; можно в поте
лица покрывать набросками все доступное пространство. Создатели
Frontpage позаботились о том, чтобы сберечь вам время и нервы (и
спасти несколько деревьев). Для этого возможность представления
структуры сайта предусмотрена прямо в Проводнике Frontpage. Она
носит название карты навигации (Navigation view) и
предоставляет вам возможность визуально проектировать структуру
сайта и даже вывести ее на печать. Структуру, созданную в режиме
навигации, можно использовать также для создания панелей навигации в
Редакторе Frontpage (более подробно о панелях навигации рассказано в
главе
7).
Чтобы рассмотреть свой сайт с точки зрения навигации,
выберите значок Navigation на панели Views или пункт
Navigation в меню View.
На рис. вы видите, как выглядит на карте навигации
создаваемый сайт.

Как видите, на карте навигации каждая страница
представляется в виде прямоугольника, посередине которого написано
название страницы. В этом режиме экран разделен на две
горизонтальные панели. Верхняя часть представляет собой рабочее
поле, в котором вы будете создавать структуру вашего сайта, а нижняя
— это обычное окно папок, соответствующее тому, которое было описано
ранее. Окна этих двух режимов жестко синхронизированы; так что если
вы что-либо передвинете в панели папок карты навигации, те же самые
перемещения будут отражены и в структуре папок.
Редактирование названия страницы
Отредактировать название страницы на
карте навигации очень легко; это можно сделать несколькими
способами:
- Щелкните на той странице,
которую вы собираетесь переименовать, и выберите Rename в
меню Edit
- Щелкните на странице один раз, чтобы
зафиксировать на ней свой выбор, а затем, после секундной паузы,
щелкните вторично на ее названии; название подсветится, и тогда вы
сможете ввести новое имя
- Щелкните на странице и нажмите
на клавиатуре клавишу <F2>
Примечание:
При этой операции меняется только название страницы, то,
которое появляется в верхней строке большинства браузеров, но на URL
страницы такая операция никак не сказывается. Например, заглавная
(домашняя) страница вашего сайта, скорее всего, носит имя
default.html или index.html, а ее названием является,
как правило, что-нибудь вроде имени компании или ее
подразделения.
Введя новое название, сохраните
сделанные изменения, щелкнув мышью в любом месте экрана или нажав
клавишу <Enter>. Если случайно вы нажмете кнопку мыши дважды,
ничего страшного — просто эта страница откроется в Редакторе
Frontpage. О работе со страницами в Редакторе рассказано в главах 6
и 7.
Родители, потомки и братья
Разработка структуры сайта обычно
происходит сверху вниз; другими словами, свои страницы вы создаете
на различных уровнях. Эта структура образует иерархию вашего сайта и
помогает надлежащим образом расставлять приоритеты содержимого
сайта. Как правило, чем важнее информация, тем легче она должна быть
доступна и тем выше в иерархической пирамиде она располагается.
Второстепенную информацию вы, вероятно, разместите на страницах
глубоких уровней, поставив на них ссылки со страниц верхнего уровня.
Принимая во внимание то обстоятельство, что иерархия и структура
ссылок сайта могут быть весьма запутанными, создатели Frontpage
ввели в свой продукт систему именования: все уровни во Frontpage
имеют свои собственные названия:
- Родительские страницы
(Parent pages). Родители — это страницы, с
которыми связаны страницы-потомки более низкого уровня
- Потомки (Child
pages). Страницы-потомки располагаются уровнем ниже и
обычно связаны с родительскими страницами графическими или
текстовыми гиперссылками или через панель навигации
- Страницы-братья (Peer
pages). Братья — это страницы, имеющие общих
родителей
Если вы представите себе, что ваши
страницы — это люди, то вам несложно будет понять, что они, совсем
как люди, могут в одно и то же время быть родителями, братьями и
потомками.
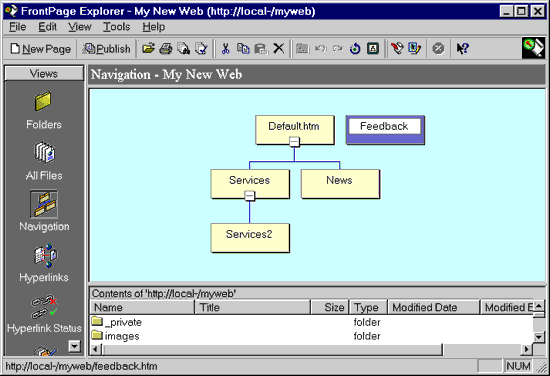
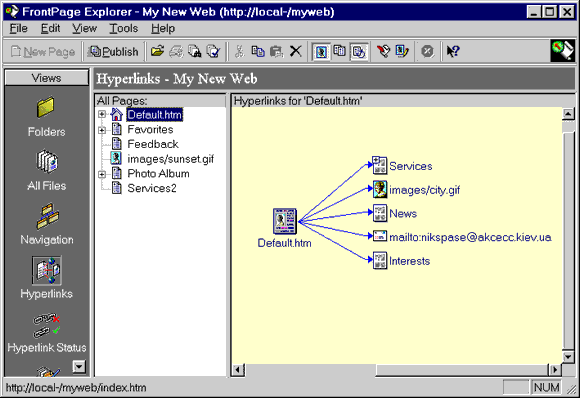
На рис. 3.11 представлена типичная
структура сайта, в которой страница default.htm является
родительской для Services и News, те, в свою очередь,
приходятся друг другу братьями, a Services2 — это потомок
страницы Services. Вы можете спросить: "А что там делает
страница Feedback? Так вот, страница Feedback — это
глобальная страница. Если на вашем сайте есть панель навигации, то
на каждой использующей ее странице будет присутствовать ссылка на
глобальную страницу. Панели навигации строятся на основе
иерархической модели, созданной в режиме Navigation View,
поэтому глобальные страницы находятся на одном уровне с домашней
страницей и субъектом иерархии не являются. На карте навигации
глобальные страницы располагаются слева или справа от домашней
страницы. Более подробная информация о панелях навигации приведена в
главе
7.

Рис. 3.11. Типичная
структура сайта
Как видно связанные страницы на карте
навигации соединяются линиями, благодаря чему достигается удобное и
наглядное представление иерархии сайта. Ветви потомков родительской
страницы легко целиком сворачиваются одним щелчком на знаке минус, с
нижней стороны символизирующего страницу прямоугольника. И наоборот,
развернуть структуру страниц-потомков можно щелчком на знаке плюс
родительской страницы. Возможность свертывать и развертывать
структуру сайта весьма полезна при работе с большими многоуровневыми
сайтами.
Редактирование структуры
С помощью техники drag-and-drop вы
можете перетаскивать страницы, формируя структуру сайта в
соответствии со своими потребностями. В отличие от перетаскивания
между различными видами сайта, описанного несколько ранее в этой
главе, здесь вам придется перетаскивать страницы в одной либо обеих
панелях карты навигации. Вы можете перетаскивать файлы из панели
папок в панель структуры, а можете тасовать страницы прямо на панели
структуры.
Чтобы передвинуть страницу из нижней
панели (папок) в верхнюю панель (структуры):
1. Нажмите правую кнопку мыши на файле,
который вы хотите переместить из нижней панели и держите ее.
2. Перетащите файл в панель структуры,
удерживая кнопку мыши нажатой. Передвинув курсор мыши в верхнюю
панель, вы увидите пунктирный контур перемещаемой страницы.
3. Подвиньте контур поближе к другой
странице в окне структуры, тогда появится соединяющая эти страницы
пунктирная линия, как показано на рис. 3.13.
4. Поместив страницу в намеченное
место, отпустите кнопку мыши. Страница займет указанную ей
позицию.
Теперь в окне структуры вы видите свою
страницу, ее название, все страницы связаны друг с другом голубой
линией. Все в порядке — полный контроль над проектом у вас в руках.
Можете двигать страницы по панели структуры, пока не достигнете
желаемого результата. В этом суть режима навигации: идея его
заключается в том, чтобы представить схему сайта таким образом,
чтобы иметь возможность планировать поток информации, составляющий
фундамент вашего сайта.
Совет:
При построении большого сайта может
оказаться, что развернутая карта навигации целиком на вашем мониторе
не умещается. Различные ее части можно просматривать с помощью полос
прокрутки, а можно воспользоваться следующим приемом: чтобы
продвинуть поле карты в нужном направлении, щелкните кнопкой мыши
где-нибудь на свободном месте и держите ее нажатой одно мгновение,
пока курсор мыши не примет форму ладони. И пока вы будете удерживать
кнопку в нажатом состоянии, карта будет перемещаться в окне следом
за движениями мыши.
Строя большой разветвленный сайт, вы в
один прекрасный момент начнете опасаться заблудиться и не найти
дорогу домой. Право же, вам не о чем беспокоиться — ваша домашняя
страница всегда находится на вершине карты или в ее верхнем левом
углу. Ее легко отыскать по особой примете: в нижнем левом углу
домашней страницы нарисован маленький домик.
Удаление страницы из структуры
Удалить страницу из верхней панели
карты навигации несложно: для этого можно воспользоваться одной из
опций удаления.
Во-первых, страницу нужно выделить, а затем
выбрать любой из способов удаления, который вам нравится:
а) в
меню Edit выбрать опцию
Delete
б) щёлкните по выбранной странице правой клавишей
мышки и выберите в появивщемся меню пункт
Delete
в) нажмите на клавиатуре клавишу <
Delete >
Когда вы попытаетесь убрать страницу из структуры
сайта, Frontpage спросит, желаете ли вы удалить страницу только из
карты навигации или же совсем удалить ее из сайта. Выбирая,
постарайтесь принять взвешенное решение.
Модификация карты навигации
По мере построения сайта наверняка
обнаружится тенденция к разрастанию его структуры, и рано или поздно
вас не спасет даже 20-дюймовый монитор. Frontpage предоставляет
несколько способов настройки и улучшения карты навигации: это
команды Size to Fit (Уместить), Rotate (Повернуть),
и Expand All (Раскрыть все). Чтобы добраться до этих опций,
щелкните правой кнопкой мыши на верхней панели, помимо этого, для
команд Size to Fit и Rotate на панели инструментов Проводника
предусмотрены соответствующие кнопки (для команды Expand All
своей кнопки нет). Можно также выбрать в меню Проводника пункт
View и указать одну из этих опций там:
- Size to Fit. Эта команда
сворачивает схему сайта таким образом, чтобы она уместилась в
верхней панели целиком, без скроллинга
- Rotate. Так как одни
предпочитают видеть структуру сайта с вершины до подножия, а другие
— справа налево, то Frontpage предоставляет возможность
переключаться между этими вариантами по команде Rotate
(Повернуть)
- Expand All. Спрятанные
(свернутые) страницы на карте навигации обозначаются знаком "плюс".
Если вы захотите посмотреть на полную структуру сайта и вам лень сто
раз нажимать плюсик, используйте команду Expand All
(Развернуть все). По этой команде все свернутые и спрятанные
страницы будут открыты и вашему взгляду предстанет полная схема
вашего сайта. Если же структура и так развернута до предела и ни
одного плюса в ней нет, то команда Expand All никакого
эффекта не даст
- Undo и
Redo. С помощью этих команд после
произведённых изменений, можно вернуться назад или
вперёд
Принятие изменений
Итак, вы немного поиграли с режимом
навигации и нарисовали именно такую структуру, которая вас
удовлетворяет на все сто процентов — настоящее произведение
искусства — и теперь вы хотели бы ее сохранить. Естественно,
Frontpage при выходе автоматически сохранит результаты вашей
деятельности, но если вам нужно, чтобы панели навигации корректно
работали с только что созданной структурой, вам следует записать
изменения. Более подробно о панелях навигации будет рассказано
дальше.
Чтобы произведенные в структуре сайта изменения вошли в
силу, щелкните на верхней панели карты правой кнопкой мыши и
выберите из контекстного меню Apply Changes (Применить
изменения). Эта процедура может занять одну-две минуты, в
зависимости от размеров структуры.
Распечатка карты сайта
Чтобы понять что-то, иногда бывает
очень полезно на это что-то посмотреть и пощупать его; да и
объяснить структуру сайта другим людям может оказаться делом весьма
непростым. И напечатанная схема сайта может пригодиться вам не
только для объяснений с начальством, но и для обсуждений с другими
членами вашей команды, для разговоров с клиентами; в конце концов,
ее можно вставить в рамку и повесить на видном месте.
Frontpage печатает структуру сайта в
том виде, как она выглядит в поле навигации, даже если она целиком
не помещается на экране вашего монитора, так что перед печатью не
забудьте полностью ее развернуть, чтобы все уровни вашего сайта,
достойные того, чтобы быть напечатанными, были видны. Для экономии
места при печати Frontpage печатает только знаки "плюс", чтобы
показать, что там скрывается невидимая часть структуры, и не
печатает минусы.
Если вы перед печатью хотите
посмотреть, как карта сайта будет выглядеть в напечатанном виде,
выберите в меню File команду Print Preview
(Предварительный просмотр). В окне Print Preview вам
предоставляется ряд опций. Детальное обсуждение предварительного
просмотра ищите в разделе "Предварительный просмотр" в главе
6.
Непосредственно вывод структуры на
печать осуществляется командой Print Navigation View
(Напечатать карту навигации) в меню File или нажатием
комбинации <Ctrl>+<P>. В обоих случаях открывается
стандартное диалоговое окно Print (Печать).
Добавление к сайту карты
навигации
Если вы переходите от предыдущей версии
Frontpage или импортируете сайт из другой программы и при этом
хотите использовать для построения структуры своего сайта все
прелести режима навигации, то вам повезло. Frontpage автоматически
располагает в верхней панели карты навигации домашнюю страницу (Home
Page) сайта — все готово для построения структуры. С этого момента
режим Navigation View будет работать точно так же, как и для
любого другого сайта.
Схема гиперссылок (Hyperlinks
View)
На схеме гиперссылок (Hyperlinks
View) Frontpage демонстрирует графическое представление ссылок
между частями вашего Web-сайта. Чтобы посмотреть на свой сайт в
режиме Hyperlinks View, выберите в меню View пункт
Hyperlinks (Гиперссылки). Другой простой способ переключиться на
просмотр схемы гиперссылок — щелкнуть на значке Hyperlinks на
панели Views.
На рис. 3.14 видно, как выглядит схема
гиперссылок сайта: экран разделен на две панели, в левой панели
располагается дерево, условно символизирующее строение сайта, а в
правой панели большими значками показаны составляющие его файлы,
соединенные многочисленными голубыми линиями.

Рис. 3.14. Вид экрана в режиме
просмотра гиперссылок
Знак "плюс" на рис. 3.14 означает, что
эту картинку можно еще развернуть, т. к. на страницу или со страницы
есть еще ссылки, на экране не показанные. Развернуть скрытые ссылки
можно щелчком на плюсе, после чего он изменится на минус,
указывающий, что эту ветвь можно свернуть. Если вы на мгновение
задержите курсор мыши над значком, то рядом с ним появится подсказка
с именем файла и другой информацией.
В обеих частях карты
гиперссылок присутствует множество значков. Например, конверт со
словом mailto: означает ссылку, предназначенную для посылки
e-mail прямо со страницы. Такую ссылку вы можете включить в свою
страницу, например, для того, чтобы предоставить посетителям удобный
способ общения с Web-мастером, то есть с вами. Значок в виде рисунка
обозначает графический файл, а глобус — ссылку куда-то во Всемирную
Паутину. Как и в режиме обзора папок, вы увидите значки файлов
Office, если таковые входят в состав вашего сайта.
Еще два значка, которые вам следует
знать (правда, вряд ли вы захотите слишком часто видеть их на своих
страницах) — это значок разорванной ссылки и значок ошибки.
Разорванная ссылка выглядит как страница, порванная на две части, а
ошибка — как маленький треугольник с восклицательным
знаком.
Значок разорванной ссылки указывает на то, что адрес
ссылки (не важно, внутренней или внешней) задан неправильно.
Исправить разорванную ссылку можно, открыв соответствующую страницу
в Редакторе (подробнее об этом читайте в главе
7). Если после этого вы увидите значок ошибки, то имейте в виду,
что у вас неверно сконфигурирован компонент Frontpage и его следует
скорректировать (обсуждение компонентов Frontpage ожидает вас в
главе 9).
В левой части окна гиперссылок
находится условная схема сайта. На самой ее вершине располагается
домашняя страница сайта; она изображается в виде маленького домика.
Под этим значком вы видите весь материал, из которого построен
сайт.
Как и в режиме Folders View, щелчок на одном из
элементов в левой части карты приводит к изменению картины в правой
ее части: этот элемент вместе со всеми своими ссылками на другие
файлы и адреса помещается в середину правого окна. Щелчки на знаках
"плюс" и "минус" разворачивают схему и сворачивают ее,
соответственно.
Схема гиперссылок особенно полезна
тогда, когда надо прикинуть, сколько ссылок исходит из страницы или,
сколько других страниц ссылаются на вашу страницу. Например, неделю
назад вы вывесили свою страницу в intranet и теперь хотели бы
выяснить, сколько человек в вашей организации поставили у себя
ссылки на вашу страницу. Это очень просто: откройте схему
гиперссылок и посмотрите на свою страницу.
Также схема гиперссылок весьма удобна
для проверки, не забыли ли вы включить в ту или иную страницу
какие-либо необходимые ссылки. Предположим, что вы пообещали
нескольким подразделениям вашей фирмы поставить со своей страницы
(скажем, "Информация к размышлению") ссылки на их домашние страницы,
а эти ссылки на вашей странице разбросаны по тексту. Ничего
страшного: вместо того, чтобы загружать страницу в редактор и искать
ссылки по вхождениям в тексте, вы можете увидеть все ссылки со своей
страницы в одном месте — на схеме гиперссылок — и сверить их со
своим списком.
Еще одна ситуация, где может оказаться
удобен режим Hyperlinks View — если вам нужно найти все
страницы, указывающие на определенную страницу. А развернув ссылки
(щелчком на плюсе), вы можете проследить все пути через ваш сайт.
Это полезно, например, для того, чтобы выяснить, сколько раз
придется щелкнуть мышью по пути с одной страницы на другую.
Как улучшить обзор схемы
Какой фрагмент вашего сайта поместится
в окне схемы гиперссылок, зависит исключительно от размеров окна и
вашего монитора. Раскрывая свернутые ссылки, вы увидите, как за
границы экрана уходит все больше элементов. То, что выпало из поля
зрения, можно увидеть двумя путями: с помощью полос прокрутки внизу
и с правой стороны окна или нажать кнопку мыши на свободном
пространстве и держать ее в нажатом положении. Когда курсор примет
форму ладони, вы, по-прежнему держа кнопку нажатой, сможете
протягивать поле в любом направлении, добираясь до любых его
уголков.
Полезно знать еще такой прием: любой
элемент можно поместить в центр экрана, щелкнув на нем правой
кнопкой мыши и выбрав в контекстном меню пункт Move To
Center. Обратите также внимание, что у схемы гиперссылок есть
тенденция к зацикливанию. Если вы представите себе пространственную
картину, то увидите, что страница А ссылается на страницу В, та — на
страницу С, а та, в свою очередь, — на страницу А. Круг замыкается.
Это пример еще не самого сложного случая. Схему гиперссылок лучше
всего применять при просмотре небольших частей сайта. Для того чтобы
получить хороший общий обзор сайта, сверните все ссылки, какие
только возможно; когда вам понадобится углубиться в подробности, вы
быстро сможете раскрыть необходимую страницу
Протокол состояния гиперссылок
(Hyperlink Status View)
Проверка ссылок — жизненно важный этап
тестирования сайта. Вы должны быть уверены в том, что все ваши
ссылки работают должным образом. Разорванные ссылки не только портят
впечатление от вашего сайта — они портят вашу репутацию. Однако
тестирование ссылок даже небольшого сайта может занять много
времени. Протокол состояния гиперссылок представляет собой список,
показывающий состояние гиперссылок, как внутренних, так и внешних.
Чтобы перейти в этот режим, выберите опцию Hyperlinks Status
в меню View или просто щелкните на значке Hyperlinks
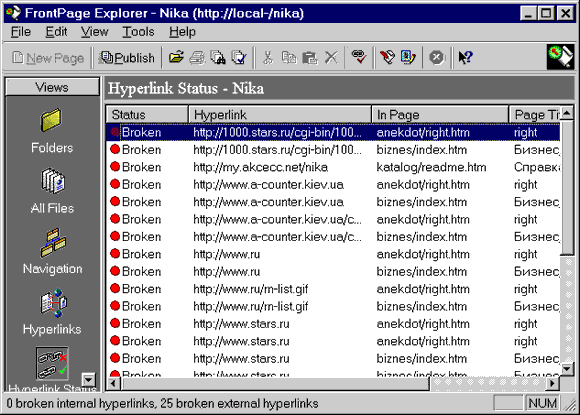
Status на панели выбора режима. Примерный вид экрана в этом
режиме демонстрирует рис. 3.15.

Рис. 3.15. Протокол состояния
гиперссылок
Гиперссылки в этом окне собраны в
список, в нескольких столбцах справа от них размещается всевозможная
сопутствующая информация: состояние ссылки (столбец Status),
адрес, на который она указывает (Hyperlink), страница, на
которой она находится (In Page), название страницы (Page
Title) и автор последнего изменения ссылки (Modified By).
Перед каждым пунктом списка стоит зеленый, желтый или красный
кружок; после проверки ссылок желтые кружки меняют свой цвет:
- Зеленый. Ссылка в порядке
- Желтый. Означает, что состояние
ссылки неизвестно, еще не проверено или ссылка после последней
верификации была изменена
- Красный. Означает разорванную
ссылку
Frontpage располагает инструментом под
названием Verify Hyperlinks (Проверить гиперссылки), который
можно использовать для проверки пунктов назначения ваших ссылок и
сэкономить тем самым немало драгоценного времени. Он способен
проверять ссылки как в HTML-файлах, так и в документах Office.
Совет: Проверка
ссылок позволяет удостовериться в том, что объекты, на которые
указывают ваши ссылки, действительно существуют и ссылки будут
работать. Это совсем не означает, что они ведут именно туда, куда
вам бы хотелось. Здесь автоматика бессильна.
Проверка гиперссылок осуществляется
следующим образом:
1. Открыв сайт в Проводнике, выберите в
меню Tools пункт Verify Hyperlinks. Если вы еще не
перешли в окно просмотра состояния гиперссылок, то Frontpage сам
переключится в этот режим. Также можно щелчком правой кнопки на поле
карты вызвать всплывающее меню и в нем найти пункт Verify
Hyperlinks. Появится диалоговое окно Verify Hyperlinks,
предлагающее уточнить, проверять ли все гиперссылки сайта или
только выбранные.
2. Запустите процесс, выбрав Verify
All Hyperlinks (Проверить все гиперссылки) или Verify
Selected Hyperlink(s) (Проверить избранные гиперссылки) и нажав
кнопку Start. Frontpage проверит все указанные ссылки и
выведет их состояние в столбце Status. Чтобы проверить
внешние ссылки, например, на ресурсы во Всемирной Паутине, Frontpage
должен быть в состоянии добраться до них, другими словами, вы должны
быть подключены к Internet. Так как Frontpage проверяет реальность
каждой ссылки, то проверка внешних ссылок в Internet может занять
достаточно длительное время.
Совет: Этот
процесс можно остановить в любое время, нажав кнопку Stop на
панели инструментов Проводника. Чтобы продолжить прерванную
проверку, выберите в меню Tools команду Verify Hyperlinks.
Frontpage запомнит, что последняя проверка не была закончена и
автоматически поставит переключатель в диалоговом окне Verify
Hyperlinks в положение Resume Verification.
Проверив ссылки в своем сайте, вы,
вероятно, захотите кое-что подправить, если не сейчас, то в
следующий раз. Так или иначе, от этого никуда не деться. Чтобы
починить разорванную ссылку, щелкните на ней правой кнопкой мыши и в
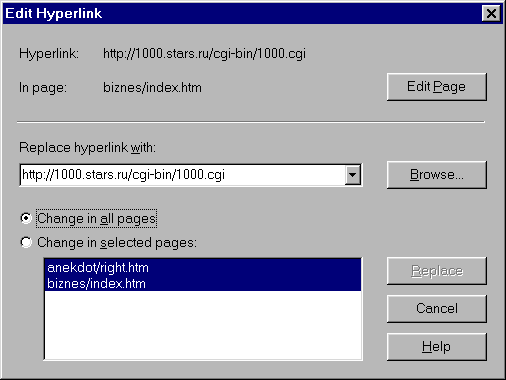
контекстном меню выберите опцию Edit Hyperlink (Редактировать
гиперссылку); при этом откроется диалоговое окно Edit
Hyperlink, показанное на рис. 3.16. Элементы этого окна:
- Hyperlink (Гиперссылка). Первым
пунктом в окне указано текущее место, куда указывает ссылка
- In page (На странице). Далее
следует страница, на которой эта ссылка расположена
- Edit Page (Редактировать
страницу). Чтобы попасть на страницу, содержащую разорванную ссылку,
нажмите кнопку Edit Page. Страница будет открыта в Редакторе,
прямо на том месте, где стоит злополучная ссылка; отредактируйте ее
или уберите вовсе. (Как редактировать ссылки в Редакторе, читайте в
главе 7.)
- Replace hyperlink with (Заменить
ссылку на). Эта опция позволяет изменить указанный в поле ввода URL
на корректный адрес
- Change in all pages (Изменить на
всех страницах). Если вы хотите, чтобы ссылка, которую вы только что
исправили, была изменена на всех содержащих ее страницах, поставьте
переключатель в положение Change in all places. Frontpage
обыщет весь сайт и заменит старые ссылки на новые. Поверьте, он
сделает это лучше вас
- Change in selected pages
(Изменить на указанных страницах). Если вы хотите, чтобы Frontpage
заменил неправильные ссылки на новые только на некоторых страницах,
укажите Change in selected pages, а затем выберите нужные
страницы из списка

Рис. 3.16. Диалоговое окно Edit
Hyperlink
Завершив все установки в диалоговом
окне Edit Hyperlink, щелкните по кнопке Replace.
Frontpage пересмотрит ваш сайт и произведет необходимые изменения.
Если у вас нет времени исправить ссылку прямо сейчас или вам нужно
некоторое время на поиски правильного адреса, вы можете пополнить
список заданий, щелкнув на ссылке правой кнопкой и выбрав из
всплывающего меню Add Task. К рассмотрению перечня заданий мы
вернемся несколько ниже.
Список декораций (Themes View)
Сколько раз, зайдя на очередной
Web-сайт, вы видели унылое архаичное зрелище: никаких интересных
цветов, никаких красивых кнопочек, а единственное, что объединяет
его страницы — это безнадежное убожество? Сколько раз вам казалось,
что вам не хватит ни времени, ни таланта для того, чтобы выполнить
свой сайт на должном профессиональном уровне? Ничего, будет и на
вашей улице праздник; потому что с помощью декораций (themes)
вы сможете сделать с Web-сайтом все, что захотите и даже больше.
Никто и не заподозрит, что вы никогда не учились в школе
искусств.
Авторы Frontpage разрабатывали
декорации, имея в виду прежде всего новичков. Опытные Web-дизайнеры,
скорее всего, захотят создать графический имидж сайта без
посторонней помощи (много полезной информации о разработке графики
для WWW вы найдете в главе 8), а новичок на основе этих декораций
сможет придать своему сайту высокохудожественный облик, украсив его
эффектами, разработанными профессиональными графиками и выдержанными
в едином стиле.
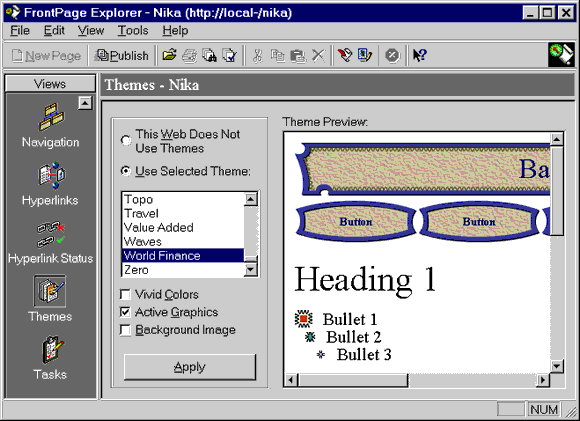
Чтобы увидеть список декораций, как
показано на рис. 3.17, выберите Themes в меню View или
значок Themes на панели выбора режимов обзора.

Рис. 3.17. Вид окна Themes View
Если вы не используете декорации в
оформлении своего сайта, то вы увидите, что установлена первая
опция. This Web Does Not Use Themes (Декорации для этого
сайта не заданы). Если же вы выбрали для своего сайта какую-либо
декорацию, то ее имя будет выделено в списке под строчкой Use
Selected Theme (Использовать указанную декорацию).
В правой
части панели Themes view находится окно Theme Preview
(Предварительный просмотр декорации). Когда вы перебираете различные
декорации из списка, Frontpage демонстрирует их в этом окне, которое
можно прокручивать, чтобы обозреть все тонкости выбранной
декорации.
Выбор декорации, предоставляемых в ваше
распоряжение Frontpage, довольно богат, так что, знакомясь с ними,
запаситесь терпением. Разумеется, выбирая декорацию, вам следует
помнить, для кого вы создаете свой сайт и представлять себе, как ваш
выбор оценит предполагаемая аудитория.
Чтобы гарантировать, что все элементы
декораций будут работать согласованно, необходимо блюсти их
целостность, поэтому вам не предоставляется возможности взять
элемент из одной декорации и встроить в другую. Вид декорации в
некоторых пределах можно варьировать с помощью следующих опций:
- Vivid Colors (Яркие цвета). Если
установить этот флажок, то цвета различных элементов, в частности,
кнопок и фона, станут более насыщенными. Если этот флажок не
устанавливать, то большинство элементов будут в основном
черно-белыми, лишь слегка подкрашенными
- Active Graphics (Активная
графика). Установите этот флажок, если вы хотите разнообразить свой
сайт более "интерактивной" графикой. Некоторые элементы станут
анимированными, кнопки навигации будут менять свой вид при нажатии и
при движении над ними курсора. Здесь важно не переборщить, поскольку
слишком большое количество активной графики на странице может
отпугнуть пользователя. Если не использовать эту опцию, то элементы
страницы останутся статичными, но приобретут некое более тонкое
очарование и будут быстрее загружаться в браузеры ваших
пользователей
- Background Image (Фоновое
изображение). Этот флажок просто включает или отключает
использование фонового изображения и цвета. 'У каждой декорации есть
свой фон, разработанный полностью в соответствующем стиле. Если вы
выберете опцию Vivid Colors, но отключите Background
Image, Frontpage подберет для вашей декорации подходящий цвет
фона
Выбрав декорацию по вкусу и установив
все необходимые параметры, нажмите кнопку Apply (Применить).
Frontpage разукрасит заданным образом все страницы вашего сайта.
Если вы хотите так оформить только одну страницу, то это вы сможете
сделать в Редакторе Frontpage. Подробнее об этом читайте в главе
6.
Перечень заданий (Tasks View)
Говорят, что Альберт Эйнштейн
принципиально не помнил номер своего телефона, считая, что
запоминание подобных мелочей отнимает слишком много мыслительной
энергии и занимает память. Он предпочитал беречь энергию и мощь
своего ума для творческих целей, а всякую такого рода ерунду просто
записывал.
А у вас не возникало желания освободить
свою память от вороха мелких противных узелков, которыми неизбежно
обрастает любая серьезная работа? Однако если у вас образовался
длинный список заданий, то отслеживать ход их выполнения может
оказаться нелегко. К счастью, Frontpage предлагает гораздо лучшее
решение: режим Tasks View (перечень заданий). Проводник
создает перечень заданий для каждого сайта, создаваемого вами во
Frontpage и предоставляет этот список в распоряжение всех авторов,
принимающих участие в работе.
Tasks view — это список заданий,
которые необходимо выполнить для данного сайта. Он не только
позволяет записать все эти детали, но и избавляет вас от
необходимости их упорядочивать. Он хранит каждое задание, описание
его, приоритет, указывает, кто отвечает за его выполнение и более
того, освобождает вас от заботы об остальных деталях. К тому же
перечень заданий легко настраивается, позволяя изменять и
перекраивать список так, как вам угодно.
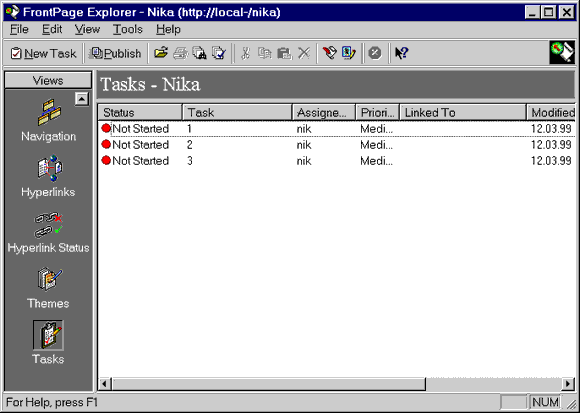
Чтобы увидеть перечень заданий вашего
сайта, выберите в меню View Проводника опцию Tasks или
щелкните на значке Tasks панели Views; картина,
которую вы увидите, будет похожа на рис. 3.18. На нем изображено
окно Tasks view со списком заданий, ожидающих исполнения.

Рис. 3.18. Перечень заданий
В самом левом столбце Status
(Состояние) проставлено состояние задания. Второй столбец
Task (Задание) содержит описание задания. Следующий столбец
Assigned To (Кому назначено) показывает ответственных за
выполнение каждого из заданий. В столбце Priority (Приоритет)
указан приоритет задания: high (высокий), medium (средний) или low
(низкий). В столбце Linked To (Связано с) вы видите имя
страницы или файла, требующих редактирования для завершения задания.
Столбец Modified Date (Дата изменения) содержит дату
последнего изменения задания. И, наконец, в самом правом столбце
Description (Описание) располагается описание каждой из
задач.
Теперь мы углубимся в подробное
рассмотрение возможностей перечня заданий.
Просмотр истории. Если вы
захотите увидеть полный список заданий, в том числе и выполненных,
когда-либо проходивших по данному сайту, посмотрите историю заданий.
Выберите в меню View опцию Task History или щелкните
правой кнопкой мыши на панели перечня заданий и выберите Task
History во всплывающем меню. Когда вы дадите команду Task
History, Frontpage добавит все эти задания в список вместе с
датой, когда это задание было помечено как выполненное. Когда
опция Task History не указана, в перечень заданий попадают
только те задания, которые еще предстоит выполнить.
Сортировка по столбцам.
Сортировка по столбцам удобна в случае больших списков; делается она
очень просто: надо щелкнуть на заголовке столбца. Предположим, вы
хотите выяснить, сколько заданий приходится конкретно на вас.
Щелкните на заголовке столбца Assigned To и найдите в столбце
свое имя; все ваши задания будут сгруппированы вместе. В режиме
Tasks view, как и во всех остальных режимах, отсортированные
задания располагаются в алфавитном порядке по возрастанию, за
исключением сортировки по дате: в этом случае они выводятся, начиная
с самых свежих и кончая самыми старыми. Ширину столбцов вы можете
отрегулировать по своему желанию. Для этого поместите курсор мыши на
границу между шапками двух соседних столбцов (при этом форма курсора
изменится, он примет вид крестика со стрелками вправо и влево) и
потяните эту границу в нужную сторону. Таким образом вы раздвинете
столбец и сможете прочитать информацию, не поместившуюся в поле
видимости.
Немедленное выполнение задания.
Это одно из наиболее полезных свойств перечня заданий. Если вы нашли
в списке задание — ваше или чье-либо еще — которое вы хотели бы
закончить немедленно, то вам будет предоставлена такая возможность.
Допустим, вы хотите закончить задание. Все, что вам нужно сделать, —
это выбрать задание, щелкнуть правой кнопкой мыши, а затем указать в
контекстном меню команду Do Task. Редактор сразу откроет ту
страницу, которую нужно доводить до ума, чтобы закончить задание;
более того, он откроет страницу на том самом месте, которое указано
в задании, так что вам не придется его искать. Если задание не
связано с какой-то конкретной страницей, то опция Do Task будет
неактивна. Когда вы станете сохранять страницу, содержащую
незаконченное задание, Frontpage спросит вас, следует ли пометить
задание как выполненное. Отменить эту пометку будет уже невозможно,
так что ставьте ее только тогда, когда будете совершенно уверены в
том, что задание действительно завершено.
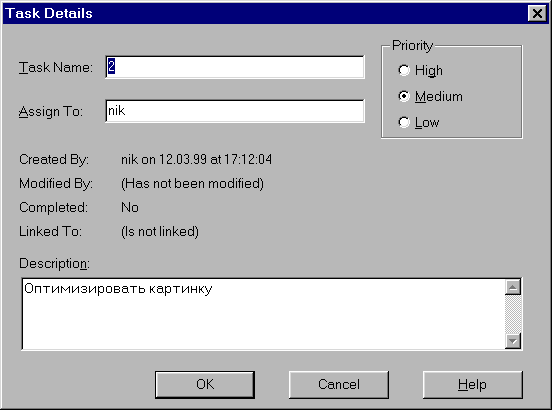
Изменение параметров задания. Вы
можете переназначить задание, изменить его приоритет и
отредактировать его описание; для этой цели служит диалоговое
окно Task Details (Параметры задания). Чтобы открыть это
окно, щелкните правой кнопкой мыши на намеченном задании и выберите
в контекстном меню команду Edit Task... либо, указав задание,
выберите опцию Open в меню Edit. В любом случае перед
вами появится окно Task Details, показанное на рис. 3.19.

Рис. 3.19. Окно диалога Task Details
Чтобы сменить название задания,
переадресовать его другому исполнителю или исправить его описание,
просто введите новый текст вместо старого. Чтобы изменить приоритет,
поставьте переключатель в соответствующее положение. Обратите
внимание, что не все параметры задания можно изменить, а только
вышеупомянутые. Закончив вводить новую информацию, нажмите кнопку
ОК и вернитесь в Tasks view.
Пометка задания как выполненного и
удаление задания. Если вы хотите пометить задание как
выполненное или вовсе удалить его, щелкните правой кнопкой мыши и
выберите в контекстном меню Mark Complete (Пометить как
выполненное) или Delete (Удалить) соответственно. А можно,
выбрав задание, дать команду Mark Task Complete или
Delete в меню Edit. Кода вы пометите задание как
выполненное, его состояние изменится и цветной кружочек рядом с
названием задания станет зеленым. Опция Delete полезна тогда,
когда вы больше не желаете видеть какое-то задание в истории
заданий.
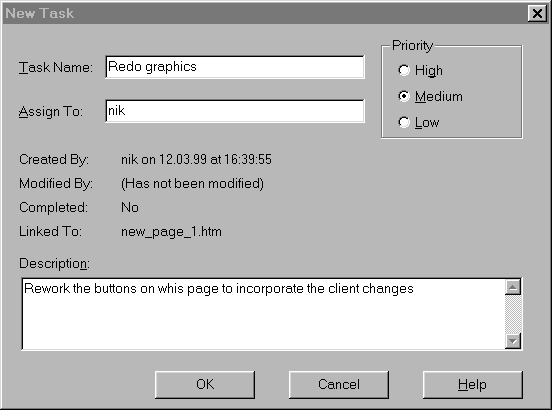
Добавление нового задания. Если
вам не нужно, чтобы задание было связано с какой-либо страницей,
нажмите на панели инструментов Проводника кнопку
New Task (Новое задание) или щелкните правой
кнопкой мыши на свободном месте панели Tasks view и укажите в
контекстном меню опцию New Task. А если вы
хотите привязать новое задание к странице вашего сай-та, перейдите в
один из других режимов просмотра, например, в список файлов,
щелкните правой кнопкой мыши на нужной странице и в контекстном меню
выберите Add Task (Добавить задание). В обоих случаях
откроется показанное на рис. 3.20 окно диалога
New Task.

Рис. 3.20. Окно диалога New
Task
Введите имя задания в текстовом окне
Task Name, в поле Assign To впишите имя ответственного, в
секции Priority установите соответствующий приоритет:
High, Medium или Low. В заключение в текстовом окне внизу
добавьте пару строк описания задания и нажмите кнопку
ОК. Постарайтесь, чтобы описание было кратким, но
информативным, т.к. ширина столбцов в Tasks view обычно
невелика.
Управление при помощи перечня
заданий
Перечень заданий может служить мощным
инструментом управления. Он предоставляет вам возможности назначать
и перераспределять задания, оценивать, какие работы по сайту уже
проделаны и сколько еще осталось сделать. С помощью перечня заданий
можно выполнять следующие задачи управления проектом:
- Выравнивание нагрузки. Если
загрузка у одного из членов вашей команды существенно выше, чем у
других, вы можете восстановить справедливость, переназначив часть
его заданий другим исполнителям.
- Контроль за выполнением задания.
Имея перед глазами список заданий, вы легко сможете определить, как
обстоят дела с любым интересующим вас мероприятием. Для этого надо
просто отсортировать список по столбцу Tasks: если задание
больше не значится в списке, значит, с ним все в порядке.
- Определение состояния вашего
сайта. С помощью перечня заданий можно всесторонне обозреть
состояние дел на вашем сайте. Можно просто посмотреть, сколько еще
заданий не выполнено, а можно отсортировать задания по степени
важности: если у вас осталось много дел с высоким и средним
приоритетом, то работы вам предстоит гораздо больше, чем если бы эти
дела были маловажными.
- Определение, какие страницы или
файлы требуют наибольшего внимания. Список, отсортированный по
признаку Linked To наглядно покажет вам, какие страницы и/или
файлы на вашем сайте потребуют самых значительных затрат труда. Зная
те две-три страницы, на которые приходится две трети заданий, вы
сможете направить на их проработку дополнительные силы.
Общие черты режимов обзора
У структуры папок, списка файлов, карты
навигации и схемы гиперссылок, т. е. во всех режимах, оперирующих с
именами файлов и списками, есть ряд общих свойств. Мы их вкратце
рассмотрим.
Изменение ширины столбцов
Ширину столбцов можно регулировать.
Поместите курсор мыши на заголовок списка, на границу между двумя
соседними столбцами. Когда курсор примет форму крестика со стрелками
вправо и влево, нажмите кнопку мыши и тяните границу в нужную
сторону.
Открытие файлов
Все эти режимы предоставляют вам
удобный метод загрузки файлов в Редактор или другие приложения,
предназначенные для манипуляций с этими файлами. Например, для
обработки файлов в формате GIF (Graphics Interchange Format), с
которыми вам сплошь и рядом придется иметь дело, вы в несколько
щелчков мыши можете запустить соответствующее приложение и
приступить к редактированию.
Открыть файл вы можете из любого места,
где он попадется вам на глаза. Для этого щелчком правой кнопки мыши
на значке файла вызовите всплывающее меню и укажите в нем опцию
Open. Если это файл HTML, то страница будет открыта в Редакторе
Frontpage. Если вы выберете в меню команду Open With, то
сможете загрузить ее в любой другой редактор. В диалоговом окне
Open With Editor (Открыть в редакторе) вам будет предложен
список доступных редакторов, из которого вам нужно будет выбрать
подходящий и нажать кнопку ОК.
А если вы захотите, чтобы для
некоторого типа файлов по команде Open запускался другой
редактор; или симпатичный вам редактор вообще отсутствует в списке
окна Open With Editor? Указать нужное приложение можно в
меню Tools (Инструменты): выберите пункт Options
(Опции) и в открывшемся окне щелкните на вкладке Configure
Editors (см. "Конфигурирование редакторов" далее в этой
главе).
Подсказка: Открыть
файл прямо из окна можно просто двойным щелчком на его имени. Файл
будет открыт редактором, установленным по умолчанию.
Просмотр свойств файла
Чтобы просмотреть свойства файла,
выберите файл и в меню Edit дайте команду Properties.
На вкладке Summary окна Properties представлены такие
сведения, как кем и когда файл создан, когда изменен, автор
последнего изменения. Помимо этого, здесь присутствует текстовое
окно ввода, в котором можно добавить к файлу комментарии.
Подсказка: Попасть
в окно Properties можно и другим путем: щелкните на файле
правой кнопкой мыши и выберите Properties во всплывающем
меню.
На вкладке General вы найдете
общую информацию о файле: имя, название, тип, размер и
местоположение. Местоположением может быть путь к файлу или его URL.
URL представляет собой адрес ресурса в сети и метод доступа к нему.
Так, одной из составляющих частей URL является идентификатор
протокола; сейчас самым распространенным протоколом в Internet
является протокол HTTP. Термины URL и адрес HTTP
обозначают одно и то же понятие.
Обновление экрана
Чтобы обновить вид окон в Проводнике,
выберите в меню View команду Refresh. По этой команде
происходит обновление всех схем сайта, открытого в Проводнике. Если
над сайтом в одно и то же время работает более одного человека, то
процедура обновления позволит вам увидеть все произведенные
изменения.
Изменение размера окна обзора
Окна Folders View, Navigation View и
Hyperlinks View разделены перегородкой на два поля. Ее можно
передвинуть, изменив размеры полезной площади, отведенной каждому из
полей. Для этого установите курсор прямо над перегородкой и после
того, как он примет форму двойной черточки с поперечными правой и
левой стрелками, нажмите кнопку мыши и тяните перегородку в нужную
сторону.
Публикация
Если вы захотите переместить ваш сайт
на другой сервер, то Frontpage проделает это с необычайной
легкостью. Пусть, например, вы создали и оттестировали свой сайт
локально, под Microsoft Personal Web Server или FrontPage Personal
Web Server и теперь хотите разместить его на мощном сервере — сердце
вашей intranet, или на Web-сервере, подключенном к Internet. Так
вот, скопировать сайт, открытый в Проводнике, на сервер можно одним
нажатием копки Publish (Опубликовать) на панели инструментов
Проводника. Если предполагать, что на сервере, где вы размещаете
свой сайт, установлены соответствующие Серверные расширения
Frontpage (Frontpage Server Extensions) и у вас есть на нем права
администратора, то все предельно просто:
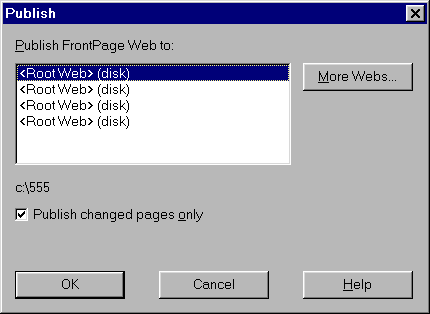
1. Откройте в Проводнике сайт, который
вы собираетесь копировать, и нажмите кнопку Publish на панели
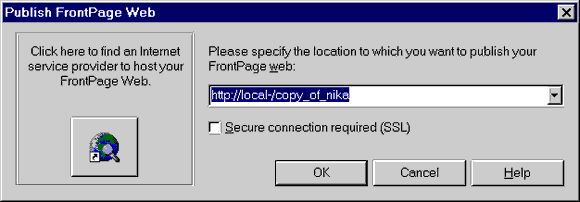
инструментов Проводника. Появится показанное на рис. 3.21 окно
диалога Publish.

Рис. 3.21. Диалоговое окно
Publish
2. Frontpage запоминает сервер, на
который вы копировали последний сайт, и его имя будет выведено в
окне списка Publish Frontpage Web to.
3. Если вы хотите скопировать на сервер
только изменения, то установите флажок Publish changed pages
only (Публиковать только измененные страницы).
4. Если вы публикуете корневой сайт и
хотите, чтобы все остальные сайты также были размещены на том же
самом сервере, установите флажок Include child webs (Включая
дочерние сайты).
5. Нажмите кнопку ОК.
Frontpage найдет сервер и разместит сайт так, как указано.
Если вы собираетесь публиковаться на
другом сервере, нажмите в окне Publish кнопку More
Webs. Откроется окно диалога Publish Frontpage Web,
показанное на рис. 3.22.

Рис. 3.22. Окно Publish Frontpage
Web
6. В окне диалога Publish Frontpage
Web выберите место назначения из выпадающего списка или введите
имя Web-сервера непосредственно, а если вы намереваетесь разместить
сайт на жестком диске или в локальной сети, то введите путь. Если
подключение к вашему сайту должно осуществляться с использованием
SSL, установите флажок Secure connection required (SSL)
(Требуется защищенное соединение).
7. Для завершения нажмите кнопку
ОК. Frontpage найдет сервер или путь и должным
образом скопирует сайт.
Оба этих метода можно использовать и
для публикации на Web-сервер, на котором не установлены Серверные
расширения Frontpage. В этом случае Frontpage обнаружит, что
Серверные расширения на сервере отсутствуют и автоматически запустит
Мастера Web-публикации (Web Publishing Wizard) — отдельный модуль,
который вы можете инсталлировать с дистрибутивного компакт-диска
Frontpage. Этот мастер скопирует ваш сайт на указанный сервер по
протоколу FTP (File Transfer Protocol, Протокол передачи
файлов), предварительно выяснив у вас некоторые сведения, такие, как
имя FTP-сервера, ваше имя пользователя, пароль и папку назначения.
Этот мастер также умеет публиковать сайты в онлайновых службах,
таких, как America Online, CompuServe и других.
Дополнительные функции Проводника
К настоящему моменту вы узнали, как
создавать, открывать и публиковать сайты в Проводнике, а также как
просматривать сайты под различными углами зрения. Помимо этого,
Проводник располагает еще множеством функций, которые пригодятся вам
в повседневной работе.
Закрытие сайта
Поскольку в Проводник Frontpage
одновременно можно загрузить только один сайт, то при открытии или
создании нового сайта Проводник закрывает текущий сайт. А чтобы
закрыть текущий сайт, не открывая другого, выберите в меню
File команду Close Frontpage Web (Закрыть сайт
Frontpage). Появится окно диалога Getting Started, с которого
можно двигаться дальше.
Удаление сайта
Для того чтобы удалить сайт, вы должны
иметь права административного доступа во Frontpage и сайт перед
удалением должен быть открыт в Проводнике. Чтобы удалить открытый
сайт, выберите в меню File опцию Delete Frontpage Web
(Удалить сайт Frontpage).
Предупреждение:
Удалять сайты следует именно с помощью команды Delete Frontpage
Web, а никак не путем удаления его файлов с сервера вручную.
Если вы вручную удалите файлы, Frontpage может не разобраться, что
вы их уничтожили и удаленный сайт все равно останется в списках
окон Open Frontpage Web и Getting Started. Если вы
попытаетесь его открыть, то получите предупреждение, что каталог,
указанный в URL сайта, на сервере не существует.
Удаляя сайт, имейте в виду, что даже
если вы сделаете это корректно, командой Delete Frontpage
Web, вы уже не сможете его восстановить ни из Recycle Bin (Корзины)
проводника Windows, ни из каталога, который Frontpage создаст для
сайта. Frontpage будет предупреждать вас об этом всякий раз, когда
вы дадите команду на удаление.
Удаление файлов
Для удаления файлов в Проводнике вы
должны иметь как минимум права доступа авторского уровня. Чтобы
удалить файлы, отметьте их в окне Folders View, All Files View,
Navigation View или Hyperlinks View и выберите опцию
Delete в меню Edit или в контекстном меню,
активизировав его правой кнопкой мыши. Прежде чем удалить файлы,
Frontpage попросит у вас подтверждения.
Если вы строите свой сайт постранично,
без помощи каких-либо мастеров или шаблонов, то добавляйте и
удаляйте файлы индивидуально. Если же вы используете один из
мастеров, то будьте внимательны, удаляя страницы: нежелательно
удалять ссылки или страницы, связанные с другими разделами сайта,
созданными мастером.
Добавление к сайту новой страницы
Новую страницу можно вставить в сайт в
режимах Folders View, All Files View и Navigation View. Это
можно сделать различными способами:
- Выберите в меню File опцию
New и в субменю New укажите пункт
Page
- Нажмите на панели инструментов Проводника
кнопку New Page
- Щелкните на поле со списком
файлов правой кнопкой мыши и выберите во всплывающем меню
New Page
Когда вы создадите новую
страницу, Frontpage добавит ее к сайту под именем
newpage.htm. Имеет смысл сразу переименовать ее, иначе вы
рискуете заполучить сайт, состоящий из страниц с маловыразительными
названиями newpage2.htm, newpage3.htm и т. д.
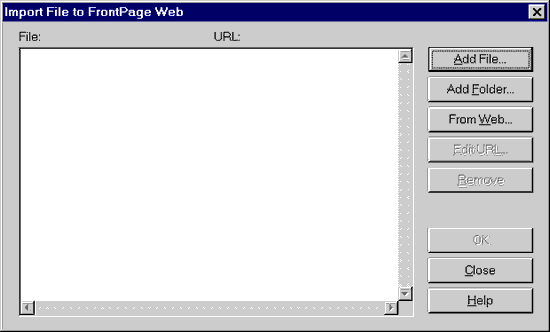
Импорт файла в сайт
Способность приложения к
"перевариванию" документов, созданных в предыдущих версиях или при
помощи конкурирующих программ, является одним из весомых критериев
его ценности. Переходя к Frontpage от какого-либо иного инструмента
Web-творчества, вы не рискуете тем, что весь ваш предыдущий труд
пропадет: если у вас уже есть страницы или файлы (например, файлы
RTF или HTML), которые вы хотели включить в свой новый сайт, то во
Frontpage это делается элементарно.
В свои сайты вы можете импортировать
документы Word, листы Excel и многое другое. Frontpage позволяет в
том числе импортировать файлы, созданные приложениями не от
Microsoft. Сайт intranet может состоять из десятков, сотен и даже
тысяч документов. И если на вашу долю выпало размещение всего этого
добра на сайте, то вы наверняка вздохнете с облегчением, услышав,
что при желании вы сможете импортировать все эти файлы сразу.
Импортировать файлы в сайт можно двумя способами: с
помощью команд меню или перетаскиванием файлов в Проводник из других
мест вашего компьютера. Вот как это делается через меню:
1. Открыв в Проводнике сайт назначения,
выберите в меню File команду Import; откроется окно
Import File to Frontpage Web (Импортировать файл в сайт
Frontpage), приведенное на рис. 3.23.
2. Нажмите кнопку Add File
(Добавить файл); вы увидите окно диалога Add File to Import
List (Внести файл в список для импорта), в котором и будете
указывать файлы, предназначенные для импорта. С помощью привычных
элементов указания местоположения файла найдите папку, содержащую
нужные файлы. Убедитесь, что вы ищете файлы именно нужного вам типа
— для этого существует раскрывающийся список Files of Type
(Тип файлов). Если вы точно не знаете тип искомого файла, то
установите в этом списке All Files (*.*) (Все файлы).

Рис. 3.23. Окно Import File to
Frontpage Web
3. Выберите файл или файлы, которые вы
будете импортировать. Это делается точно так же, как в проводнике
Windows. Чтобы обозначить группу подряд идущих файлов, щелкните на
первом файле в группе, нажмите клавишу <Shift> и щелкните на
последнем файле группы. Чтобы выбрать несколько непоследовательных
файлов, нажмите клавишу <Ctrl> и, держа ее нажатой, щелкайте
на выбираемых файлах. Чтобы исключить файл из выборки, щелкните на
нем, держа нажатой клавишу <Ctrl>.
4. Нажмите кнопку Open. При этом
окно диалога Add File to Import List закроется, а файл будет
добавлен в список в окне Import File to Frontpage Web.
5. Если вам нужно добавить в список еще
файлы, повторите шаги 2, 3 и 4. Чтобы удалить из списка файл
(файлы), который импортировать не нужно, выберите его в списке и
нажмите клавишу Remove.
6. Если вы хотите изменить URL
какого-либо файла, выберите его в окне Import File to Frontpage
Web и нажмите кнопку Edit URL; введите новый URL (указав
папку, где этот файл будет расположен) и нажмите кнопку ОК. Это
удобно для сохранения файла отдельно от остального материала
сайта.
7. Запустите процедуру добавления
файлов к сайту, нажав кнопку ОК, при этом она превратится в
кнопку Stop, с помощью которой вы в любой момент сможете
прервать этот процесс.
По завершении импорта файлов Frontpage
закроет диалоговое окно Import File to Frontpage Web.
Импортированные файлы пока не связаны ни с какими страницами сайта.
Если вы попытаетесь закрыть Проводник, когда список импорта еще не
опустел, Проводник выдаст предупреждение. С помощью команды
Import можно добавлять в сайт также графические файлы. Как вы
узнаете в главе 8, это можно сделать несколькими различными
способами в Редакторе, но если вы хотите поместить в свой сайт
определенные файлы, то с помощью команды Import вы сможете
импортировать их все в один прием.
Перетаскивание файлов в сайт
Может случиться, что вам захочется
импортировать в сайт один-два файла, а вышеописанную процедуру
импорта для такого случая вы сочтете неоправданно длительной. Для
подобных ситуаций Frontpage поддерживает перетаскивание файлов в
Проводник, т. е. стандартную технику drag-and-drop, которая работает
точно так же, как описано ранее в этой главе. Единственное различие
заключается в том, что вы перетаскиваете файлы в свой сайт не внутри
Проводника, а извне.
Экспорт файла из сайта
Предположим, вам понадобилось
скопировать какой-либо элемент своего сайта (страницу или картинку)
куда-то в другое место. С помощью команды Export меню
File вы можете записать любой файл на свой винчестер, на сетевой
диск или на дискету. Первым делом выберите файл в окне Folders
View, All Files View, Navigation View или Hyperlinks
View, а затем задайте в меню File опцию Export. В
появившемся диалоговом окне Export Selected
As (Экспортировать выбранный файл как) укажите,
куда вы хотите скопировать файл. Кода вы нажмете кнопку Save
(Сохранить), файл будет скопирован туда.
Команда Export не удаляет файлы
с вашего сайта; чтобы удалить файл, вам следует воспользоваться
командой Delete.
Редактирование параметров сайта
Кошмар на улице Вязов, кадр первый: вы
только что завершили сайт вашей компании, где приблизительно на 169
страницах указан номер телефона и факса компании. Утерев пот со лба,
вы усаживаетесь в кресло, берете свежую газету и читаете в ней, что
код вашего города изменился. Помянув недобрым словом тот день, когда
черт дернул вас возомнить себя Web-мастером, вы начинаете
размышлять, что же делать с этими 169 страницами. Можно, например,
отредактировать их все врукопашную, можно быстренько написать
утилитку, которая будет искать старые коды и менять их на новые,
можно придумать еще какие-нибудь выходы из создавшегося положения. А
нельзя ли сделать это легко и изящно?
Совет: Информацию на всех
страницах сайта сразу, за исключением параметров и переменных
конфигурации, можно редактировать с помощью команд Find и
Replace; подробно они рассмотрены в главе 7.
Frontpage использует специальные
служебные значения, называемые параметрами и переменными
конфигурации, которые он может проследить везде, где они
используются в текущем сайте. Некоторые параметры автоматически
определяют шаблоны и мастера Frontpage. Вы можете вводить свои
собственные параметры с помощью Frontpage Substitution Component
(Подстановочного компонента Frontpage), описанного в главе 9. С
помощью команды Web Settings (Установки сайта) меню
Tools Проводника можно отредактировать информацию, в какие бы
глухие уголки вашего сайта она ни была запрятана. Диалоговое окно
Frontpage Web Settings также можно открыть из любого окна, кроме
списка декораций, щелкнув правой кнопкой на поле окна и выбрав в
контекстном меню Web Settings. По этой команде перед вами
возникнет диалоговое окно Frontpage Web Settings, содержащее
четыре вкладки (рис. 3.24).

Рис. 3.24. Окно Frontpage Web Settings
Вкладка Parameters
Если мастер (или шаблон),
сгенерировавший ваш сайт, оставил заполнение параметров на вашей
совести или если вы хотите ввести свои параметры, то откройте в
окне Frontpage Web Settings вкладку Parameters
(Параметры).
Кнопка Add служит для добавления
новых параметров. При ее нажатии открывается диалоговое окно Add
Name And Value (Добавить имя и значение), в котором предлагается
ввести имя параметра и его значение (оно может быть совершенно
произвольным). Выйдите из этого окна, нажав кнопку ОК, после
этого новый параметр будет внесен в общий список.
Чтобы отредактировать уже существующий
параметр, выберите его в списке, нажмите клавишу Modify и
введите новую информацию в открывшемся окне диалога Modify Name
And Value (Изменить имя и значение). Чтобы записать новое
значение и выйти из этого окна, нажмите кнопку ОК.
После этого Frontpage автоматически обновит этот параметр на всех
страницах сайта, где он присутствует.
Кнопка Remove
служит для удаления выбранного параметра из списка.
Вкладка Configuration
Чтобы изменить имя и название вашего
сайта, перейдите в диалоговом окне Frontpage Web Settings на
вкладку Configuration (Конфигурация), отредактируйте
информацию нужным образом и нажмите кнопку ОК. Имя
сайта не должно содержать пробелов, поскольку оно является частью
URL сайта, а в URL пробелы недопустимы; однако название сайта
пробелы содержать может.
Совет:
Важно дать сайту такое имя, которое легко будет найти в списке
сайтов. Каждый раз, открывая сайт в Проводнике, вы будете искать его
в списке, а когда созданных вами сайтов будет много, то и список
станет длинным и запутанным. Дав сайту с самого начала понятное и
запоминающееся имя, вы избавите себя в будущем от лишней головной
боли.
Вкладка Advanced
Вкладка Advanced (Дополнительно)
служит для более тонкой настройки, в частности, здесь можно
определять и редактировать следующие установки:
- В секции Image Maps
(Изображения-карты) можно задать метод, которым Frontpage
поддерживает изображения-карты. Из раскрывающегося списка
Style выберите для них тип сервера и при необходимости в
текстовом окне Prefix задайте префикс. По умолчанию в
качестве типа сервера установлено значение Frontpage, позволяющее
использовать изображения-карты на любом Web-сервере, на котором
установлены Серверные расширения Frontpage. Если вы хотите, чтобы
Frontpage генерировал изображения-карты для клиентской стороны, а не
только для сервера, установите флажок Generate client-side image
maps (Генерировать изображения-карты для клиента).
Рекомендуем установить этот флажок.
Frontpage генерирует изображения-карты для клиента таким образом,
что если браузер их не поддерживает, он просто проигнорирует
соответствующий раздел в HTML-файле. Таким образом, установка этой
опции во всяком случае не повредит, и при этом нередко может дать
выигрыш в скорости. Детально об этом рассказано в главе 8.
- В секции Validation Scripts
(Сценарии проверки) устанавливается, какой язык сценариев будет
использоваться для проверки вводимых данных в полях форм;
предоставляются следующие варианты выбора: VBScript, JavaScript и
<None>. Если вы собираетесь использовать эту возможность, то
Frontpage автоматически сгенерирует на HTML-странице соответствующий
код. Если вы выберете JavaScript, то он будет работать и с Internet
Explorer, и с Netscape Navigator; VBScript работает только с
Internet Explorer.
- В секции Options находится
единственный флажок — Show documents in hidden directories
(Показывать документы в скрытых каталогах). Установите его, если вам
нужно видеть документы в скрытых папках. Имена скрытых папок
начинаются со знака подчеркивания (_), и по умолчанию Проводник не
показывает их содержимое. Возможность просматривать их может
пригодиться, например, модератору дискуссионной группы: отдельные
сообщения дискуссии хранятся в скрытой папке.
- В секции Recalculate
Status (Пересчитать состояние) вы видите два флажка, с помощью
которых устанавливается, в какой ситуации Frontpage должен
произвести пересчет сайта. Эти флажки называются Included page
dependencies are out of date (Включаемая страница устарела) и
Text index is out of date (Текстовый индекс устарел).
Вкладка Language
На вкладке Language (Язык) вы
можете задать используемый по умолчанию язык и кодировку HTML вашего
сайта. Параметр Default Web Language (Язык сайта по
умолчанию) используется Серверными расширениями Frontpage для того,
чтобы при необходимости возвратить браузеру сообщение об ошибке на
указанном языке. Опция Default HTML Encoding (Кодировка HTML
по умолчанию) определяет набор символов, используемый по умолчанию в
новых страницах.
Frontpage 98 существует в английской,
балтийской, центрально-европейской, китайской, немецкой, греческой,
итальянской, японской, корейской, испанской и турецкой редакциях. И
хотя пользовательский интерфейс Frontpage доступен не на всех ныне
существующих языках, тем не менее, вы сможете создавать сайты
практически на любом языке, выбрав из обширного списка кодировок
HTML нужную.
Смена пароля
Вот незадача: ваша секретарша,
известная своей фотографической памятью, заглянула вам через плечо,
когда вы вводили пароль администратора Frontpage. Как быть?
Поменяйте свой пароль, когда ее не будет поблизости. Вот как это
сделать: объявите ей, что в соседнем универмаге ее любимая
парфюмерная фирма устроила рекламную распродажу. Когда она покинет
офис, войдите в меню Tools Проводника и выберите команду
Change Password (Сменить пароль). Вы увидите диалоговое окно с
приглашением ввести старый пароль, который ваша секретарша уже
знает, и новый пароль, который она никогда не узнает, потому что
отныне вы будете вводить его, оглядываясь через плечо, а также
ввести подтверждение нового пароля. Введите пароли, подтверждение и
нажмите кнопку ОК. Новый пароль будет записан и диалоговое окно
закроется. Когда ваша секретарша вернется, покажите ей язык.
Примечание:
Команда Change Password может оказаться в меню
недоступной. В случае некоторых Web-серверов Microsoft управление
доступом регулируется самим сервером, а не Frontpage. Подробнее об
этом читайте в главе
5.
Конфигурирование редакторов
Вы открывали когда-нибудь файлы из
проводника Windows? Если да, то вы знаете, что файлы открываются
теми приложениями, которые способны их просматривать и
редактировать. Проводник Frontpage ведет себя аналогичным образом.
По двойному щелчку на файле вашего Web-сайта (например, файла
Office, GIF или JPEG) Проводник Frontpage откроет файл в приложении,
заданном в конфигурации проводника Windows.
Если же вы захотите, чтобы запускался
другой редактор, отличный от того, что указан для проводника
Windows, то в меню Tools выберите Options, a затем в
открывшемся окне Options (рис. 3.25) щелкните на вкладке
Configure Editors (Конфигурация редакторов).
На вкладке находится список в две
колонки: в первой перечислены расширения файлов, а во второй —
приложения, используемые для редактирования файлов соответствующих
типов. Как видите, в этом окне некоторым наиболее употребительным
типам файлов по умолчанию уже сопоставлены приложения для
редактирования.
Чтобы внести в этот список новый тип
файлов, нажмите кнопку Add, при этом откроется диалоговое
окно Add Editor Association (Добавить редактор для файлов
типа). Введите в текстовом окне File Type расширение,
идентифицирующее тип файла, а в окне Editor Name впишите
название программы, которая будет служить редактором для этих
файлов. Затем в текстовом окне Command введите имя и путь к
исполняемому файлу редактора. Если точное местоположение его вам
неизвестно, нажмите кнопку Browse, которая откроет
стандартное окно просмотра окружения вашего компьютера. Введя все
необходимые данные, нажмите кнопку ОК.

Рис. 3.25. Диалоговое окно Options
Чтобы исправить существующий пункт
списка, выберите его и нажмите кнопку Modify. В появившемся
диалоговом окне Modify Editor Association (Изменить редактор
для файлов типа) вы сможете откорректировать название редактора и
имя его исполняемого файла.
Пункт списка можно удалить. Для этого
следует выбрать его и нажать Remove.
Frontpage позволяет сопоставить одному
типу файлов только один редактор. Все редакторы, перечисленные в
списке на вкладке Configure Editors, появляются в окне
диалога Open With Editor (меню Edit, опция Open
With). Если какому-то типу файлов вы не назначите в Проводнике
соответствующий редактор, то Frontpage откроет его с помощью
приложения, зарегистрированного для файлов этого типа в Windows.
Подсказка: Когда вы
нажмете Remove на вкладке Configure Editors, Frontpage
не станет спрашивать подтверждения на удаление элемента списка. Если
вы удалите его по ошибке, то вам придется ввести его заново через
команду Add.
Пересчет гиперссылок
Пересчет гиперссылок обновляет,
"причесывает" сайт. Если вы внесли в свой сайт значительные
изменения, например, удалили некоторые страницы, то будет
целесообразно провести операцию пересчета гиперссылок.
Эта процедура приобретает особенную
актуальность, если вы добавляли, удаляли или модифицировали
документы в сайте без помощи Frontpage.
Вам нужно будет сделать совсем немного:
выберите в меню Tools опцию Recalculate Hyperlinks.
Frontpage предупредит вас, что эта процедура может потребовать много
времени, и спросит, стоит ли начинать. Запустить пересчет
гиперссылок можно из любой карты Проводника.
При пересчете ссылок Frontpage
производит следующие действия:
- Обновляет изображение сайта во всех
режимах обзора Проводника
- Обновляет список ссылок текущего сайта.
Если вы удалили с сайта некоторые файлы и хотите проверить ссылки
командой Verify Hyperlinks, то удаленные ссылки частично
могут остаться в окне диалога Verify Hyperlinks. Стало быть,
полезно запускать пересчет ссылок после удаления материала с
сайта
- Обновляет текстовый индекс, создаваемый
Поисковым Компонентом Frontpage (Frontpage Search Component).
Когда вы реализуете поисковый механизм, используя этот компонент
Frontpage, то он создает для своих нужд текстовый индекс. Когда вы
добавляете страницу к сайту или записываете измененную, в индекс
добавляются новые элементы, но ничего не удаляется. Таким образом,
если вы уберете из страницы часть материала и сохраните ее, то
элементы из удаленного материала все равно останутся в индексе.
Каждый раз после удаления материала из сайта желательно производить
пересчет гиперссылок для обновления текстового индекса. (О модуле
Frontpage Search Component подробно рассказано в главе
9.)
Вперед!
Как видите, Проводник Frontpage — мотор
клиентской части Frontpage — можно использовать не только для
просмотра Web-сайтов, но и для администрирования. В следующей главе
вы детально познакомитесь еще с двумя ключевыми составляющими
клиента Frontpage: шаблонами и мастерами.
Рэнди Форгаард
назад
в
начало страницы далее |